2022年7月8日(金)、2021年春から4度目の開催となるオンラインカンファレンスイベント、「CGWORLD デザインビズカンファレンス 2022夏」が行われた。約5時間半にわたるイベントでは、建築・製造・アパレルなどの各業界をリードする企業陣から、その活用法を中心に、デザインビズの“今”が語られた。
本記事では、電動バイクなどのEVモビリティを扱う株式会社ブレイズによる、「EVメーカーにおける3DCG活用事例」をレポートする。
関連記事
・3Dプリントによる"ワークフローの最適化"とは? 日南に聞くプロダクトデザイナーへの道のりと、業界の未来~CGWORLD デザインビズカンファレンス 2022夏(1)
・3Dサンプルが創出する新たな可能性。デジタルクロージングが"バーチャル試着"で目指すもの〜CGWORLD デザインビズカンファレンス 2022夏(2)
・GKダイナミックスが実践する、Fusion360によるヘルメット開発の舞台裏~CGWORLD デザインビズカンファレンス 2022夏(3)
・3DCGが広げる建築の可能性。高松伸建築設計事務所が手がける大規模建築の事例〜CGWORLD デザインビズカンファレンス 2022夏(4)
・三菱商事ファッションが構築する"3DCGデジタルスキーム"とは? アパレル業界のDX化に向けて〜CGWORLD デザインビズカンファレンス 2022夏(5)

CGWORLDデザインビズカンファレンス2022夏
開催日:2022年7月8日(金)
時間:13:00~18:30
場所:オンライン配信
参加費:無料 ※事前登録制
cgworld.jp/special/cgwviz2022/summer/
キャンピングカーキットの外装シミュレーターを3DCGで

登壇者は、株式会社ブレイズの3DCGデザイナー・松田稜真氏。EVモビリティとは、電気自動車や電動バイク、プラグインハイブリッド車のような、バッテリーや燃料電池で動く車両のことだ。
2002年に創業したブレイズは、もともとキャンピングカー事業を行なっていたが、ユーザーから「キャンプ先での移動手段として、クルマに乗せられる乗りものがほしい」という声を受け、小型電動バイク「BLAZE SMART EV(ブレイズスマートEV)」をはじめとするEVモビリティを扱うようになった。2014年発売の軽自動車キャンピングカー「Next Camper(ネクストキャンパー)」は、2017年度のグッドデザイン賞を受賞している。
「弊社には、私が入社するまでCG技術者がいませんでした。今回は、社内にゼロからCGを扱える人間がいることで、ビジネスとして何ができるのか? という視点でもご覧いただければ幸いです」(松田氏)。

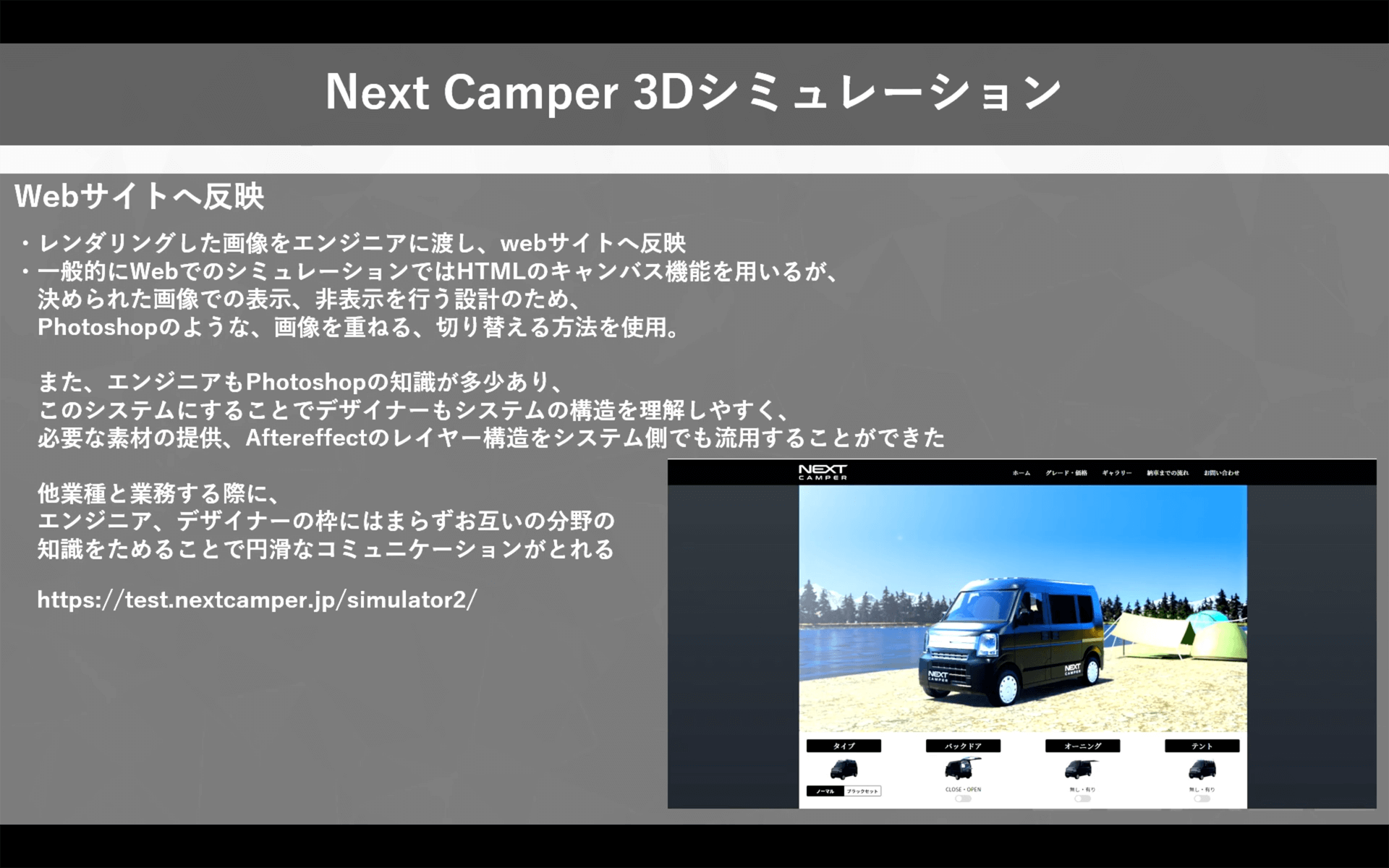
ブレイズで3DCGを活用している分野は、「Webサイト」「意匠デザイン検討」「バナー広告」「ARアプリ」の4つだ。まず最初に、そのうちのWebサイト制作事例、Next Camperの3D外装シミュレーターが紹介された。
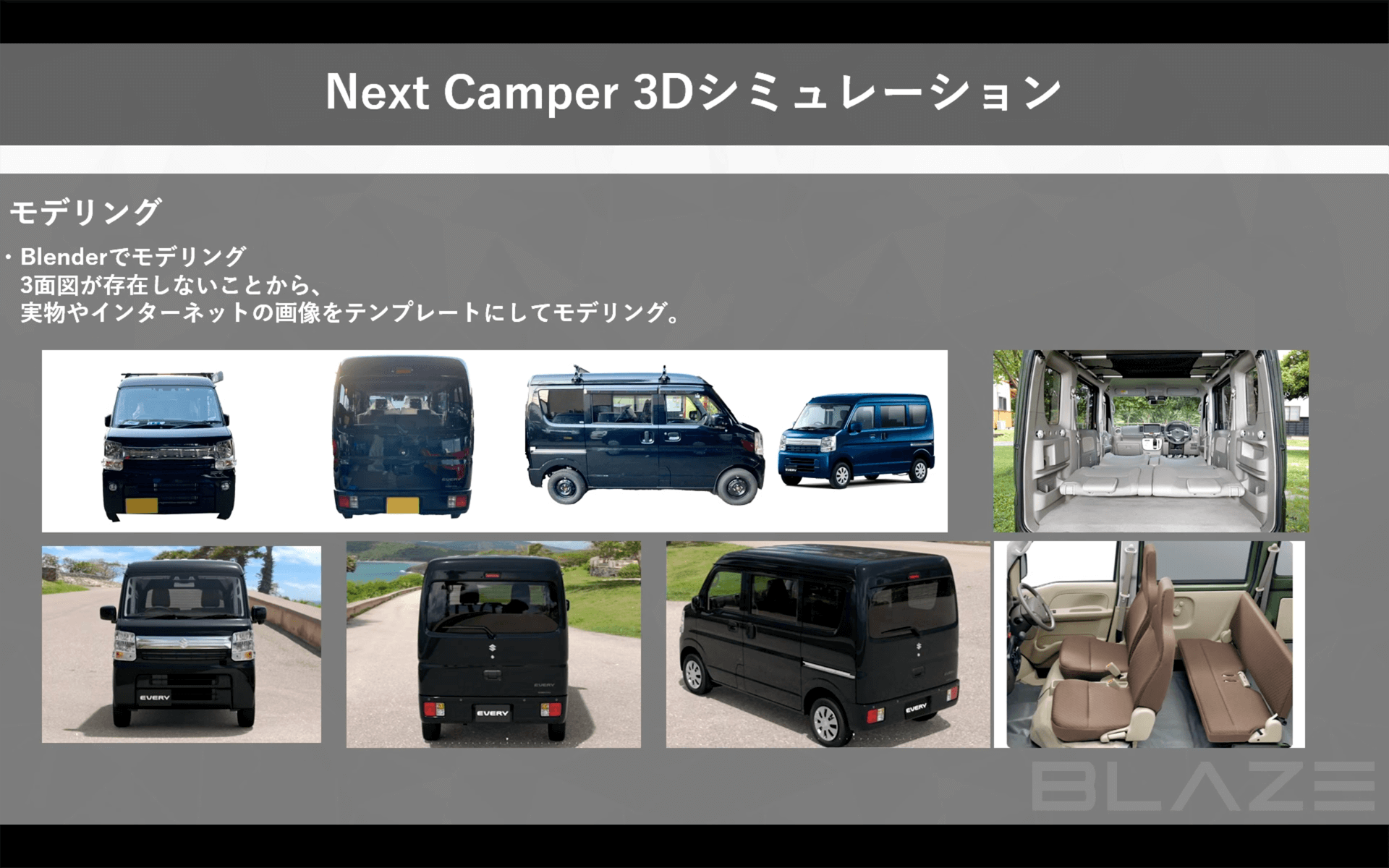
Next Camperは、軽自動車をキャンピングカー風にカスタマイズできる、回転機能付きシンクやシャワー、インバーターを搭載したキットだ。素材や色は88種類。「Next Camper 3Dシミュレーション」では、Next Camperの公式サイト上で、88種すべての装着イメージを確認できる。

