ヤマザキコレ原作の人気漫画『魔法使いの嫁』。その世界観や雰囲気を表現したグランドPVが公開された。ここでは、美術素材を活かして描かれた美しいグランドPVの背景制作について紹介する。
※本記事は月刊「CGWORLD + digital video」vol. 217(2016年9月号)からの転載となります
TEXT_佐藤平夥
EDIT_斉藤美絵 / Mie Saito(CGWORLD)、山田桃子 / Momoko Yamada
アニメ『魔法使いの嫁』グランドPV
©ヤマザキコレ/マッグガーデン
人気マンガの映像化
制約の中でCGを活かした画づくり
『この漫画がすごい!2015』(宝島社)や第1回「次にくる漫画大賞」等での受賞歴をもつ、今話題沸騰のブリティッシュファンタジー漫画『魔法使いの嫁』。現在、同作の前日譚を、原作者ヤマザキコレ原案のもと『魔法使いの嫁 星待つひと』と題してOAD化するプロジェクトが進行している。このプロジェクトは、同作のアニメ化企画が持ち上がった際に「映像にしたらどうなるのか?」という部分に主軸を置いてグランドPVが制作され、その制作経過や完成後の反応が良かったことから正式にOAD3部作の制作が決定したもの。OADは前・中・後篇の3部作で、今後発売される原作漫画の初回限定盤として帯同される予定だ。さらに前篇は、映画館で8月13日(土)から2週間限定でイベント上映されることが決定している。
-

-
左から、須貝真也氏、木村太一氏。
以上、サブリメイション
www.sublimation.co.jp
原作が人気である理由のひとつに、舞台のイギリスをはじめとする描かれた風景の美しさがある。そこで映像化にあたっても、花の咲きこぼれるイングリッシュガーデンや、イングランドならではのなだらかな丘陵、落ち着いた雰囲気の林といった、美しい背景美術をしっかり見せるという方向性が決まった。そのため本作における3DCGの使いどころは、3DCGを入れると画面が豪華になるような、ここぞというカットのみに抑えられており、全体の約1割、20カットほどになっているという。