2018年11月に早期アクセス版が公開され、その後フルパッケージ版がリリースされた『TITAN SLAYER Ⅱ』。本作は巨人と戦う体感型VRアクションゲームで、新たに導入されたUE4によるPBRや移動システムにより、グラフィックスもアクションの幅も大きく向上した。本作を発売・開発しているコロプラにて、同社のデザイナーチームに話を聞いた。なお、本記事はキャラクターモデル&モーション編、ステージ編、エフェクト編の全3回に分けてお届けする。
※本記事は月刊『CGWORLD + digital video』vol. 248(2019年4月号)掲載の「UE4によるPBR導入で前作に優るグラフィックスを実現 VRゲーム『TITAN SLAYER Ⅱ』」に加筆したものです。また、記事内の画面は開発中のものも含みます。
TEXT_石田賀津男 / Katsuo Ishida(ougi.net)
EDIT_尾形美幸 / Miyuki Ogata(CGWORLD)
PHOTO_弘田 充 / Mitsuru Hirota
▲左から、安藤彰二氏(ステージ担当)、三枝久人氏(ステージ担当)、多田和輝氏(モーション担当)、赤澤瑛莉氏(エフェクト担当)、D.S氏(キャラクターモデル担当)
処理負荷の低い破壊や流体表現のため、Houdiniを活用
エフェクトの素材制作では、前作でも使用したAfter Effectsに加え、本作では新たにHoudiniも導入した。
-

赤澤瑛莉氏(エフェクト担当) - データの入出力形式が充実していること、破壊や流体表現を得意としていることなどが導入理由だったとエフェクトを担当した赤澤瑛莉氏は語る。「倒壊する柱を使った攻撃の演出では、プレイヤーが攻撃を避けられるよう、比較的ゆっくりと柱を倒す必要がありました。