松田氏によると、開発期間は2022年4月からの約1ヶ月間。BlenderとAfter Effectsを用い、松田氏と、同社のソフトウェアエンジニアである中井ヒロシ氏の2名で開発した。



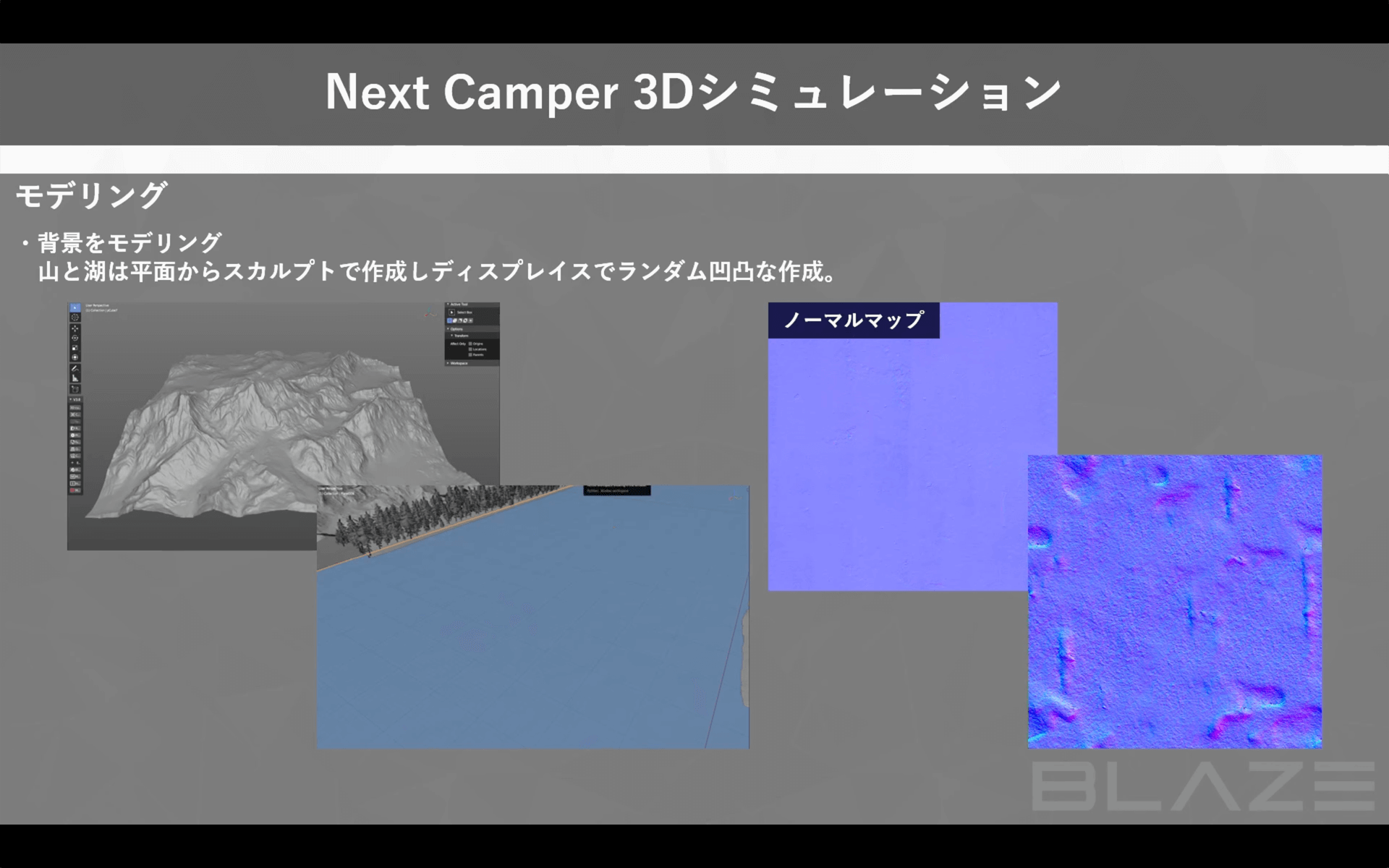
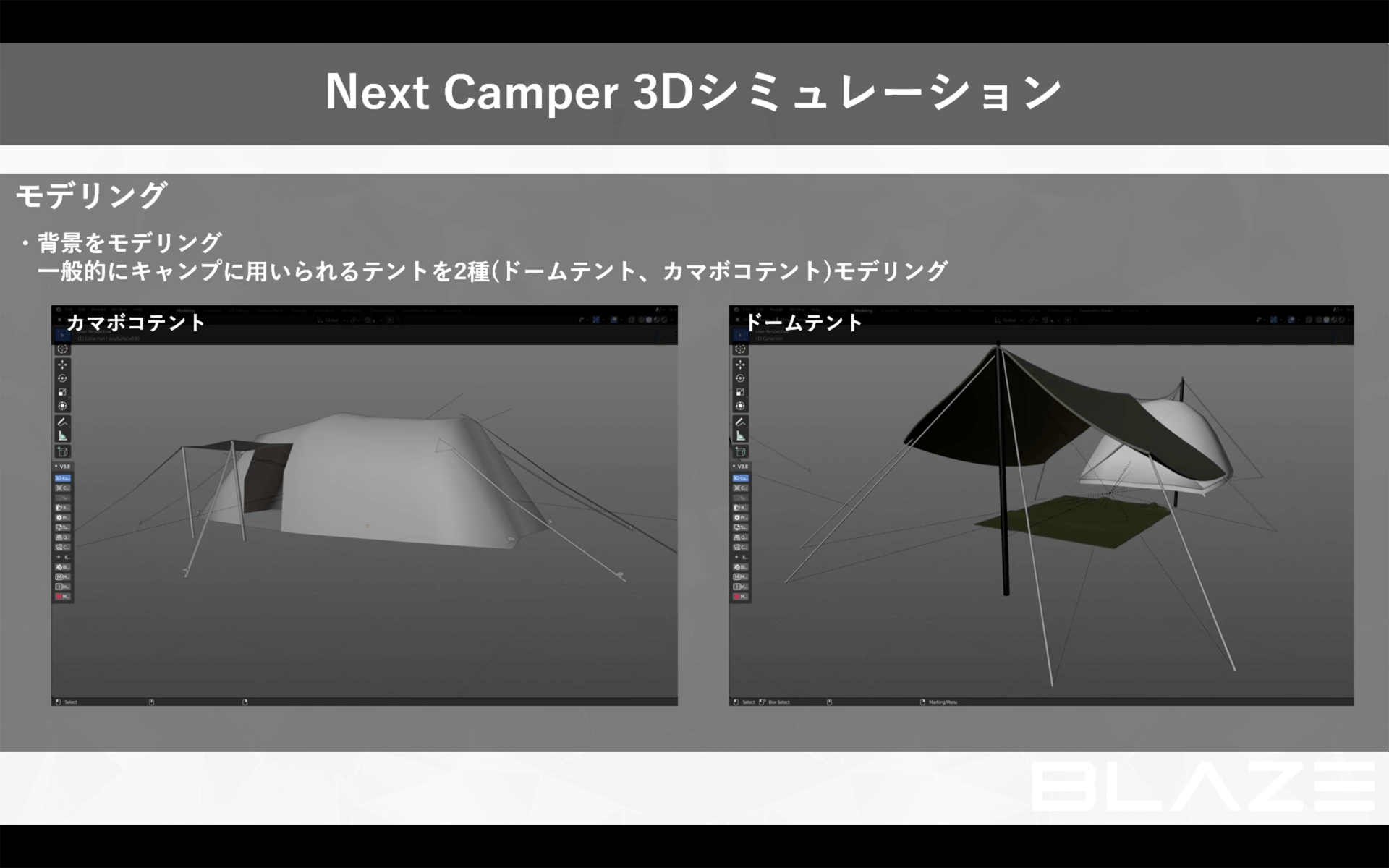
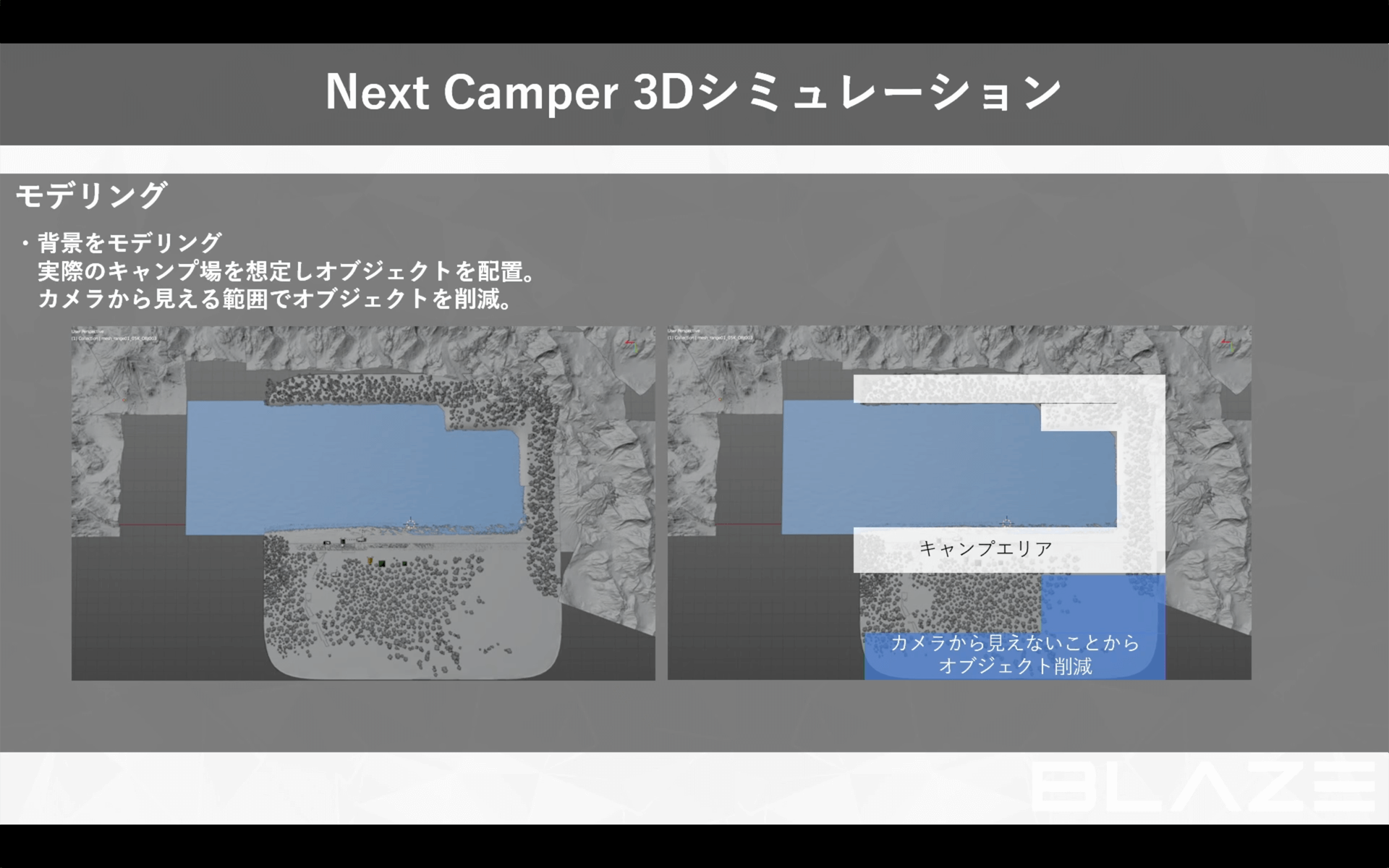
「私はキャンプの経験がなかったため、背景モデリング前には、実際に湖畔のキャンプ場でキャンプをしました。キャンプをする人たちが何を重要視しているのか、地形はどうなっているのか、道具は何を持って行くのか......などは、調べるだけではイメージが湧きません。
湖畔を選んだ理由は、商材となるクルマの乗り入れが可能で、森や山に比べて、比較的“木”が少ないからです。木は、Blenderのテクスチャ使用の際、葉にアルファマップを使う関係で、レンダリングに時間を要するのです」(松田氏)。