ツールは 主にLightWaveを使用し、一部に3ds MaxやHoudiniを用い、撮影にはAfter Effectsを使用している。グランドPVは、スタッフ5名、制作期間約1ヶ月半という短期間での制作となっており、人手や時間などの制約が大きい中で作業が進められた。しかし、すでに公開されているこのグランドPVは、そうとは思えないほど美しくリッチな映像に仕上げられている。
そこで今回は、制約のある中でもこだわりの美しい美術素材を120%活かす、様々な3DCG背景の工夫を、須貝真也CGIディレクターと木村太一3DCGディレクターにお伺いした。
Point01 美術素材を活かした背景制作
作品に寄り添うCG美術
先述のように本作はCGCGした作品ではないため、3DCGは主に動きを豊かにしたり演出でひと味加えたり、リッチな画づくりになるようなところで使用されている。
例えば、頻繁に開閉する扉や窓は汎用性も高く、3DCG制作に向いているため、全て3DCGでつくられている。「本作は美術が美しい作品なので、テクスチャも美術さんに依頼して描いてもらっています。3DCGで使用することを念頭に置いた、影のない素材を発注しました」と須貝氏。
また、風に揺れる草花も一部が3DCGで制作された。「撮影で上下左右に揺らすことはできますが、手前や奥に揺らすことはできません。3DCGを使うと手前や奥にも揺らせるので、揺れに奥行きを出すことができます。そうすると画面がぐっと豪華になるのです」と木村氏は話す。草花を3DCGで描くにあたり、まず美術から受け取ったある程度レイヤー分けされたPhotoshopの美術素材を、花・茎・葉など細かいパーツにひとつひとつ分解し、分解したことで足りなくなった部分や動かす際に見切れてしまう部分をレタッチで描き足す。それをLightWaveにもっていって骨を入れ、パーツごとに動かすことで動きのある背景が作成される。「CG側としては、美術素材の段階で細かくパーツを分けて描いてもらう方が楽かもしれません。