こんにちは。ビジュアルデベロップメントアーティスト(Visual Development Artist)の伊藤頼子です。本連載の第1回〜第16回までは画づくりのための「レイアウト」、第17回〜第21回までは画づくりのための「ライテイング」について学んできました。今回からは「色」について学んでいきましょう。
TEXT&ARTWORK_伊藤頼子 / Yoriko Ito
EDIT_尾形美幸 / Miyuki Ogata(CGWORLD)
PHOTO_弘田 充 / Mitsuru Hirota
画づくりの手順
下記は、画づくりの手順を簡潔に列記したものです。
Step1:サムネイル
Step2:グレースケールによるレイアウトデザイン
Step3:グレースケールによるライテイングデザイン
Step4:カラーキー
Step5:ファイナルペイント(色)とテクスチャ(材質感)
Step3までの画づくりは、第21回までに学んだ内容を基に実践できます。これから学ぶことは、Step4以降の実践に必要となります。ここでは、アメリカの3Dアニメーション作品で必要とされる、写実的(フォトリアル)なペイントを実践するための方法を解説していきます。アメリカのアニメーションのライティングと色彩の歴史について簡単に説明しますと、西洋画、特に印象派のライティングと色彩から大きな影響を受けています。自然光によるライティングを表現する場合は、単に写実的な色使いをするのではなく、リッチな色使いをすることで、見る人の視覚に訴える印象的なイメージづくりをしています。ここで解説することは、3Dだけでなく、2Dの背景を描く場合や、平坦(フラット)な絵に色彩設定を施す場合にも大変役立つ知識です。