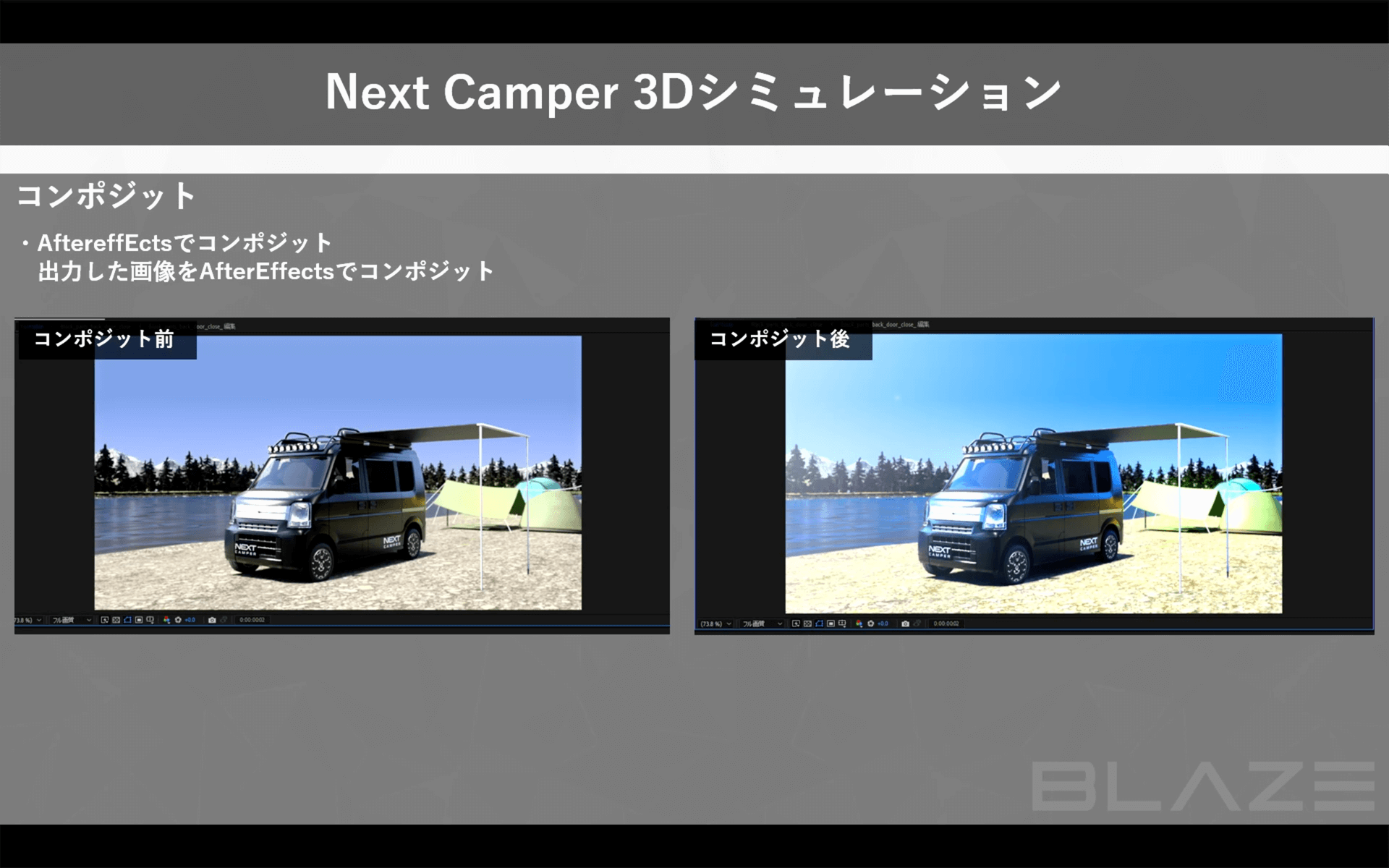
Blenderでのモデリング・レンダリングを終えたら、画像を書き出し、After Effectsでコンポジットをする。キャンプは一般的に、春・夏がベストシーズンと言われているため、太陽のぎらつきなどの季節感を出すため、色相彩度、トーンカーブ、レンズフレア、レンズフィルタで調整した。