しかし美術さんは一枚画のように描く方が描きやすく質も良く仕上がると思いますし、実際にそうして描かれた美術素材は本当に綺麗なので、最小限のBook分けだけお願いし、後はCG側でやる手法を採りました。ただ、パーツごとにバラす作業は時間がかかるので、カット数が少ない本作だからできた手法ですね」と須貝氏。
このようにして、美しい美術素材の魅力を活かして、動きと奥行きのあるリッチな仕上がりの背景にすることが可能となるのだ。
3DCGと相性の良いドアや窓
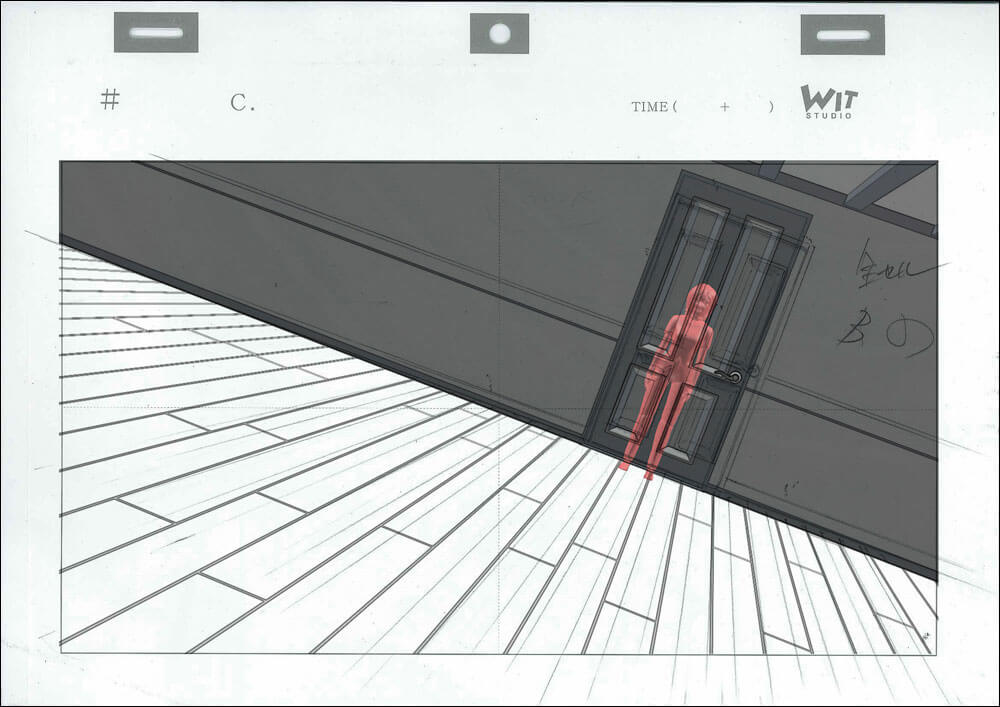
3Dレイアウト
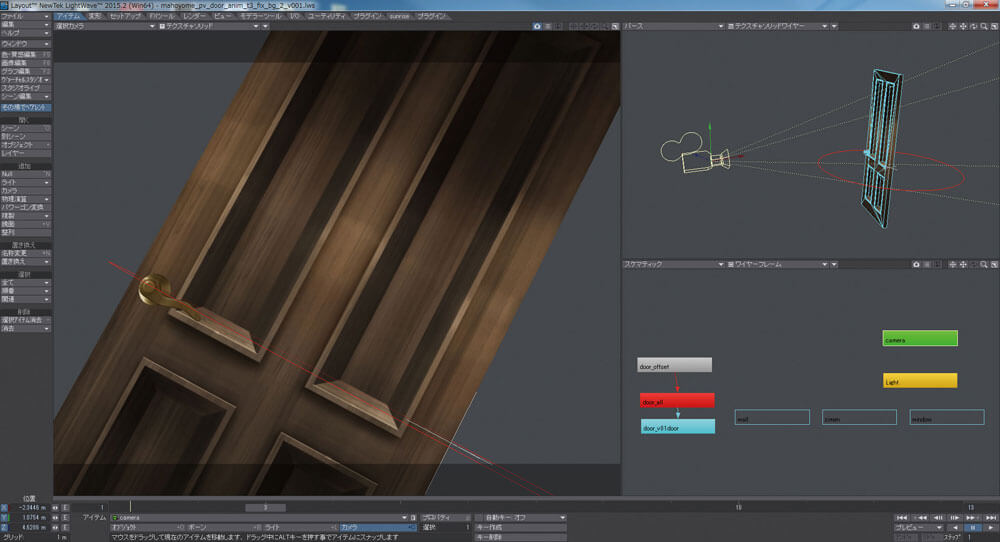
テクスチャ。通常色のほか、暗めのバージョンも用意された
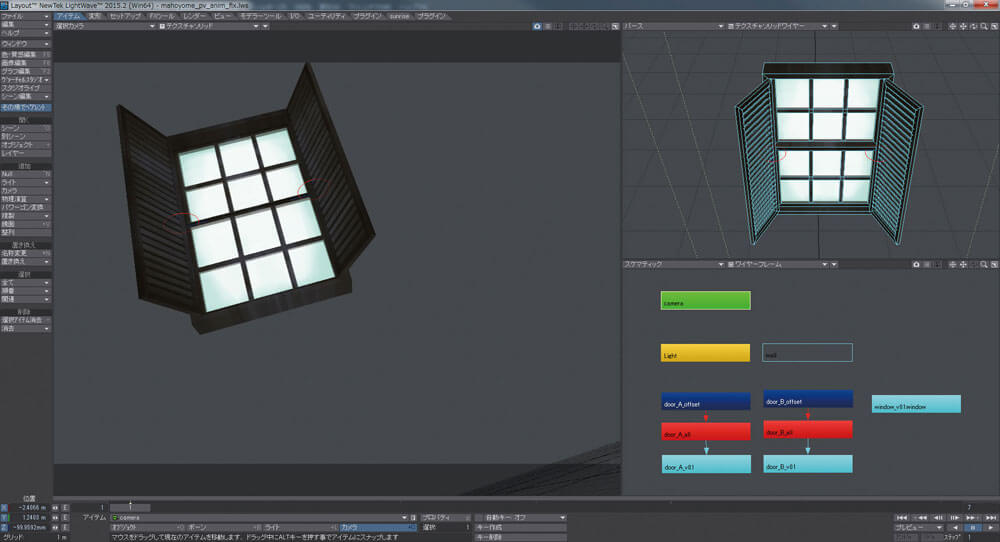
LightWaveの作業画面。開閉するようなドアや窓は3DCGと相性が良い
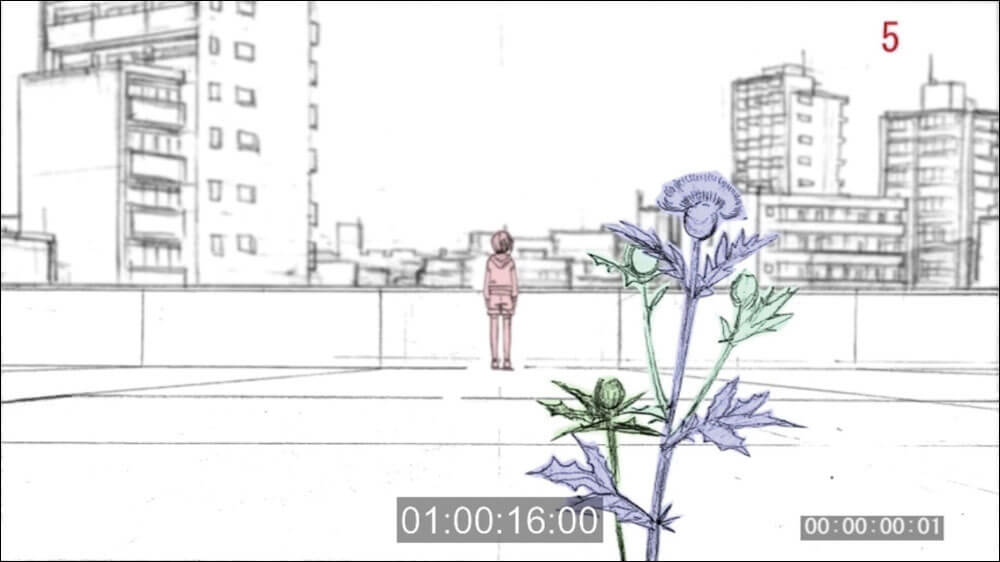
屋上の花
レイアウト
立体化
-

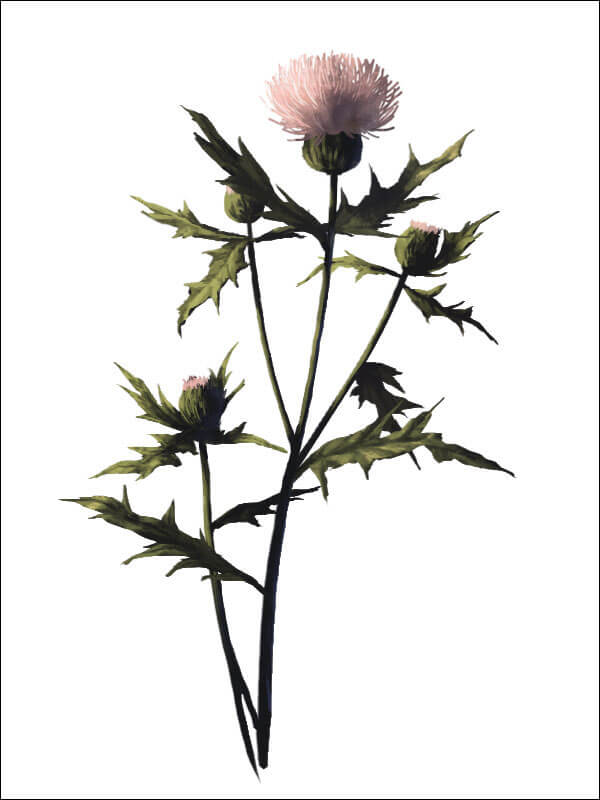
LightWaveの作業画面。3DCG用に分解した花のテクスチャを貼り込み、モデリングを行う
-

骨を入れて配置する。その後モーションを作成し、合成して仕上げる。このカットの花の場合、葉は堅そうだが花先は柔らかそうだったため、花先が柔らかく動いて見えるように動きが付けられた
Point02 揺れる草花
一部を3DCG化することで全体をリッチに見せる
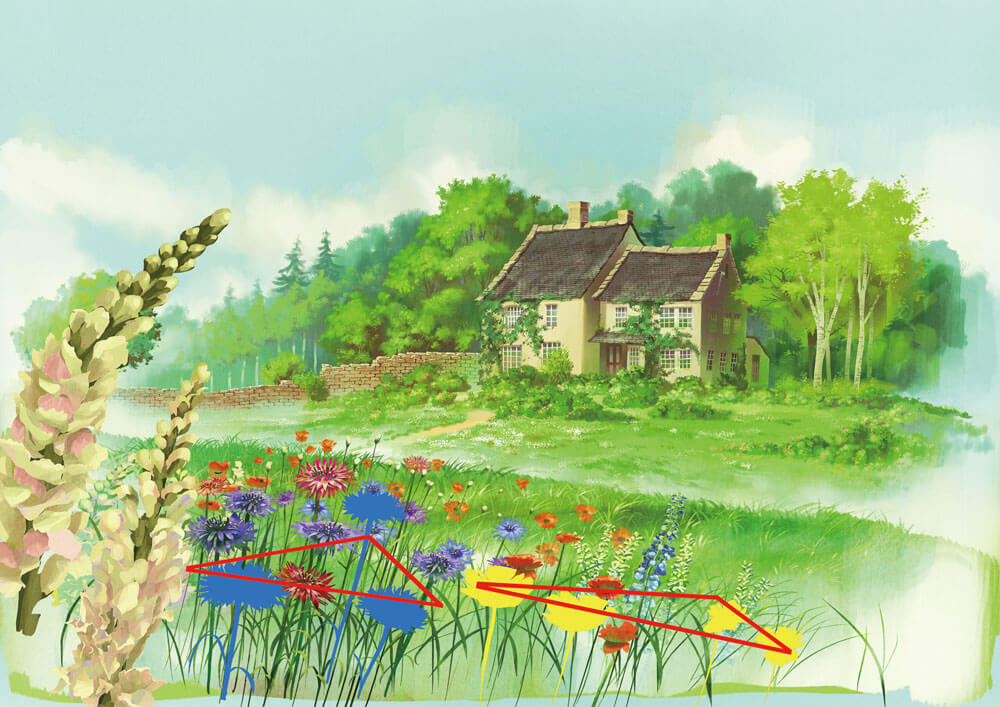
このカットでは、柔らかく吹く風に草花がゆったりと揺れる様子が表現されている。手前の草花全体が揺れているため、動いている草花は全て3DCGで制作されているように見えるが、実際に3DCGで制作されているのは紫の矢車草や赤いポピーなど数本のみだ。