当然じっくり見られてしまうのでごまかしが利かない反面、メモリは節約する必要があり、リアルタイムのリジッドボディは使えませんでした」(赤澤氏)。
この課題をクリアするため、Houdini内で柱の倒壊シミュレーションを行い、UE4内ではVertex Animation Textureとして再生する方法を採用した。また、岩などの地形に河川の水が衝突する様子を少ない処理負荷で表現するため、UE4内に配置されたステージデータを衝突物としてHoudiniにインポートし、これを基にフローマップを生成している。
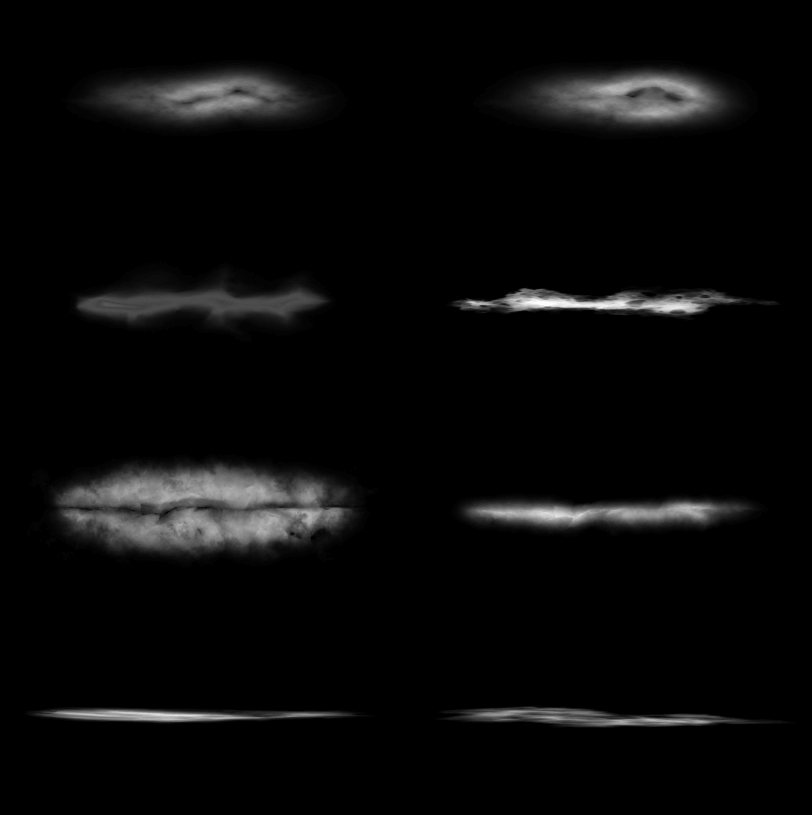
血飛沫エフェクトの表現
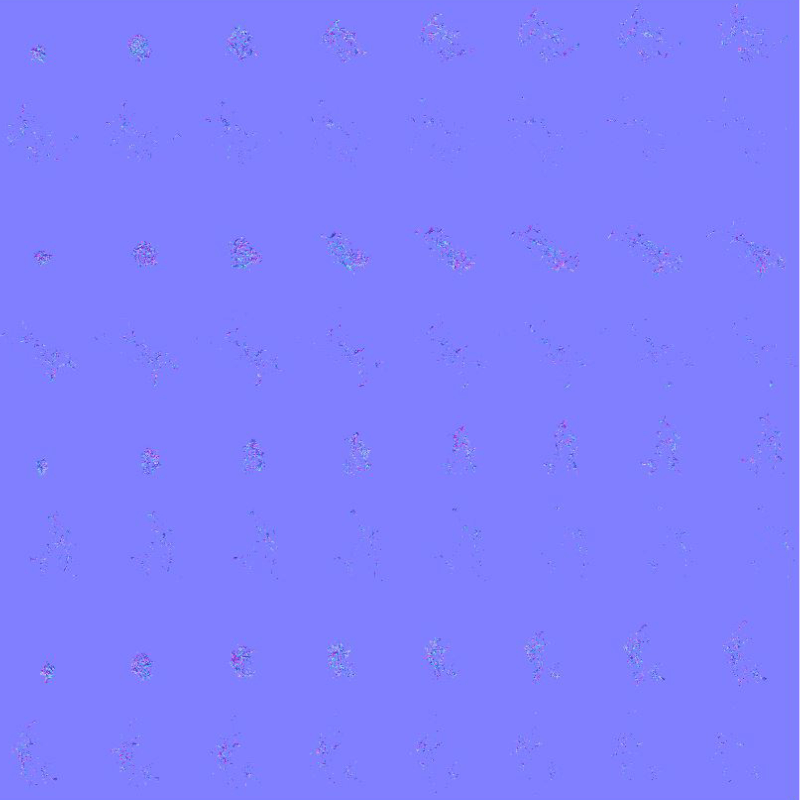
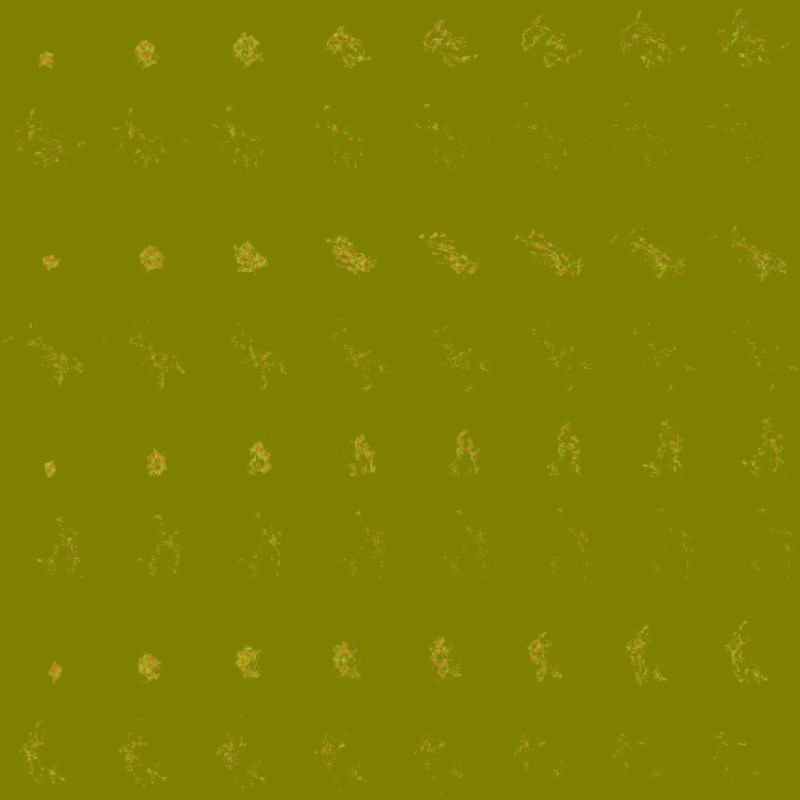