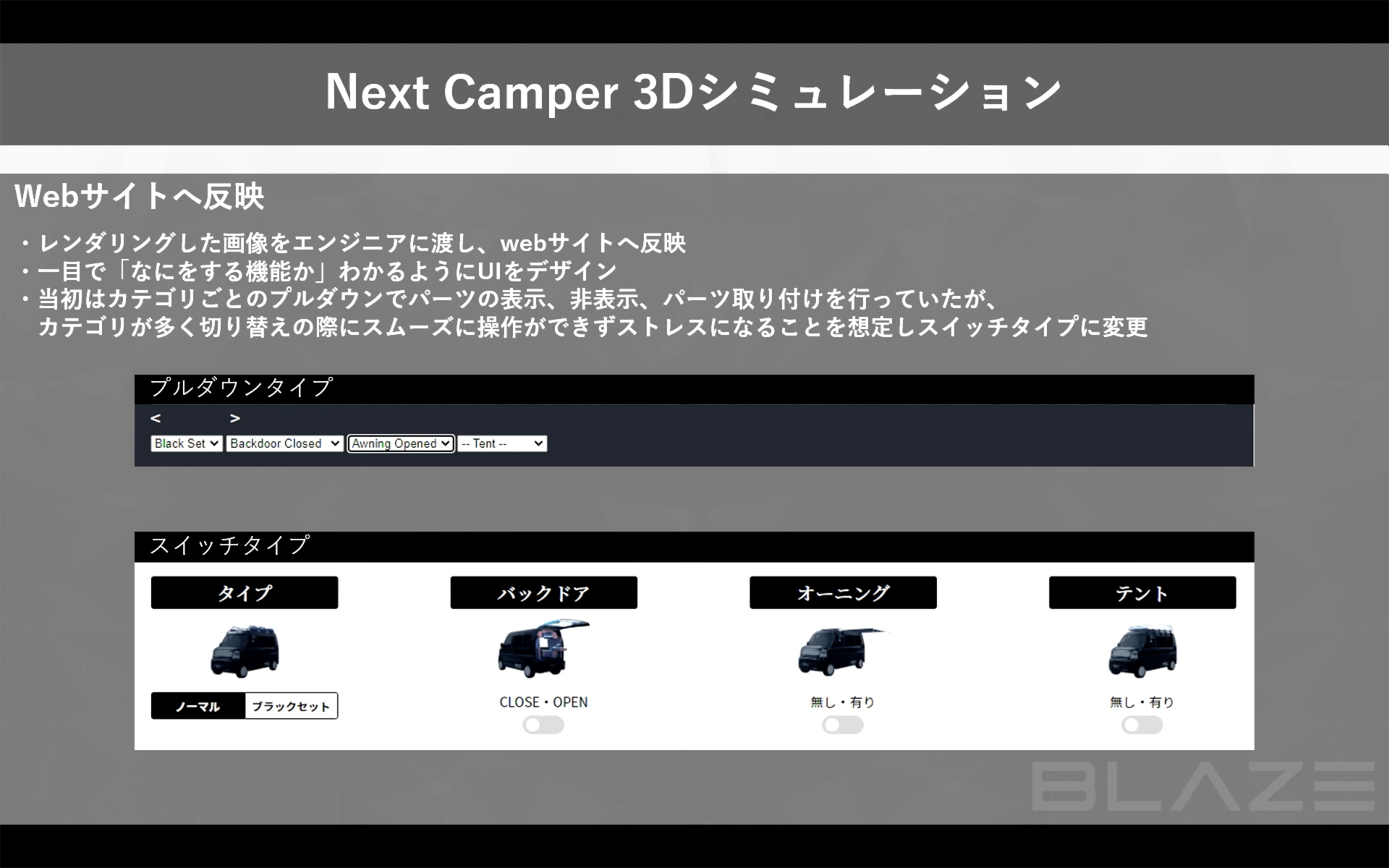
最後はエンジニアの中井氏が、Webサイトに反映する。UIデザインは、画像よりも文章の割合が多かった従来のサイトに対して、一目で「何をするページなのか」がわかるものにした。例えば外装タイプの選択方式を「プルダウン式」から「スイッチ式」に変更したり、アイコン画像を追加したりし、ユーザーがストレスなく使える環境を目指した。


また、一般的に、Webサイトでシミュレーターを作成する場合はHTMLの<canvas>タグを用いる。一方で今回は、決まった画像のみを表示・非表示させる設計。
作業コスト削減のために、複雑なタグは使わず、「Photoshopのような機能」(松田氏)を使用して、After EffectsでコンポジットしたレイヤーをそのままWebサイトに反映させた。「After Effectsをレイヤーの構成として流用でき、非常に効率よく作業ができました」(松田氏)。
BlenderとAndroid StudioでARアプリ開発も