3DCGで制作した花には、先述のような奥行のある揺れが加えられており、他の草花は美術素材を利用してAEで左右の揺れが入れられている。「草花全てを3DCGでつくって揺らすのではなく、一部をピンポイントで選定して3D的に揺らすことで、画面全部が立体的に動いているように見え、結果として豪華な画となります」と木村氏。特に矢車草やポピーなどの花は奥行きのある揺れを表現しやすいという。その理由としては、茎が細く立体的な揺れに適していることや「花が揺れて花の中心の黒い部分(雄しべや雌しべ)が見え隠れすることで、奥行きのある立体的な揺れを表現しやすいのです」(須貝氏)とのこと。
画面の中の"何"を3DCGにするべきか。そのコツは、「画面の中にある三角の面を意識してピックアップすると良いですね。このカットだと、揺らす矢車草やポピーは三角になるように選定しています」と木村氏。点ではなく面で揺らすことで、揺れにある程度の統一感を出すことができ、奥行きがあることがわかりやすくなる。このように、3DCGにするものを厳選することで、背景美術を活かしたままに、カット内の情報量を多くでき、かつ、作業時間も大幅に削減できるのだ。
美術素材
美術素材の一部。元の素材がまとまりすぎていたため、後のAE作業で扱いやすいようにおおまかに分け、さらに個別に分解していく。レイヤー数は2から32まで増えた
バラバラにした美術素材の一部。画像上段の美術素材からさらに花の素材を3DCG用に分解する。今回は重なる部分がなかったのでまとめて素材分けされた
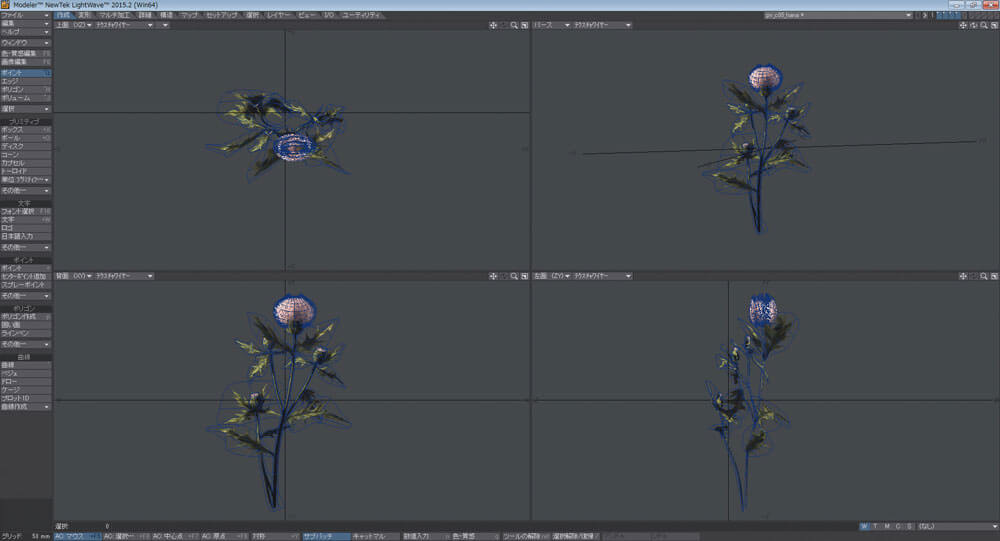
花の立体化
-

モデリング作業画面
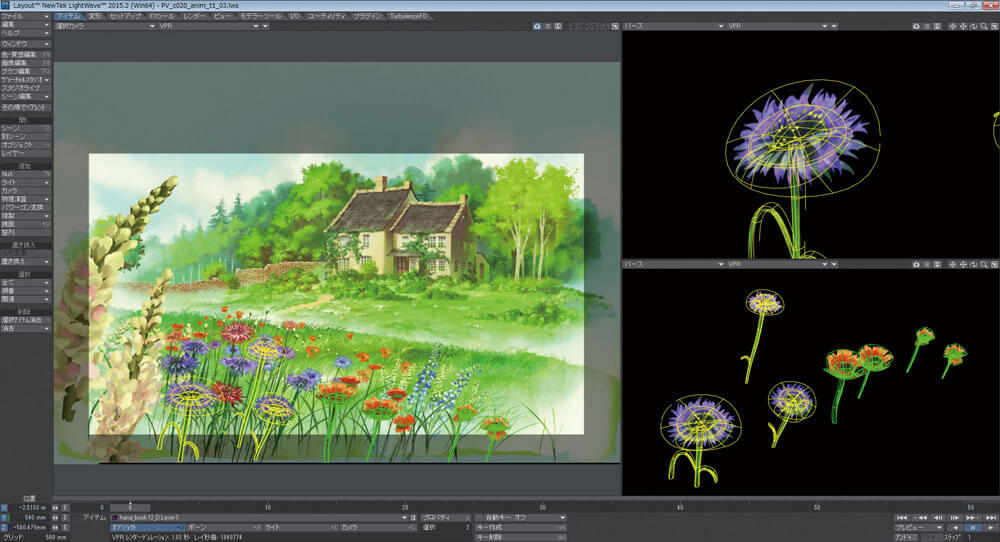
-

シーン制作の作業画面。3DCGに置き換える花はLightWaveのカメラの角度限定オブジェクトで作成し、縦横&奥行きのあるモーションを付ける。演出上緩やかな揺れという指定があったため、花のバース変化が微妙にわかるくらいの簡素なつくりになっている
奥行きを出す三角形