なお、カラー・ホイール(色相環)、彩度、明度、補色といった、色に関する基本中の基本の知識は既に修得済みという前提で解説していきます。
色に関する基本 その1:色とその温度
ビジュアルデベロップメントでは、「レイアウトデザイン」、「ライテイングデザイン」、そして「色使い」=「ペイント」の3つが、画づくりの要(かなめ)となります。デザインと同様、色を使い分けることで、ムードの表現や、ストーリーテリングができます。しかし「色(ペイント)は苦手」という人が多くいます。ペイントが上手くなるためには、知識を身に付け、たくさんの練習をすることが一番です。
まずは良いペインターになるための基本を理解し、その基本に沿ってたくさん練習することをお勧めします。いろいろなペイントのテクニックを学ぶことは後にしましょう。基本を理解し、色を使うことをロジカルに考えられるようになれば、ペイントはそれほど難しいことではありません。後は自分の感性(これも磨くことができます)と努力でカバーできます。
「色に関する基本 その1」として、自然光での「色とその温度」について学んでいきます。一般的に昼間の太陽光(自然光)が当たっているオブジェクトは、光が当たっている部分は暖かくなり、影(あるいは陰)になっている部分は冷たくなります。そのオブジェクト自体の色が青であろうが赤であろうが、同じように暖かくなったり冷たくなったりします。
Lesson49:赤リンゴを、その温度を考えながらペイントする