▲【左】ノーマルマップ/【右】速度マップ。スローモーションなどの演出に使用
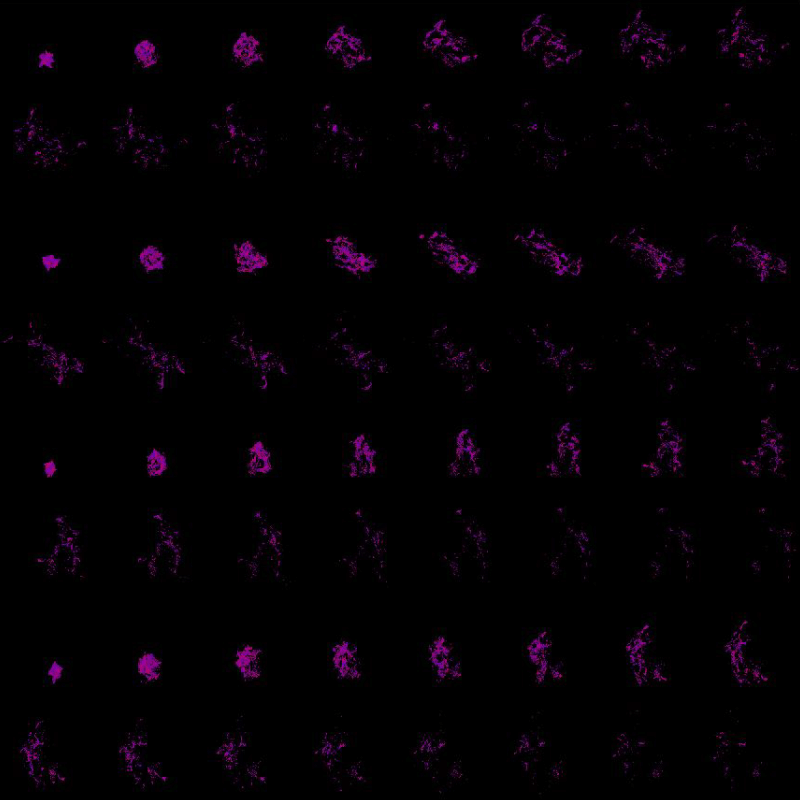
▲血飛沫エフェクトのパターン
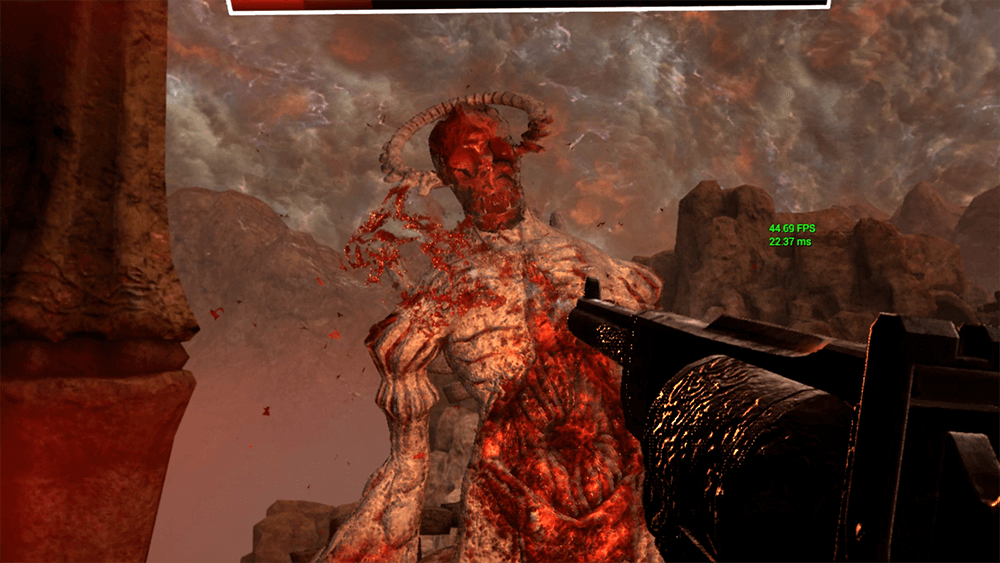
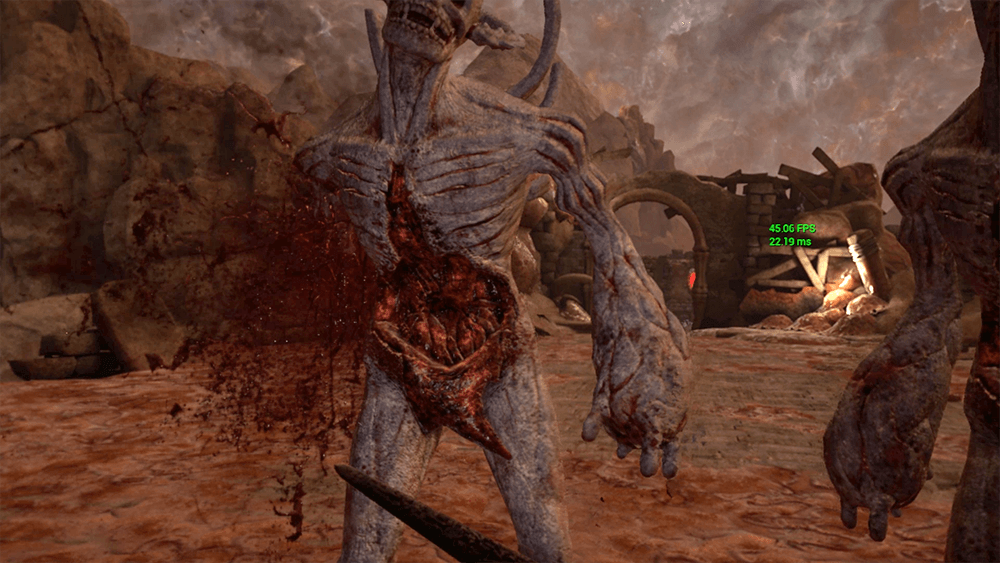
▲プレイ中の血飛沫エフェクト
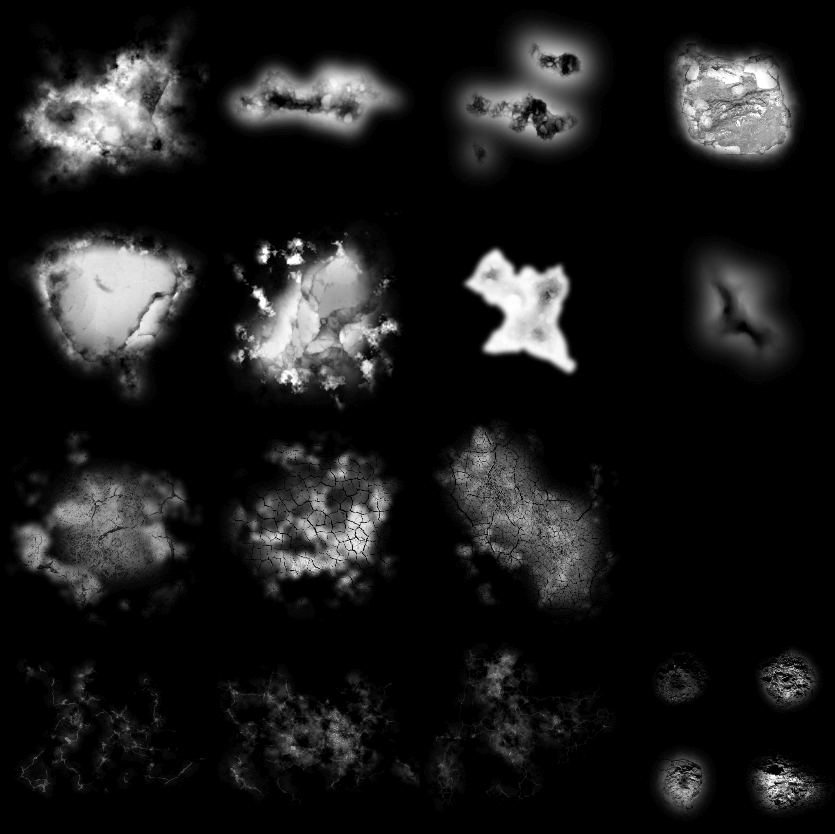
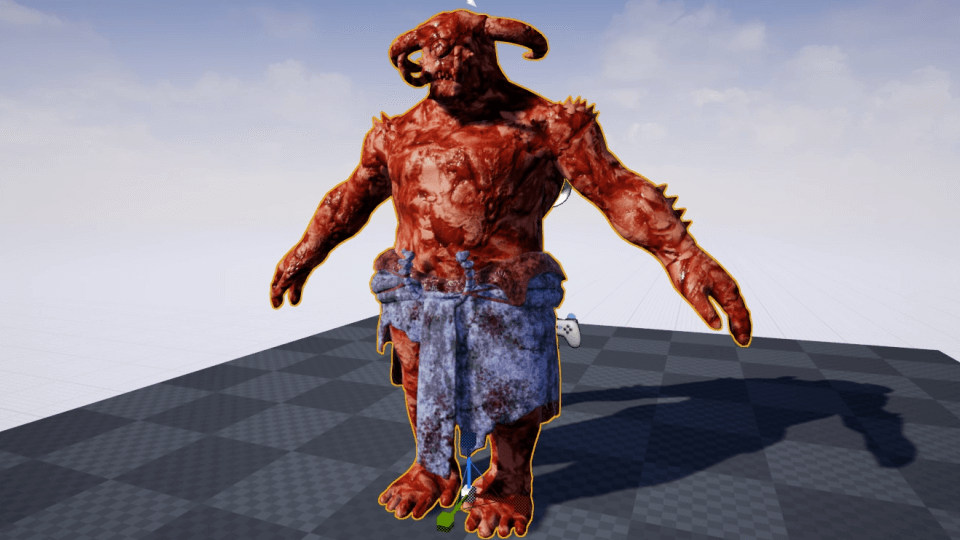
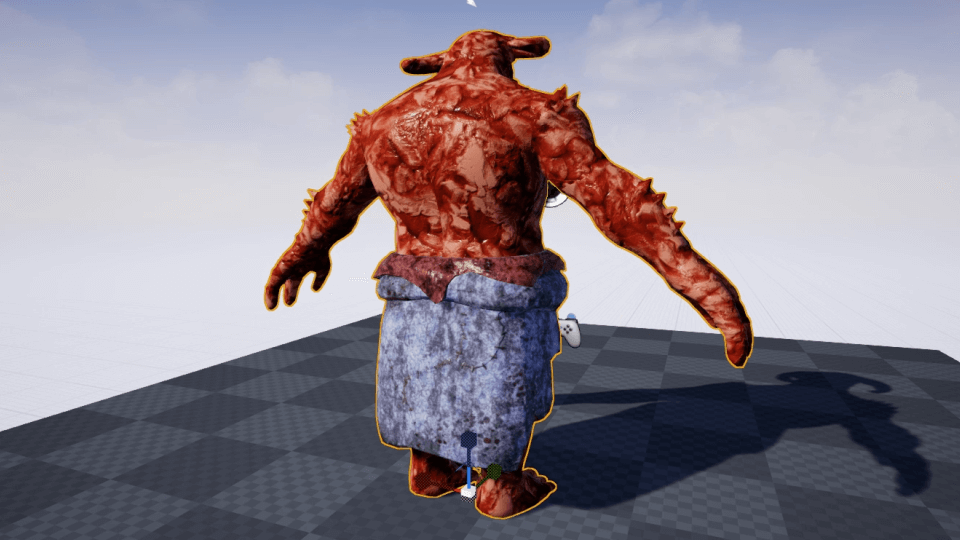
ダメージ量を伝える負傷痕の表現
▲負傷痕用のマスク