このカットでは、一部の花を3DCGで立体的に揺らす表現をすることで、全体に奥行き感を与えている。ポイントは、手前で面を感じられる三角形のような並びの花を選ぶことと、前後の動きや細かい揺 れ等の奥行感がある動きを付けること
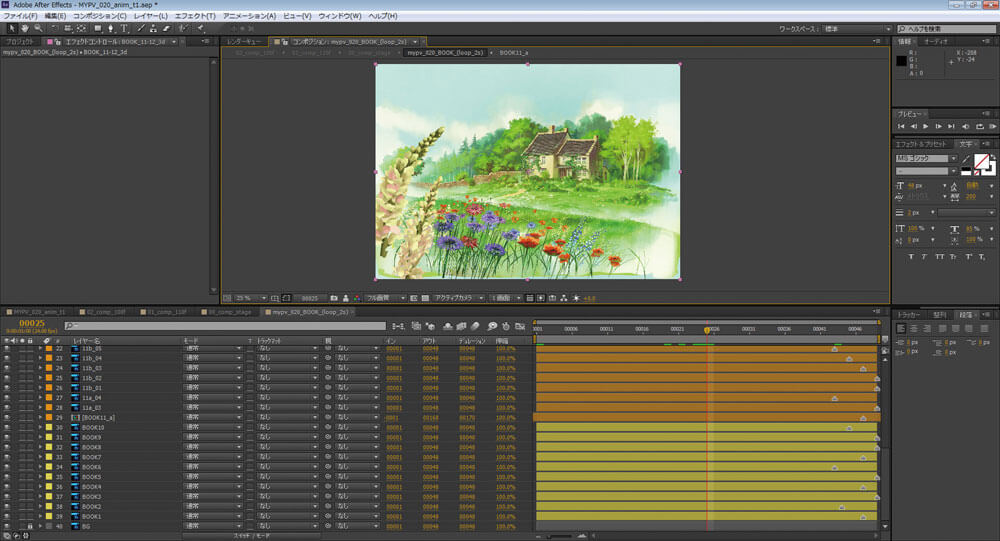
AEによる揺れ
AEによる作業画面。3DCGで揺らさない花はAEで揺れ(横変化のみ)のモーションを付ける。微妙な揺れはパペットツール(画像中段)やメッシュワープ(画像下段)が使用された
[[SplitPage]]Point03 風そよぐ草原
AEを用いて自然な草を描く
丘陵の草原が揺れるカットはAEを用いて味付けされている。CGチームでも撮影のような作業ができることは、ジェネラリストを擁するサブリメイションの強みでもある。3DCG・撮影という両者の知識があるため、より効率的に意図した表現を描き出すことが可能になっているのだ。
こちらのカットもPhotoshopで描かれた美術素材から動かす草の部分を切り分け、細かくレタッチして増殖させるなどした上で、AEを使って横揺れの動きを付けている。「草のアニメーションは、手前と奥とでいくつかに層を分け、それぞれ異なる動きをさせることで、塊として動かないように気をつけています」と須貝氏。もっとも、草むらごとにまったく別々のアニメーションを付けるのでは効率が悪く、また画面全体のアニメーションとして考えたときにまとまりがなくなりやすい。そこで、かなり長いストロークで揺れる草むらをひとつ作成し、それを背景全体に植え込んで、タイミングをずらして草むらごとに揺らすことで、これらの問題を解決しているとのこと。また、この手法を採ることで、1日ほどという短い作業期間で仕上げることもできたという。
このように、手が加わりながらも1枚の背景として破綻しない理由には、CGスタッフが美術素材を丁寧に取り扱っていることが挙げられる。安易な切り貼りをせず、画全体のまとまりを失わないように配慮されていることがよくわかるカットに仕上がった。