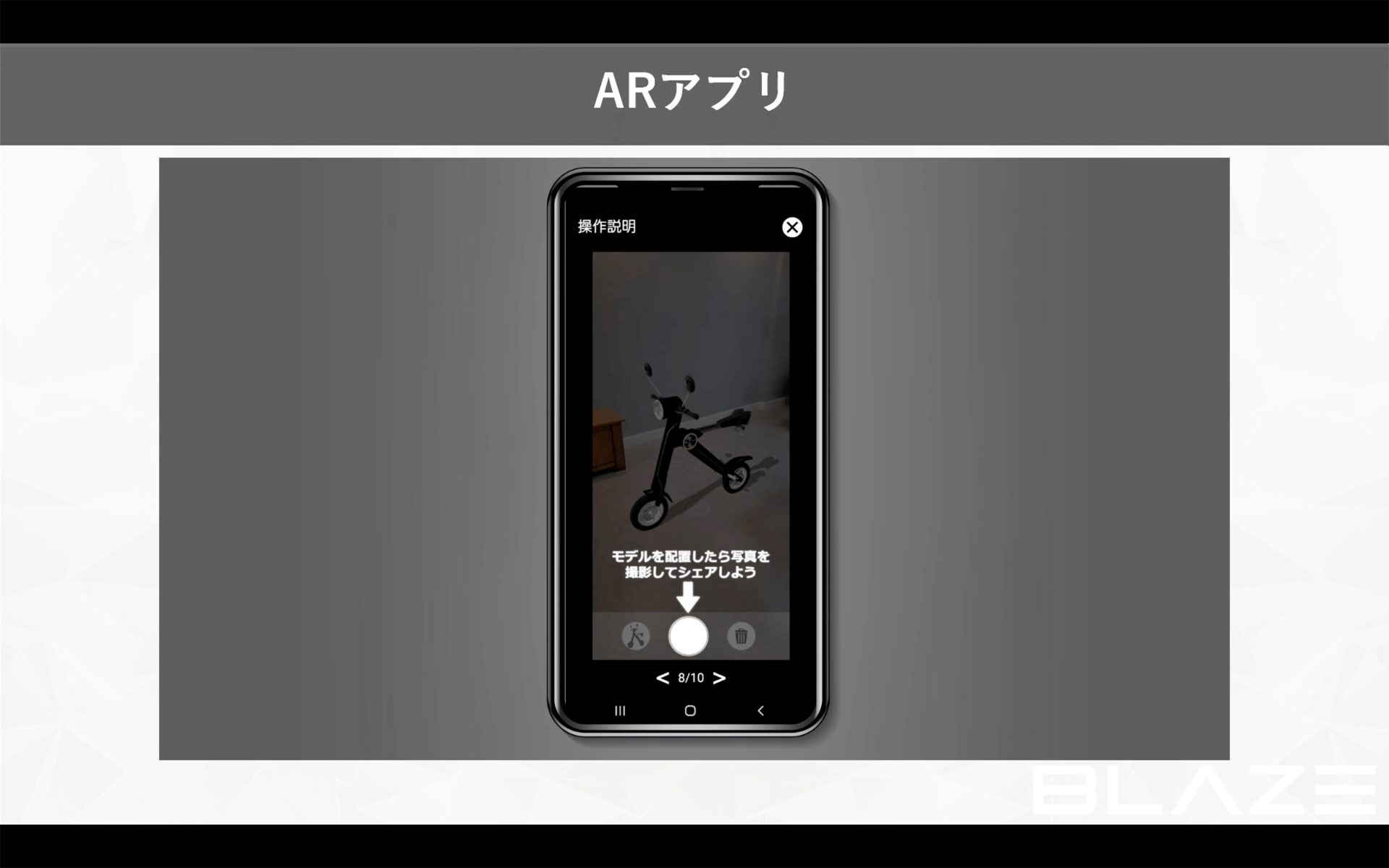
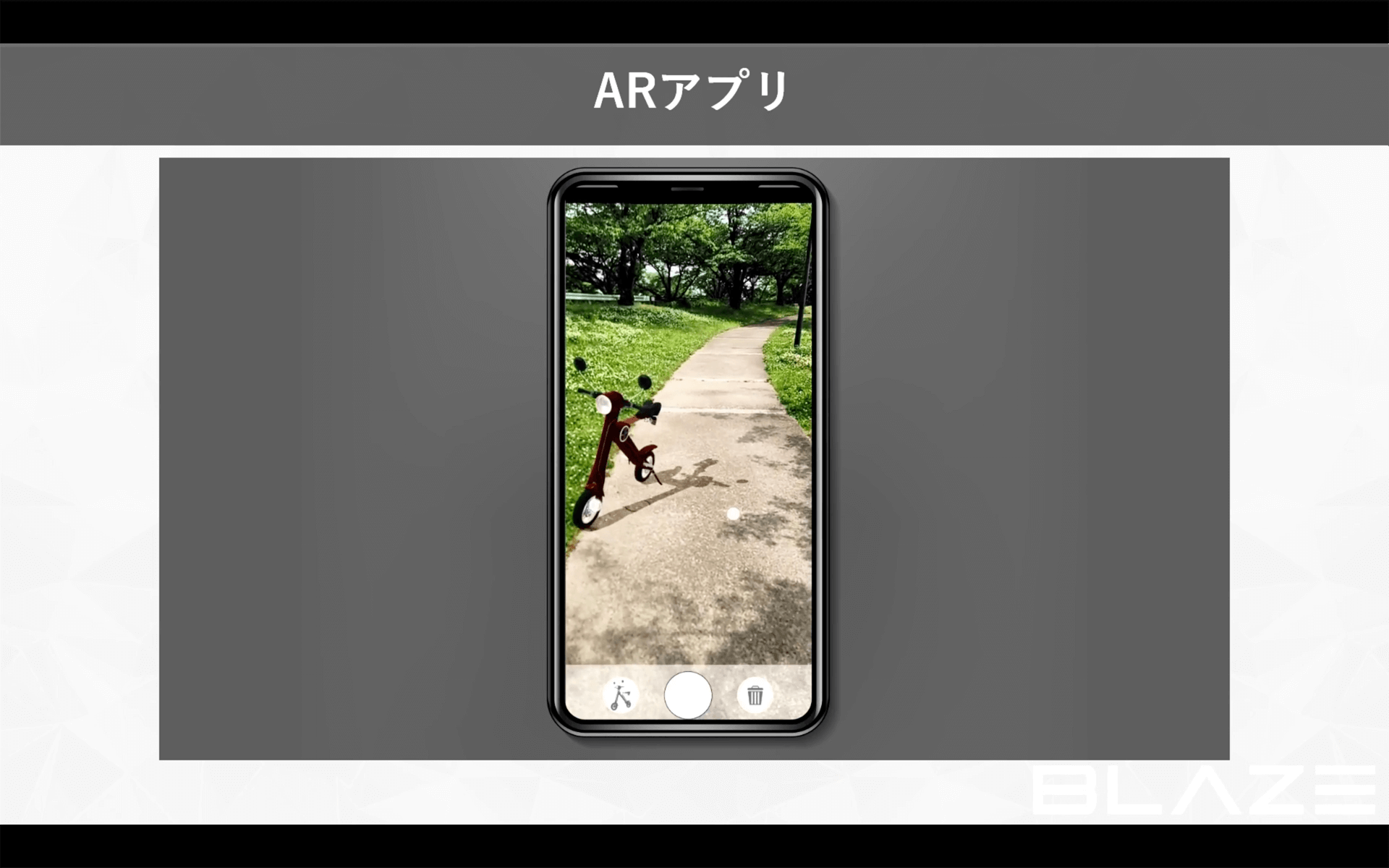
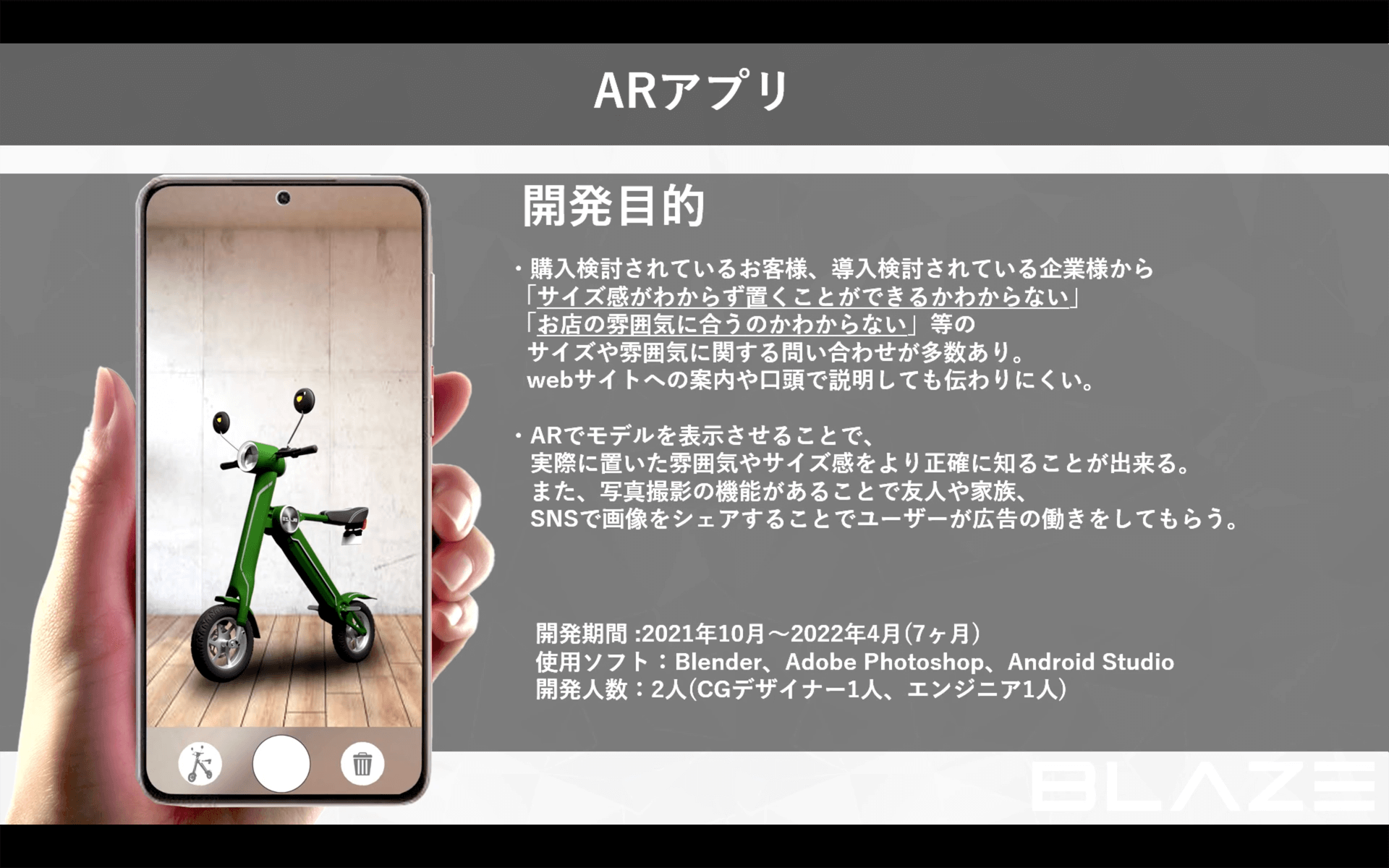
次に、EVモビリティ設置シミュレーションアプリ「ブレイズAR」の、アプリリリースまでのワークフローが紹介された。ブレイズARでは、自宅やガレージ・駐輪場などにアプリのカメラを向けることで、製品を置いた様子をチェックできる。