▲負傷痕用のマテリアル。VRゲームでは記号的な要素が増えるほど没入感が削がれてしまうため、攻撃時のダメージ量を数字やバーで示すのではなく、負傷痕を追加していくことで直感的に伝えるやり方が選択された。UE4のSubUVに負傷痕用のマテリアルを格納し、ダメージを受けた部分のローカルUV座標にマスクを描画することで、ダメージ部分のマテリアルのレイヤーをオーバーライドしている
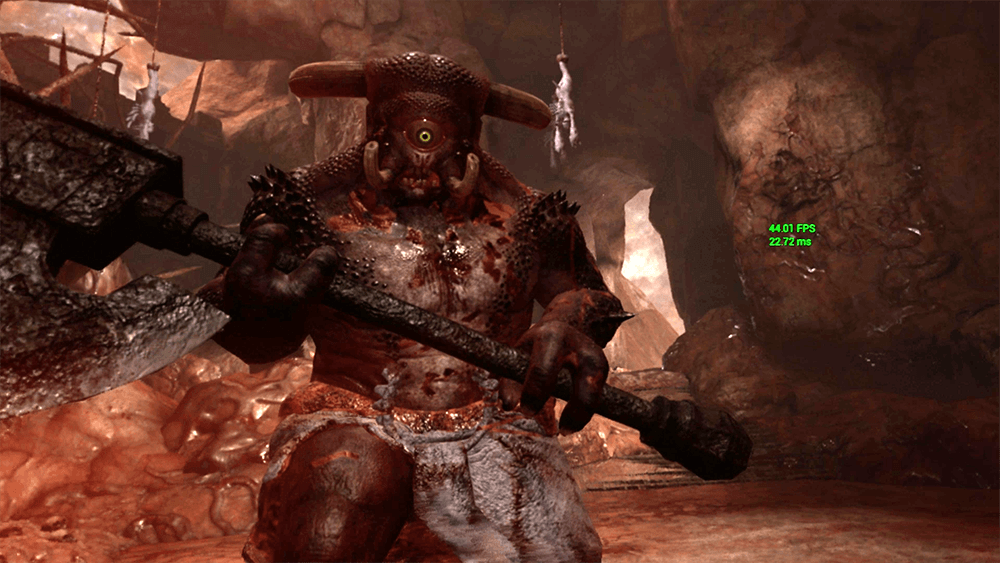
▲ダメージ量を伝える負傷痕の表現。敵キャラクターのデザインに合わせ、生肉、鉄、植物など複数の負傷痕用のマテリアルが用意されている
© 2018-2019 COLOPL, Inc./©2019 Valve Corporation. All rights reserved./Unreal® Engine, Copyright 1998〜2019, Epic Games, Inc. All rights reserved.