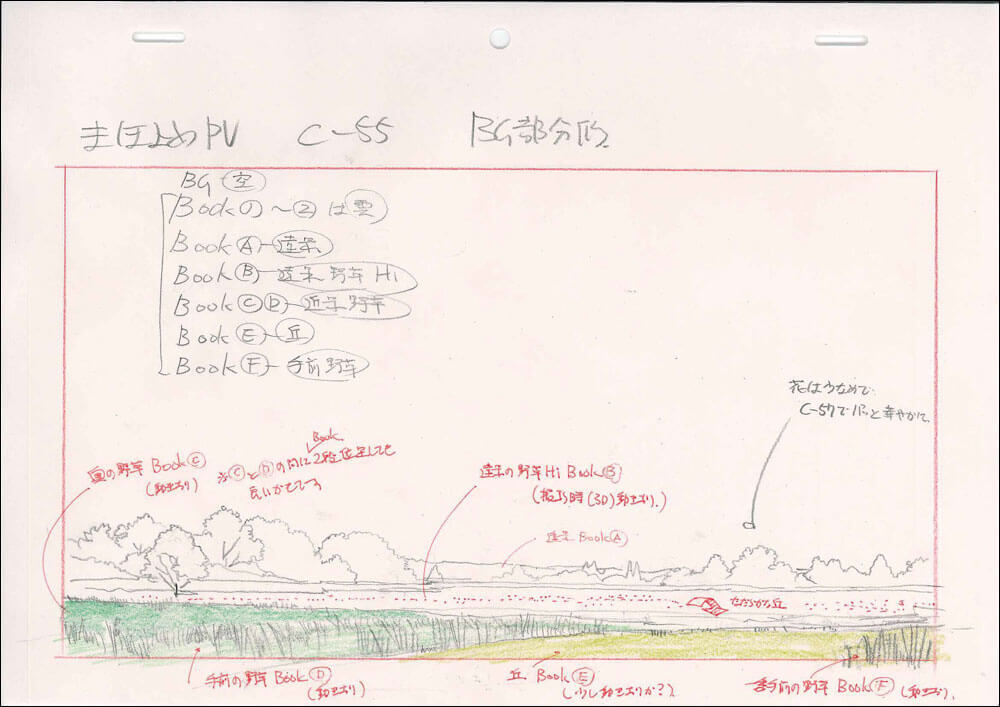
レイアウト
レイアウト。空や雲、草などをどのようにBook分けするか細かく指示がされている。色味も付いているため、イメージも伝わりやすい
美術素材
背景美術の素材の一部。空、雲、遠景から手前の草など、フレア素材も含めて全部で13枚のレイヤーで構成されている
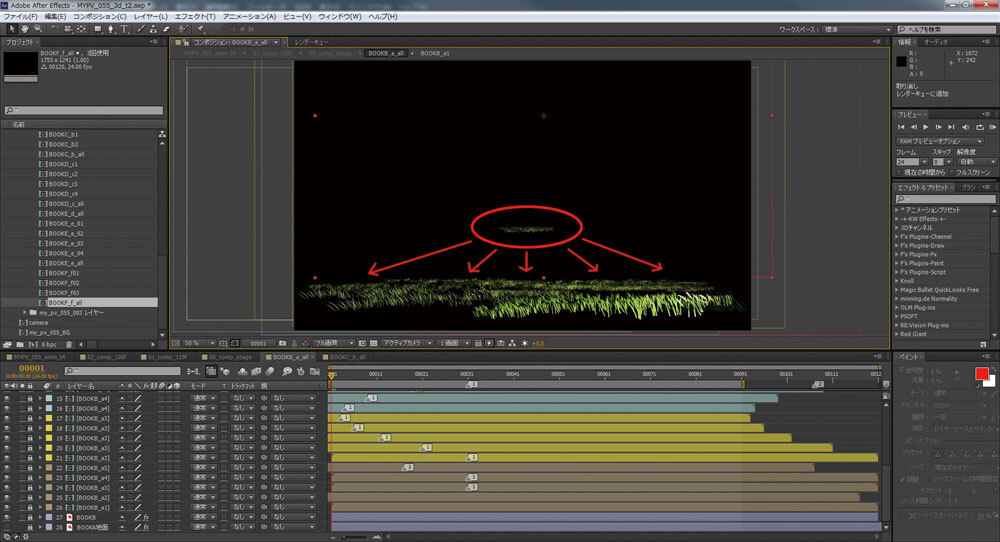
草を増やして揺らす
AEの作業画面。画面中央の草を元の背景に合わせて立体感があるように何層にも重ねて配置していく。揺れも全体が均一の動きにならないように、最初に作成したモーションをずらしながら草むら単位で動かすことで、風にそよぐ自然な草の揺れを表現した レイアウト上に背景を配置したもの。美術素材と見比べても遜色ない仕上がりとなっている [[SplitPage]]Point04 カメラマップを用いた森の中
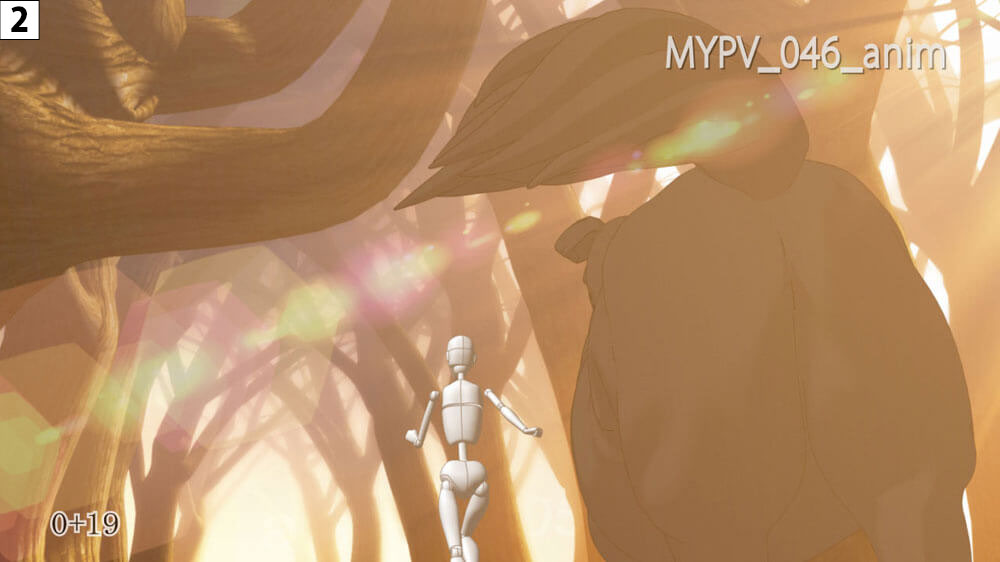
1方向の美術素材から大胆なカメラワークをつくる
樹々の間を主人公チセが走り抜けるカットは、当初から3DCGで制作することが決定されていたため、絵コンテ以後、3Dレイアウト、次いでアニマティクスが順に制作されている。作画のガイドとなるキャラクターや犬は、過去作品のモデルを本作用に調整することで、低コストでハイクオリティなアニ マティクスを実現した。「3Dモデルを使用するときは作画の方がモデルに囚われて作業の邪魔にならないように、体格や肉付きなどはあまりつくり込みすぎないように気をつけています」と須貝氏。
このカットは主にカメラマップで美術素材を投影して制作されている。LightWaveは軽く速く動くことが最大のメリットだというが、一方でモデリングとレイアウトが別になっているため、カメラマップは若干苦手とするところだそうだ。そこで3Dモデルを最大限に簡易化し、そこに美術素材を投影することで、カメラマップでの作業負担を大幅に軽減している。