アプリ開発のきっかけについて松田氏は、同社のEVモビリティの購入を検討しているユーザーから、「サイズ感がわからない」「自宅に置けるかどうかわからない」などの声があったと明かした。都度口頭で説明していたが、それではイメージできる範囲に限界がある、と感じたという。

開発期間は約7ヶ月間で、松田氏はBlenderでのモデリングとPhotoshopでのUIデザインを担当。中井氏は、Googleが提供するAndroid向けアプリ開発環境Android Studioで、「ARCore」を使ってシステムの構築を行なった。
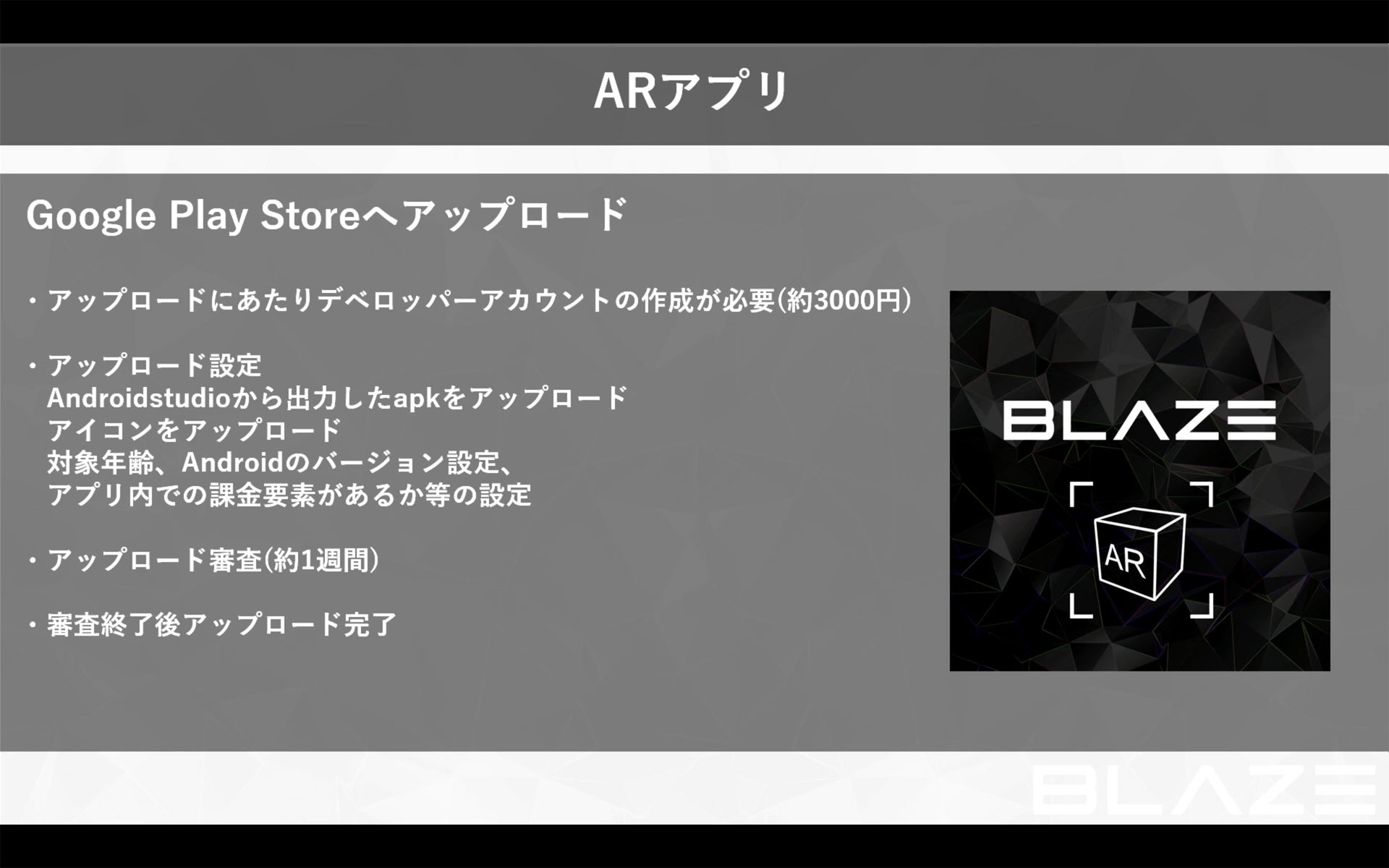
Android Studioで作成したデータは、APK形式で書き出し、2人でダブルチェックしながらGoogle Playストアにアップロードしたという。