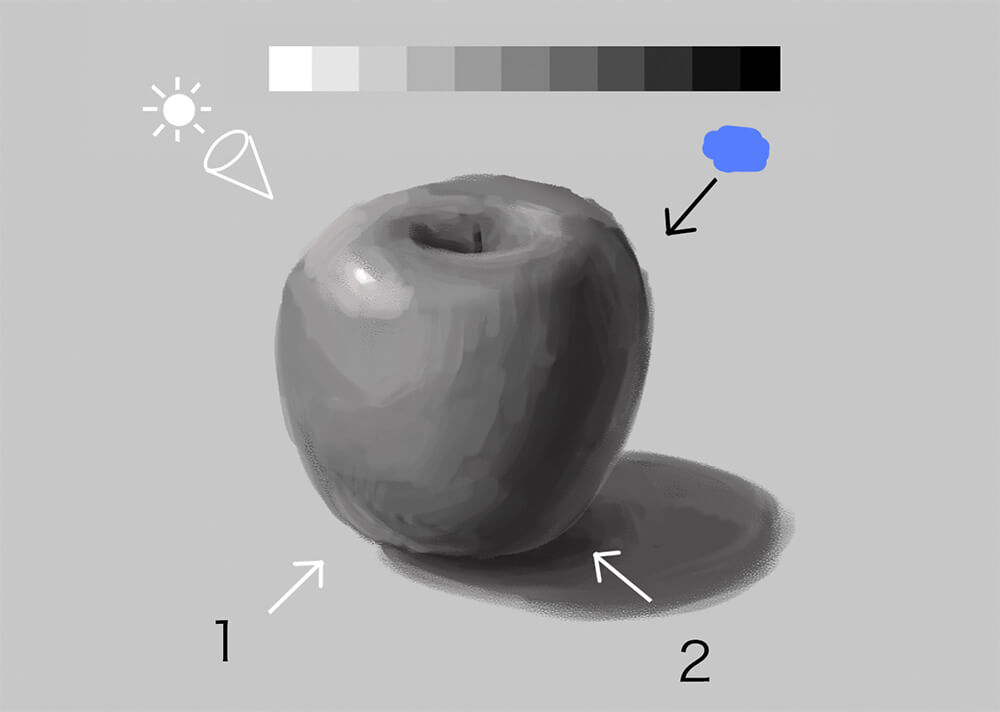
色を使ってオブジェクトを描く前に、まずはグレースケールによるライテイングを施した明暗のデザインを描いてみましょう。その際には、連載 第2回の「Point01:直射日光が当たった場合」で説明した、直射日光によるライティングの基礎を念頭において描きましょう。以降のレッスンでは、リンゴを描いていきます。
▲このリンゴは色を使わず、上部にあるグレースケールだけで描いています。太陽からの光に加え、地面からの反射光(図内【1】【2】)や空からの反射光も観察し、忘れずに表現しましょう
同じ赤リンゴを3パターンの色使いで描いてみましょう。
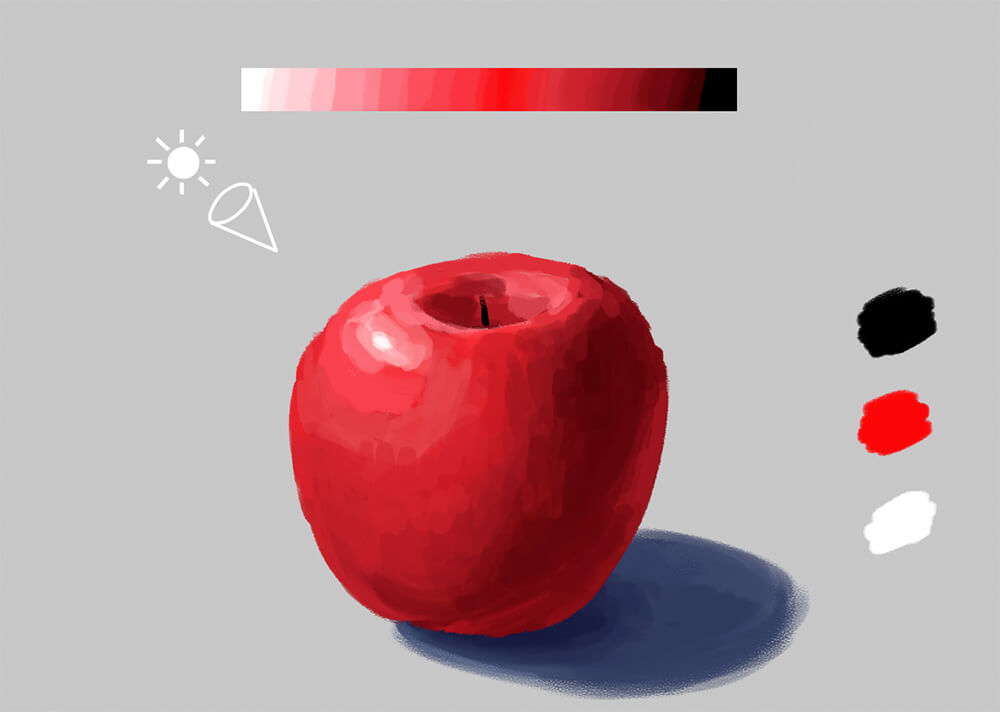
▲このリンゴは、上部にあるグラデーション(白色、明度のちがう赤色、黒色からなるグラデーション)を使って描いています。彩度のちがいは白色と黒色を使って調整しています。1色しか使っていないため、単調な絵になっています
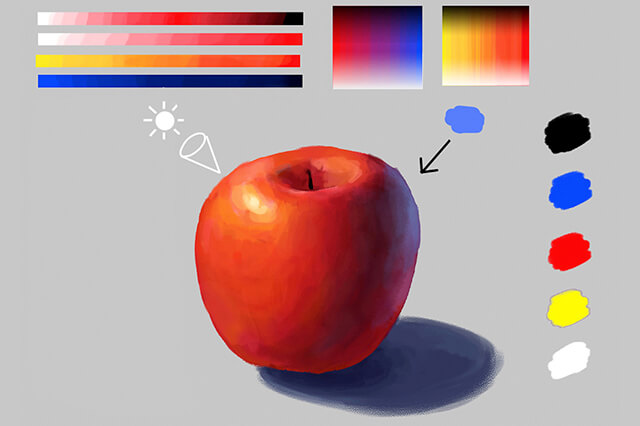
▲このリンゴは、先の絵に青色(寒色)を加えたグラデーション(白色、明度のちがう赤色、明度のちがう青色、黒色からなるグラデーション)を使って描いており、影(あるいは陰)になっている部分に少し青色を加えることで「温度」を変えています。赤色(暖色)に青色(寒色)を加えることで、より冷たい色となります。青空の下に置かれたリンゴの陰影は、空の青色の影響を受けます