例えば、チセと犬の姿のルツが走るこのカットでは、ぐるりと回り込むような動きの大きいカメラワークがある。カメラワークと平行になるように3Dの板ポリゴンを丸め、そこに美術素材を投影しつつ、カメラの動きに合わせて微妙に回転させることで、1方向からの美術素材だけでカメラが回り込んでも見切れることがないように工夫された。
またカメラワークのあるカットということで撮影では難しかったことから、入射光もCGチームが付けている。とはいえ3D上で作成した入射光はあまり綺麗に出なかったため「ライトの位置などの3D上のデータをAEにもっていき、最近3D機能がついたTrapcode ShineとOptical Flaresを連動させてつくりました」(須貝氏)とのこと。
随所にちりばめられた3DCGの工夫によって、美しい背景美術がより豊かな背景映像となっているグランドPV。YouTubeで公開されているので、ぜひチエックしていただきたい。
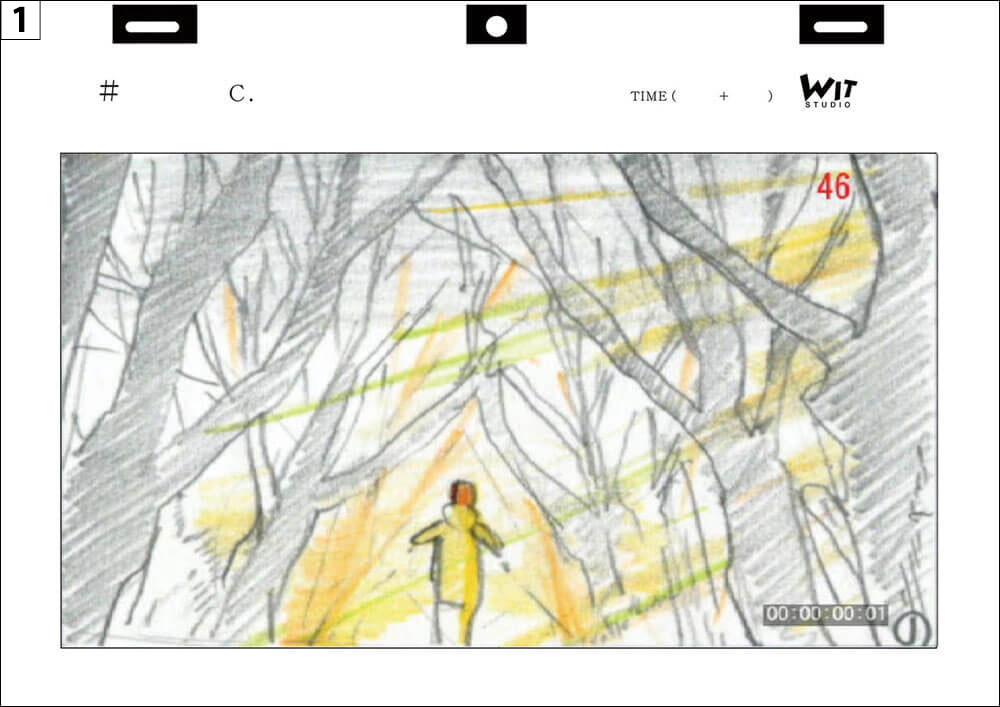
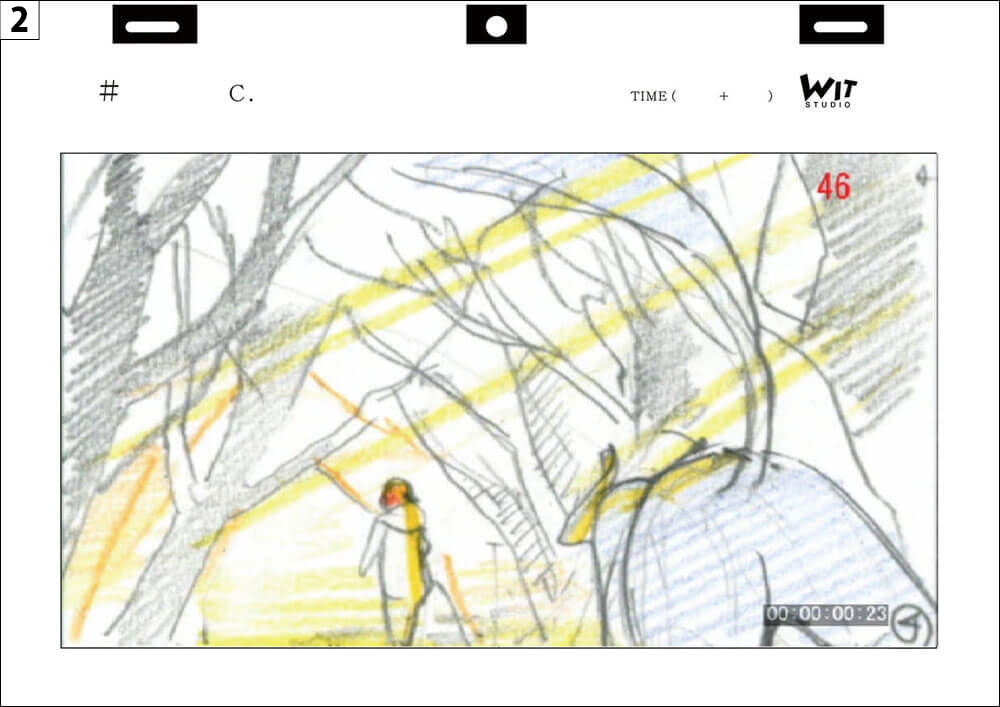
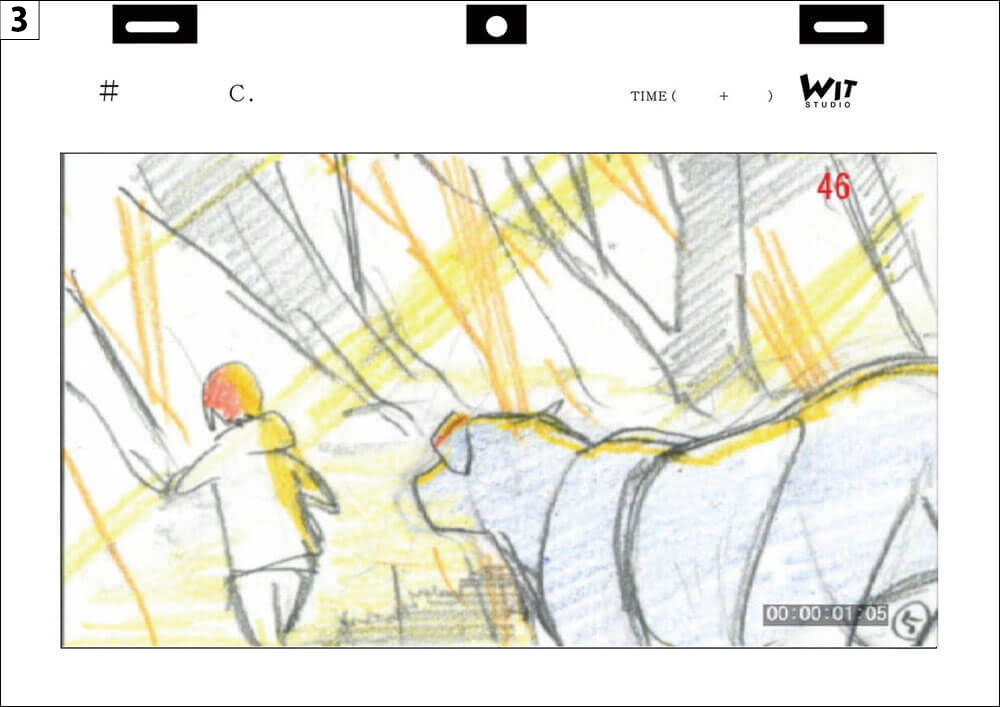
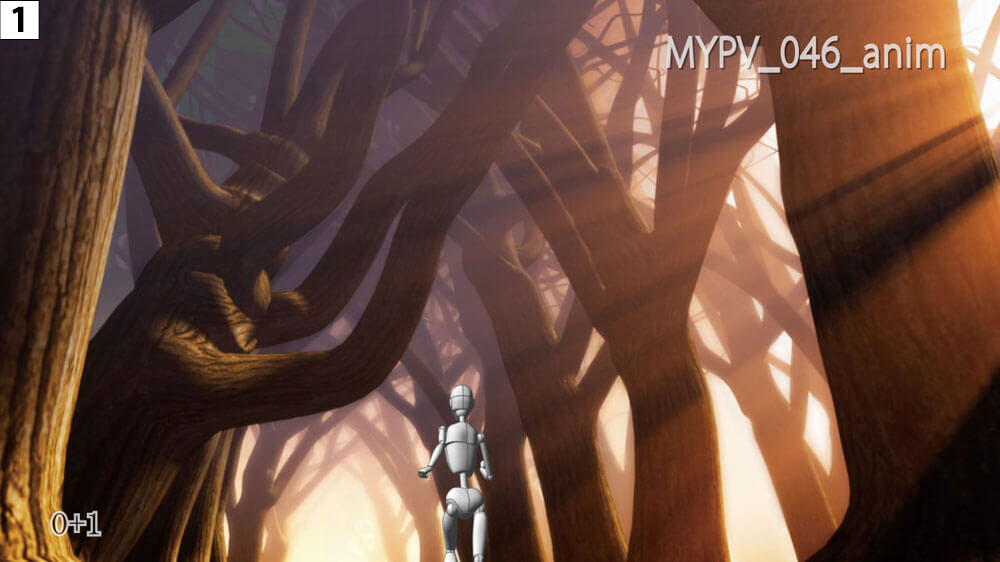
カメラワークのあるカット制作
【A】
【B】
【C】
【D】
作画によるレイアウト【A】を基に、既存の3Dモデルを使って3Dレイアウト【B】を作成し、さらにブラッシュアップしてアニマティクス【C】を制作する。【D】は完成画の連番。3Dモデルのガイドがあることで、作画で描かれたチセとルツが背景とズレることなく、印象的なカメラワークのあるカットに仕上がった
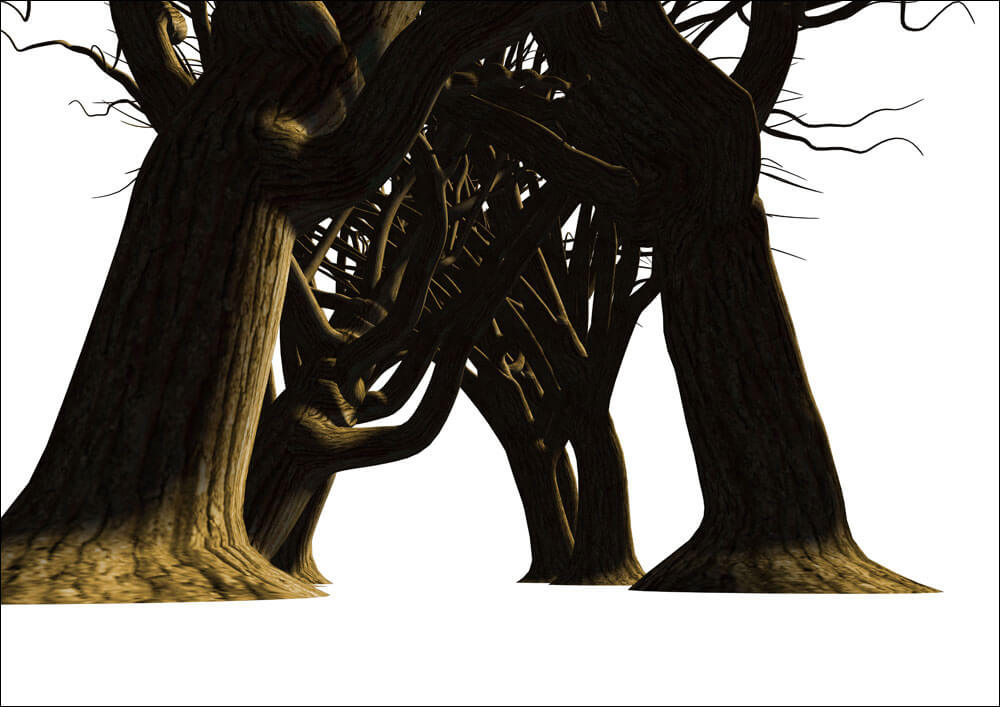
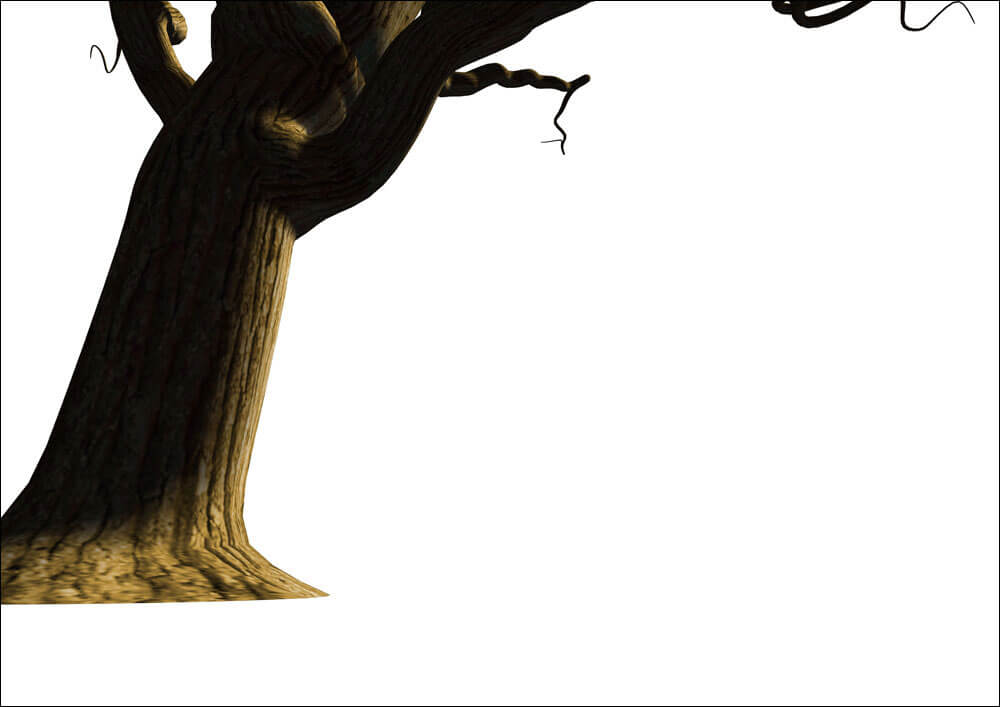
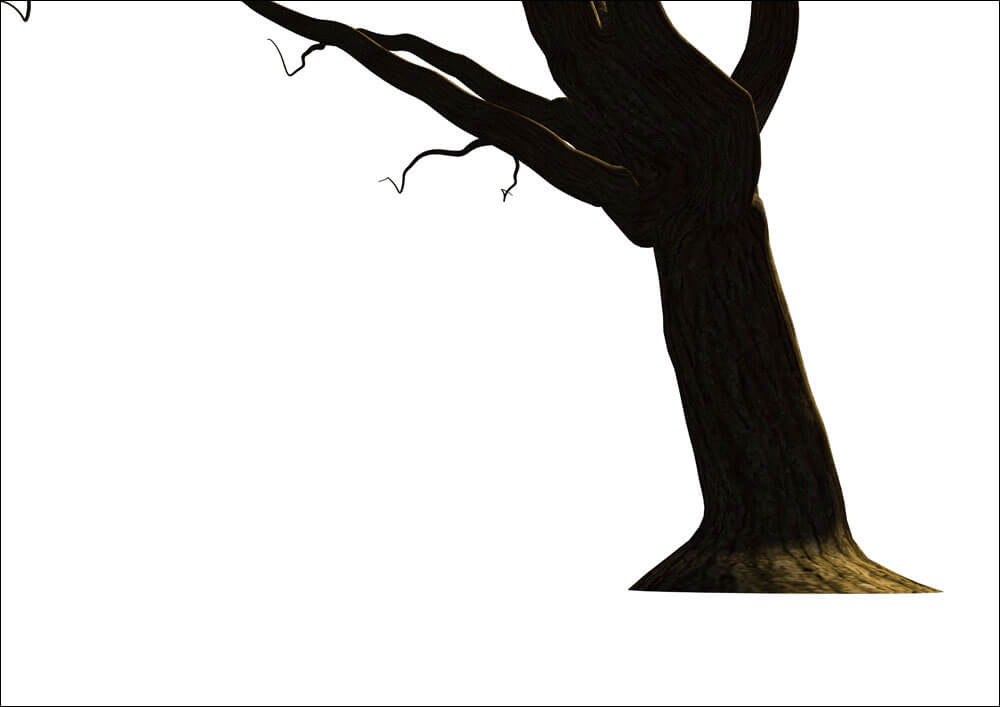