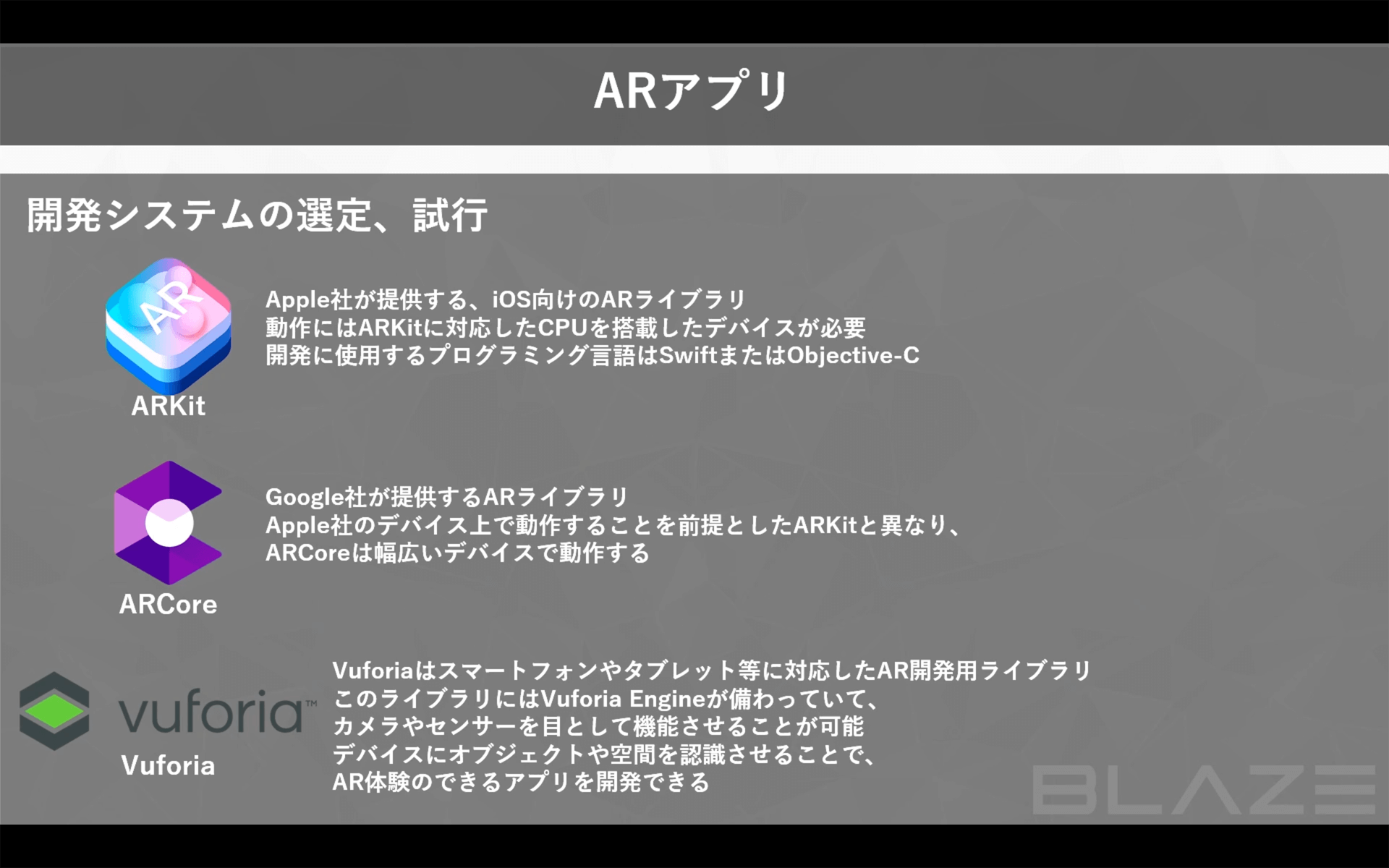
開発システムには当初、3つの選択肢があった。Appleの「ARKit」、スマートフォンやタブレット向けの「Vuforia」、そしてAndroid Studio(ARCore)だ。Android Studioを選んだ理由について松田氏は、日本ではiPhoneよりもAndroidのユーザー数が多いことを挙げた。
しかし、反省点もあるという。同じAndroid端末でも、安価で低スペックな、ARアプリ非対応端末を使用しているユーザーが思いのほか多かったのだ。これは、「今後に繋げていく情報になった」と松田氏は言う。
また、作成した3Dモデルを中井氏に渡す際に、通常のファイル形式では出力できないエラーもあった。「ARアプリ開発をされる方の参考になれば」と、その内容が語られた。

「まずFBXです。1つのマテリアルが複数個あると、1つのテクスチャが複数使用されている、というエラーがありました。解決策は、1つのオブジェクトに対して、同じ数値、同じテクスチャを使ったマテリアルをもう一度アサインし直すこと。これは非常に時間と手間がかかるため、納期の兼ね合いもあり、FBXは諦めました」(松田氏)。
「続いてOBJです。OBJとMTLの情報がリンクしておらず、マテリアルの情報がついてこないエラーがありました。ただ、後日調べて、Android Studioにプラグインを入れると解決することがわかりました。今回は使用しませんでしたが、次回の開発では試してみようと思います」(松田氏)。
最終的に書き出しに使用したのは、GLTFファイルだ。
「あまり聞き慣れない形式かもしれませんが、WebGLやOpenGLをはじめとする、3Dランタイム向けのファイル形式です。Webや3Dデータの共有サービス、ARCore、VR・ARでアプリケーションをつくる際に主に使用されるため、今回のプロジェクトにはもってこいの形式でした。データ容量が重さに懸念もありましたが、問題なく動作しています」(松田氏)。

Google Playストアへのアップロード時は、デベロッパーアカウントの作成が必要だ。アカウント作成は有料で、約3,000円の買い切り。
App Storeの場合は1万数千円かかるそうで、「個人でアプリをつくって公開してみたい方、初めてアプリ開発をする企業にとって、Google Playストアは比較的ハードルが低いと思う」と松田氏は語った。アップロードは約1週間で完了する。

デザイナーとエンジニア間のコミュニケーションが重要
松田氏は、上記2つの事例について、
「プロジェクト開始後すぐに、3DCGデザイナー(松田氏)とエンジニア(中井氏)が目標と課題を明確にし、認識をすり合わせたことで、大きな修正もなく進められたと思っております。言葉で説明が難しいときは、絵や動画でイメージを共有して、認識の違いが起こらないようにしました」
と、プロジェクトが円滑に進んだ理由を述べた。

最後の質疑応答では、「3DモデリングソフトにBlenderを選んだ理由」について質問があり、松田氏は、
「2〜3年ほど前からBlender自体が盛り上がっていたこと、私自身もプライベートで触っており、業務レベルで使える多少の自信があったことでしょうか。導入コストの面でもハードルが低く、ある程度の機能が無料で使えるため、CG技術者が私1人である弊社にとって、始めやすかったというのもあります」
と返答した。

TEXT_原 由希奈/Yukina Hara(@yukina_0402)