▲このリンゴは、先の絵に黄色(暖色)を加えたグラデーション(白色、明度のちがう赤色、明度のちがう青色、明度のちがう黄色、黒色からなるグラデーション)を使って描いています。赤色(暖色)に黄色(さらに暖かい暖色)を加えることで、より暖かい色となります。光が当たっている部分に黄色を加えることで、その部分がオレンジ色になり、色味が複雑になり、さらにリッチな絵になっています
次ページ:
Lesson50:青リンゴを
その温度を考えながらペイントする
Lesson50:青リンゴを、その温度を考えながらペイントする
続いて、同じ青リンゴを3パターンの色使いで描いてみましょう。先の赤リンゴと同様、段階的に使う色を増やしていきます。
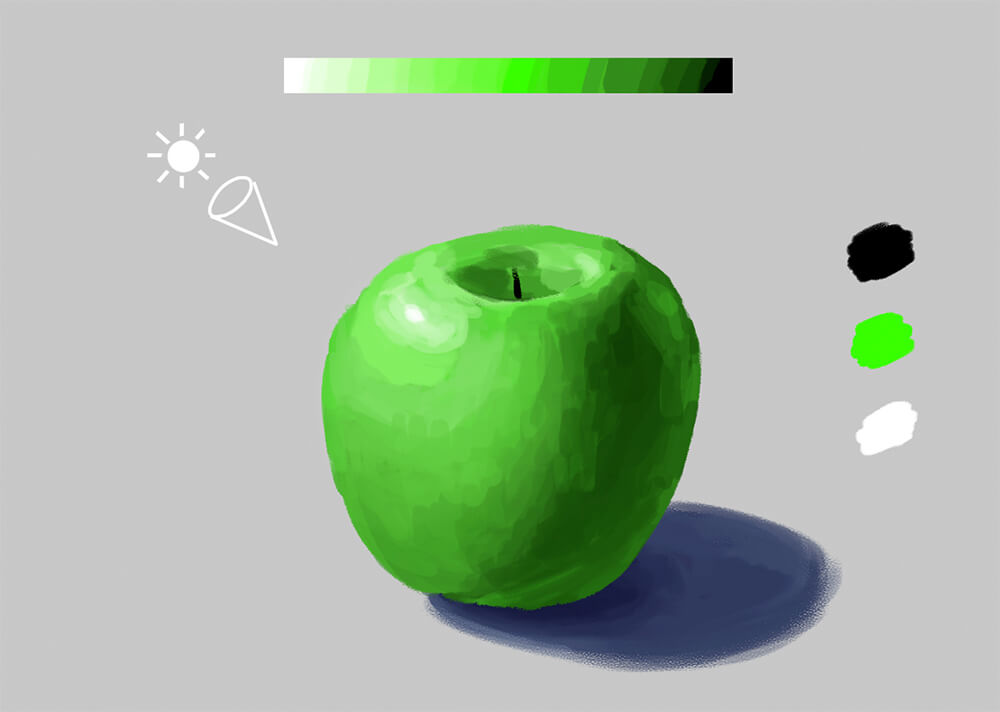
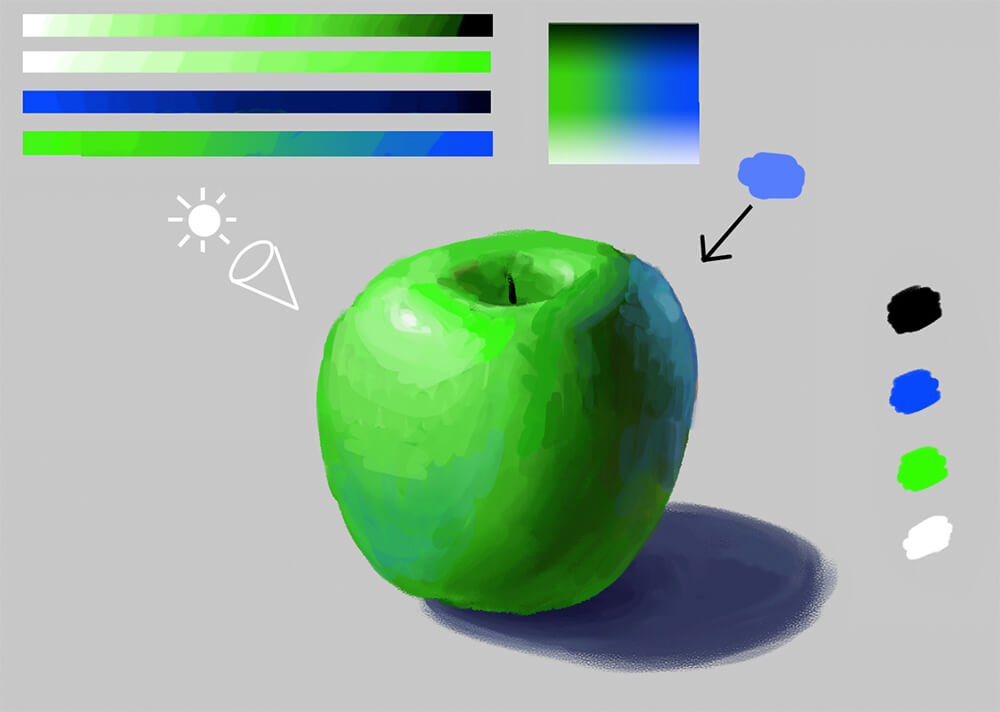
▲このリンゴは、上部にあるグラデーション(白色、明度のちがう緑色、黒色からなるグラデーション)を使って描いています。赤リンゴの場合と同様、彩度のちがいは白色と黒色を使って調整しています。1色しか使っていないため、単調な絵になっています
▲このリンゴは、先の絵に青色(寒色)を加えたグラデーション(白色、明度のちがう緑色、明度のちがう青色、黒色からなるグラデーション)を使って描いており、影(あるいは陰)になっている部分に少し青色を加えることで「温度」を変えています。緑色(暖色)に青色(寒色)を加えることで、より冷たい色となります。赤リンゴの場合と同様、青空の下に置かれたリンゴの陰影は、空の青色の影響を受けます