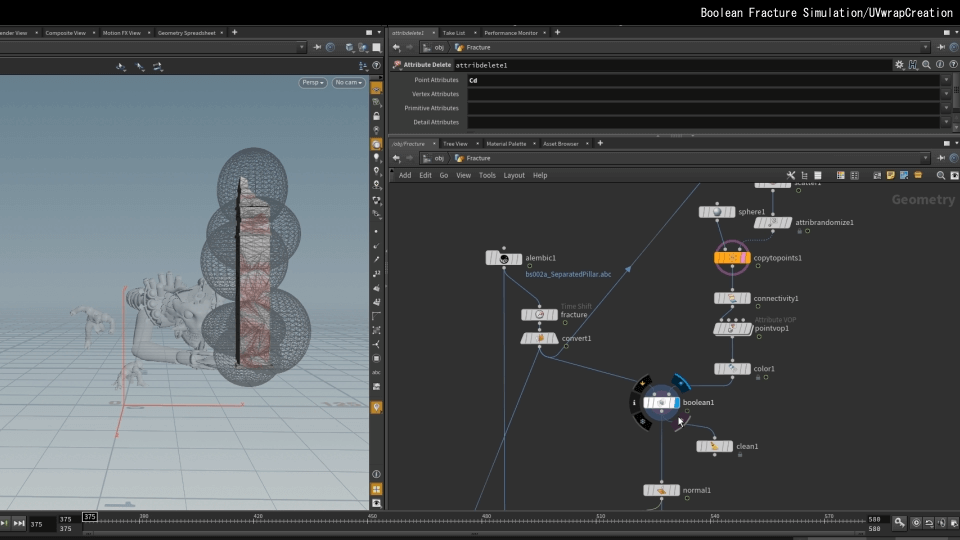
[[SplitPage]]倒壊シミュレーションによる柱の破壊表現
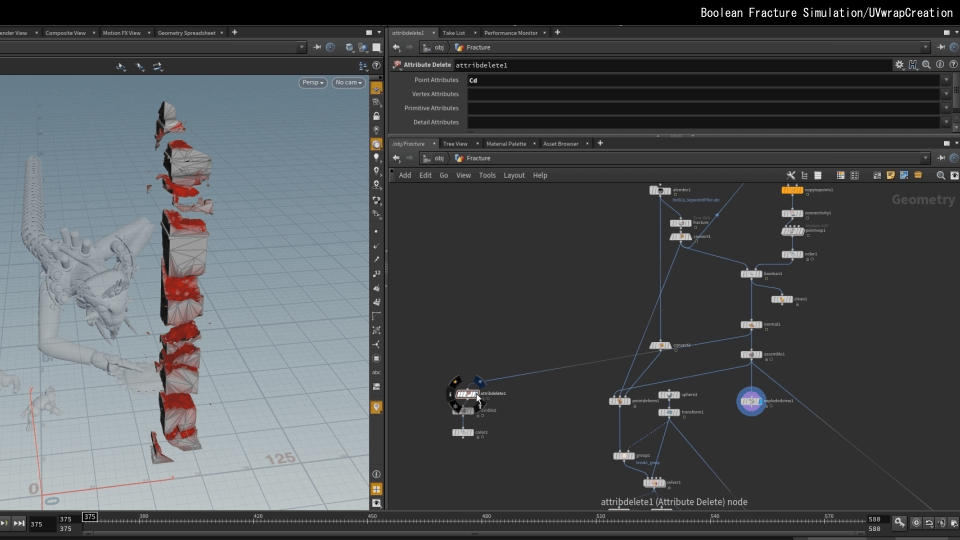
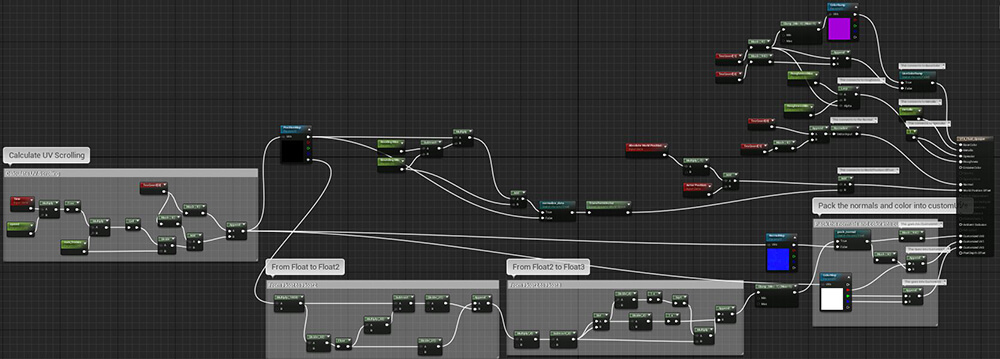
▲柱の倒壊シミュレーションを設定中のHoudiniとUE4の画面。柱をBooleanで分割して断面のUVを生成した後、アニメーターが制作したダミーの倒壊アニメーションにDOPシミュレーションをオーバーラップさせ、任意の位置に柱を倒壊させている。さらにGame Development ToolsetのVertex Animation Textureを用いてFBXとPositionTextureデータを出力し、UE4に組み込んでいる
▲倒壊シミュレーションによる柱の破壊表現
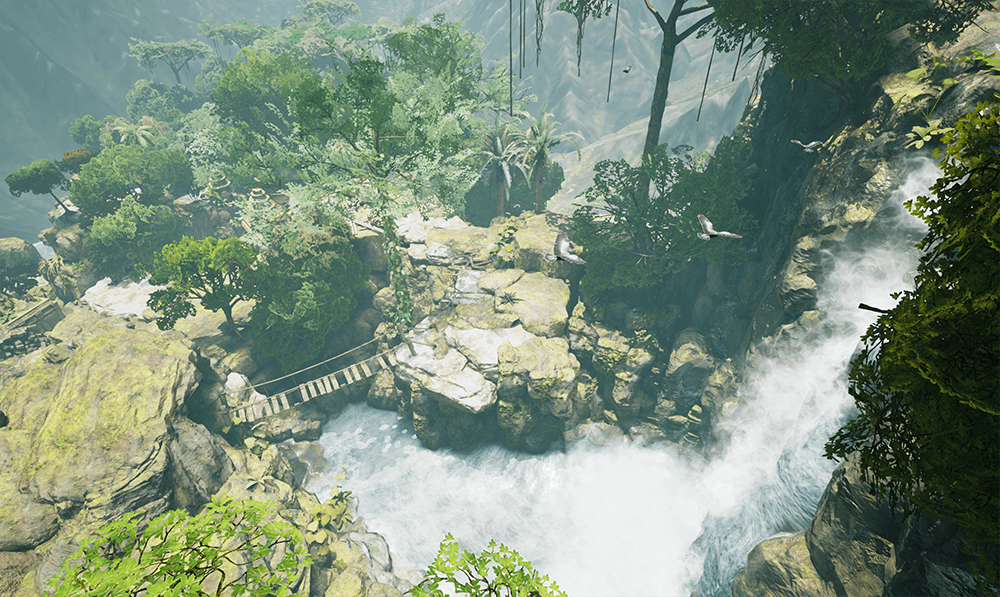
フローマップによる河川表現
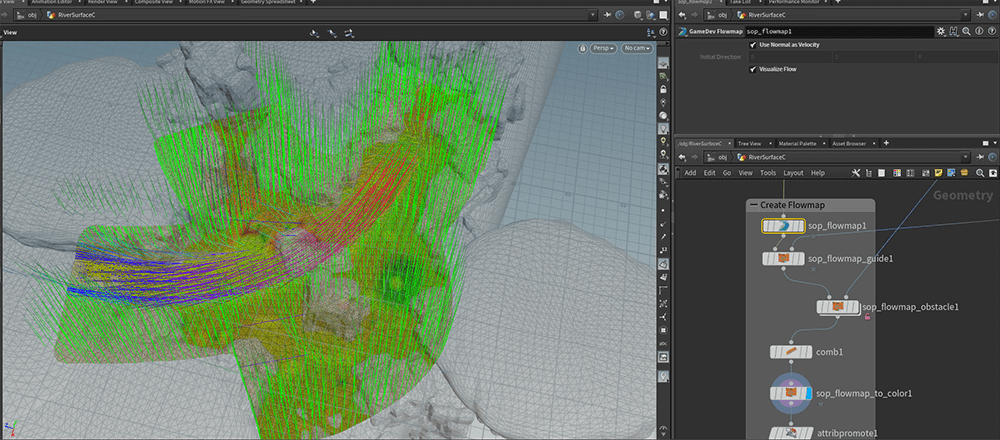
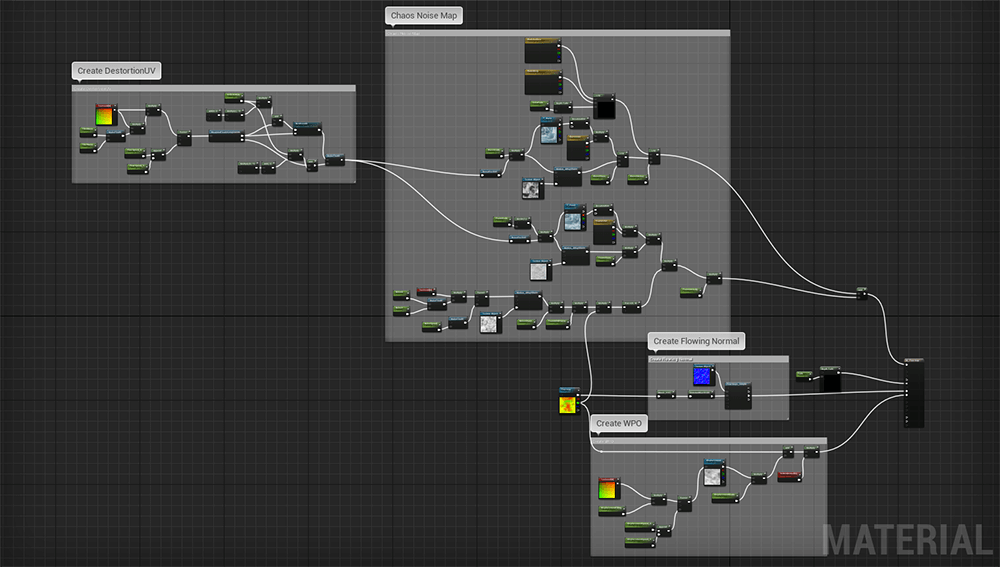
▲フローマップを生成中のHoudiniとUE4の画面。本ステージ内には複数の河川が配置されており、見応えのあるビューポイントにしたいとのオーダーがあったため、処理負荷を抑える一方で、ある程度のクオリティも要求された。フローマップは、河川の流れと地形への衝突の再現に加え、衝突物の周囲で水飛沫の形状や色が変化する様子を表現する用途でも使われている