美術素材の発注
樹の美術素材発注参考画。手前から奥へ、1本1本レイヤーが分けられている。樹の質感や色味は仮のため、美術側で他のカットに合わせてレイヤーを分けた状態で描いていく
奥に見える樹々の美術素材発注参考画。参考用にキャラクターと犬の3Dモデルが置かれている。このサイズの樹は奥や横にランダムに配置することになる美術素材
描かれた美術素材
バラバラにした樹の美術素材の一部。3Dモデルに合わせて描かれている奥の樹の素材は左右にスクロールできるように、横に長く描かれた
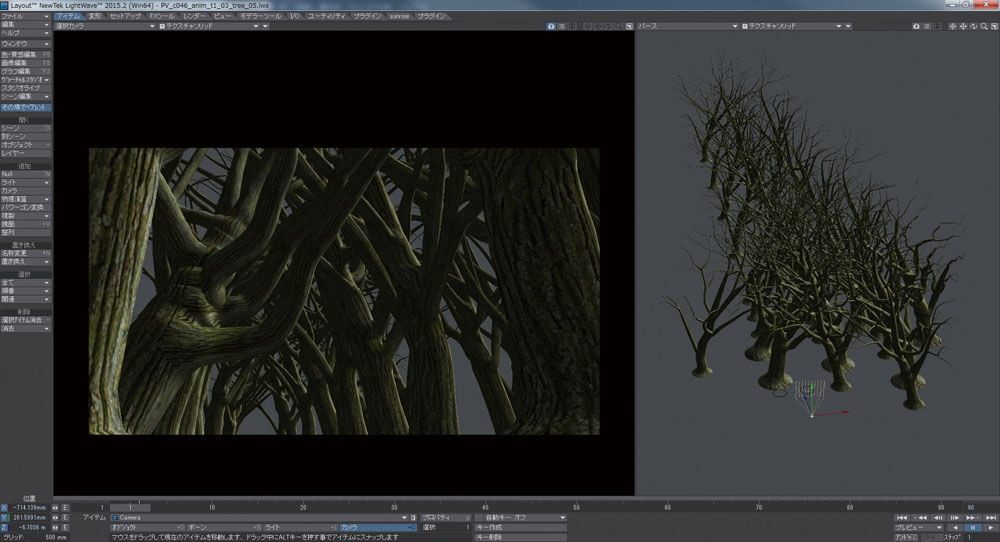
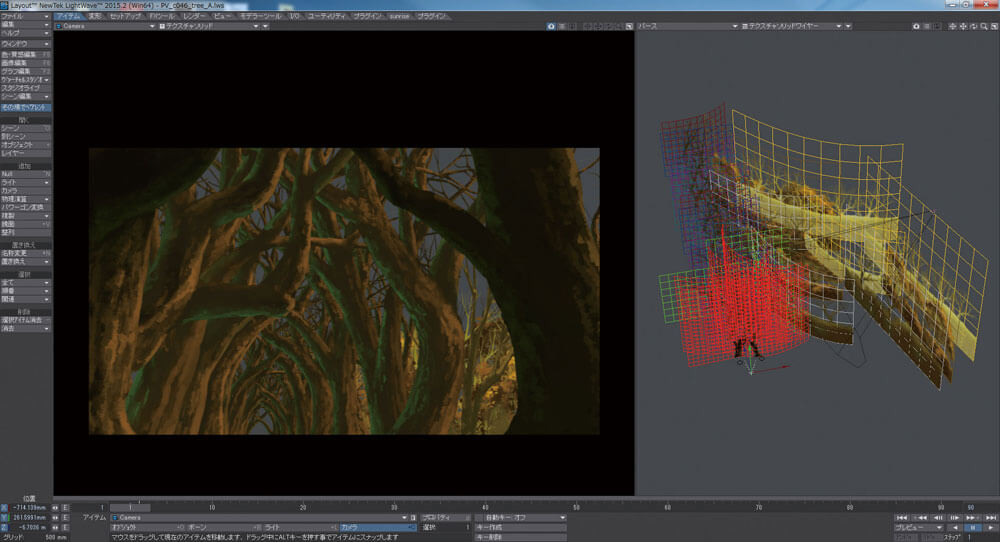
カメラマップ
LightWaveの作業画面
-

アニマティクス制作の際、3Dモデルを用意してカメラワークを付けたシーン
-

アニマティクスがOKとなり、上がってきた美術素材をカメラマップとして投影している様子。1本1本樹のモデルが作成されているのではなく、丸めた板ポリゴンに美術素材を投影していることがわかる。1方向からの美術素材だけで、ぐるりと回り込むようなカメラワークを表現しているのは驚きだ
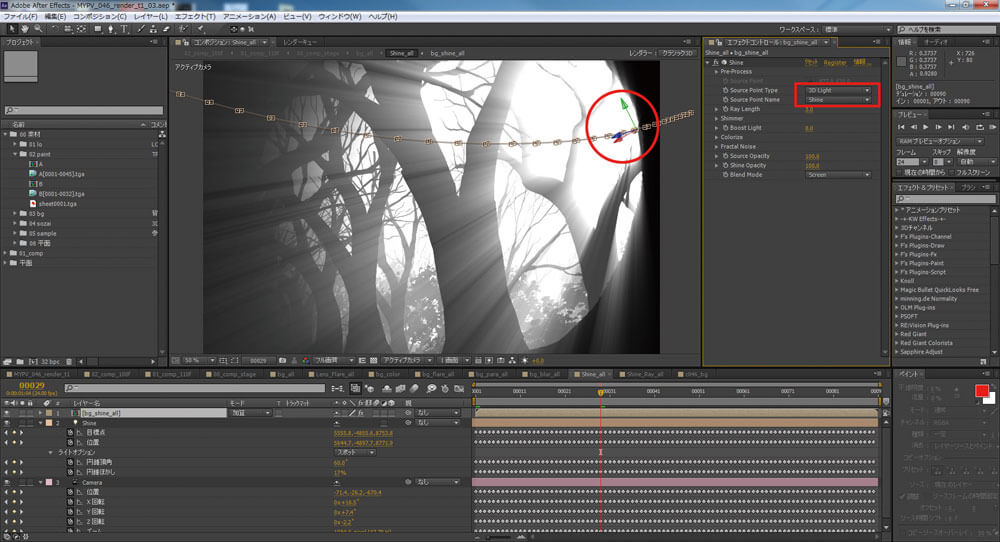
エフェクト
今回使用されたTrapcode Shine 2では、3D空間におけるコントロールができるようになった。そこで[LWtoAE]でライトの位置をLightWaveからAEに読み込み、それを参照して光の筋を作成した背景をつくる素材
-


-
映画『魔法使いの嫁 星待つひと:前篇』
8月13日(土)より2週間限定イベント上映
原作:ヤマザキコレ(マッグガーデン刊)
監督・シリーズ構成:長沼範裕/美術監督:竹田悠介
CGIディレクター:須貝真也
アニメーション制作:WIT STUDIO
配給:松竹メディア事業部/企画・製作:Production I.G
©ヤマザキコレ/マッグガーデン
magus-bride.jp