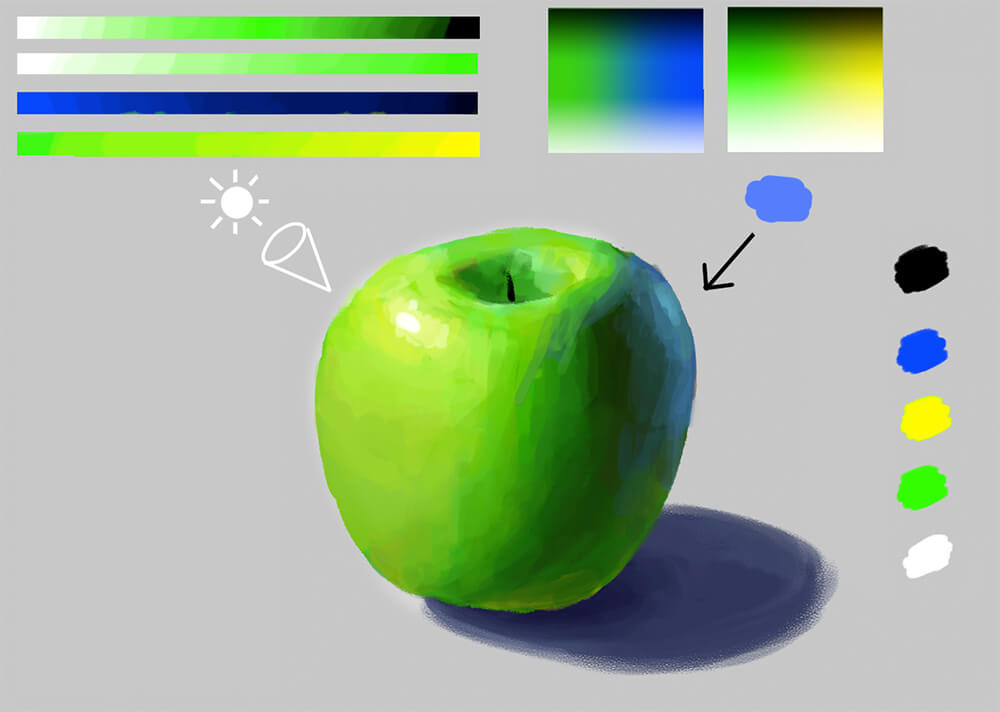
▲このリンゴは、先の絵に黄色(暖色)を加えたグラデーション(白色、明度のちがう緑色、明度のちがう青色、明度のちがう黄色、黒色からなるグラデーション)を使って描いています。緑色(暖色)に黄色(さらに暖かい暖色)を加えることで、より暖かい色となります。赤リンゴの場合と同様、光が当たっている部分に黄色を加えることで、その部分が黄緑色になり、色味が複雑になり、さらにリッチな絵になっています
オブジェクト自体の色よりも冷たい色、あるいは暖かい色を加えていくと、色味が複雑になっていきます。このとき、色の彩度にも気を配りましょう。最も彩度が高い部分はどこか、最も暖かい部分はどこかを意識し、バランスを考え、反射光にも注意してペイントしていきます。もちろん、明暗のバランスも常にチェックします。
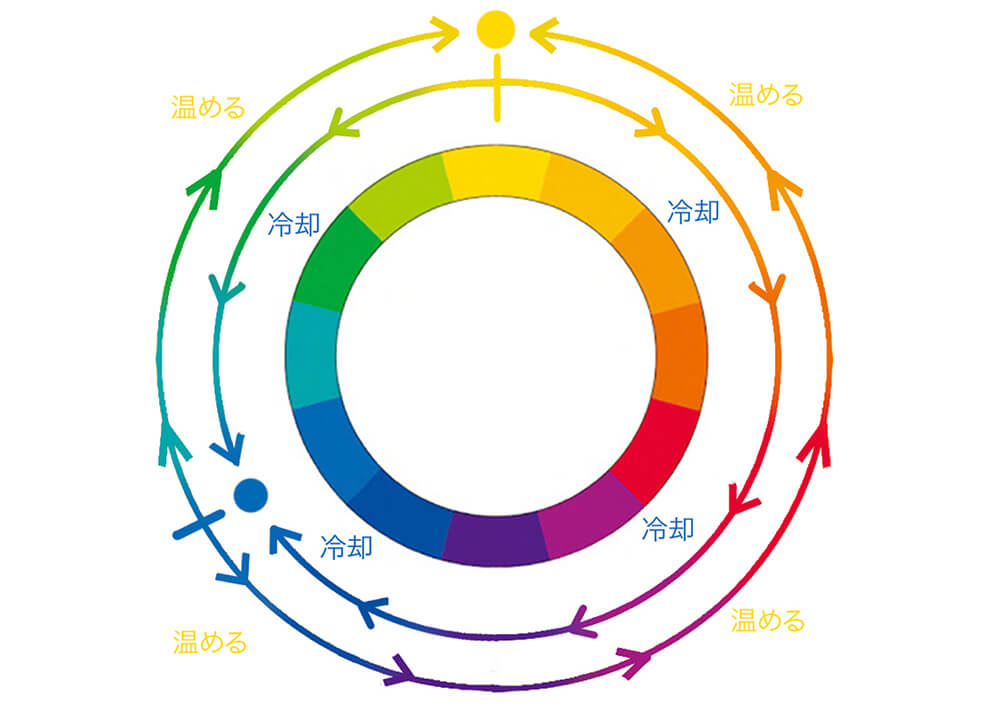
▲カラー・ホイール(色相環)。最も暖かい色は黄色で、最も冷たい色は青色です。この2色を基点として、色の温度が変化します。近くの色同士を混ぜた場合には色の鮮明さ(彩度の高さ)が保たれますが、補色(反対側の色)に近くなればなるほど、混色すると色が濁ります
今回のレッスンは以上です。第23回も、ぜひお付き合いください。
(第23回の公開は、2019年1月を予定しております)
プロフィール
-

-
伊藤頼子
ビジュアルデベロップメントアーティスト
三重県出身。短大の英文科を卒業後、サンフランシスコのAcademy of Art Universityに留学し、イラストレーションを専攻。卒業後は子供向け絵本のイラストレーション制作に携わる。ゲーム会社でのBackground Designer/Painterを経て、1997年からDreamWorks AnimationにてEnvironmental Design(環境デザイン)やBackground Paint(背景画)を担当。2002年以降はVisual Development Artistに転向し、『Madagascar』(2005)でAnnie Award(アニー賞)にノミネートされる。2013年以降はフリーランスとなり、映画やゲームをはじめ、様々な分野のアートディレクションとビジュアルデベロップメントを担当。2013年からはAcademy of Art UniversityのVisual Development Departmentにて後進の育成にも従事。
www.yorikoito.com
www.artstation.com/yorikoito
本連載のバックナンバー
第1回∼第13回まではこちらで総覧いただけます。
No.14:画の中のスケールとディテール
No.15:ダイナミックな動きのある画を描く
No.16:イメージづくりに使うレイアウトコンポジション
No.17:ライティングデザイン
No.18:ライティングデザインによる感情表現
No.19:自然光を使い分け、ライティングをデザインする
No.20:人工の光を使い、ライティングをデザインする
No.21:ライティングと天候を使い、ムードを表現する