▲フローマップによる河川表現
© 2018-2019 COLOPL, Inc./©2019 Valve Corporation. All rights reserved./Unreal® Engine, Copyright 1998〜2019, Epic Games, Inc. All rights reserved.
次ページ:
画面中心部から遠ざかるほど解像感を下げ
GPUの処理負荷を軽減
画面中心部から遠ざかるほど解像感を下げ、GPUの処理負荷を軽減
以上のように、本作のグラフィックスはどのパートにおいても大幅に進化しているが、プレイヤーのPC環境に求めるスペックは前作から変化していない。そのため、プレイヤーが注目しているであろう画面中心部の解像感はUE4のテンポラル アンチエイリアシング機能によって向上させ、画面周辺部にいくにつれ計算する画素数を段階的に間引くことでGPUの処理負荷を軽減する対策も講じられている。
「OculusのGitリポジトリに実装されたMask-Based Foveated Renderingを参考に、類似の独自機能をエンジニアがUE4の描画パイプラインに実装しました」(多田氏)。これら2種類の対策により、画面中心部から遠ざかるほど解像感が低下しているにも関わらず、社内のテストプレイではそれが気になるという指摘がなかったという。
▲画面周辺部の計算する画素数を間引いていない状態
▲画素数を間引いた状態
▲黒点の多い端の方ほど計算する画素数を間引くことで、GPUの処理負荷を軽減している
移動方向に向かって集中線を描画し、VR酔いを防ぐ
さらに本作では、VR酔いへの対策も新たに講じられた。「移動システムの導入にあたり様々な移動方法を試した結果、プレイヤーの意思に反した移動はVR酔いを誘発することがわかりました。そこで固定位置での高速移動(ワープ)をプレイヤーが自らの意思で行える方法を採用しました。加えて移動方向に向かって集中線のようなエフェクトを描画することで、視線誘導も図っています」(赤澤氏)。前述した画面内の解像感に差を付ける機能も視線誘導にひと役買っているようだ。
▲高速移動(ワープ)中に表示される集中線のようなエフェクト。プレイヤーは自らの意思でワープポイントを選択し、ワープを実行できるため、移動によるVR酔いの誘発はほとんどないという
フルパッケージ版のリリースで本作の開発は一段落したが、開発メンバーは「得られたノウハウを次のVRタイトルに活かしたい」と口を揃える。今後も国産VRゲームの開発を牽引するタイトルを生み出してくれることを期待したい。
エフェクト編は以上です。
No.1 キャラクターモデル&モーション編
No.2 ステージ編
© 2018-2019 COLOPL, Inc./©2019 Valve Corporation. All rights reserved./Unreal® Engine, Copyright 1998〜2019, Epic Games, Inc. All rights reserved.
info.
-

-
『TITAN SLAYER Ⅱ』
発売・開発:コロプラ
発売価格:3,090円(Steam)
対応HMD:HTC Vive、Oculus Rift
ジャンル:アクション