こんにちは。ビジュアルデベロップメントアーティスト(Visual Development Artist)の伊藤頼子です。連載 第23回では、時間経過による、自然光の色の変化(温度の変化)について学びました。今回は色とバリュー(value/明度)の関係について学んでいきましょう。
TEXT&ARTWORK_伊藤頼子 / Yoriko Ito
EDIT_尾形美幸 / Miyuki Ogata(CGWORLD)
その色がもつバリューを常に考慮する
色にはそれぞれ明るさの度合いがあり、これをバリューと呼びます。色をペイントするときには、その色がもつバリューを常に考慮しなくてはいけません。連載 第2回のLesson04では、直射日光下における、バリューのちがう3種類のボックスを1つの画面内に描きました。ここでは、バリュー(明暗の幅)を10段階に分け、0〜4の範囲内で黒・灰色・白のボックスの明るい領域(光の当たっている部分)、5〜10の範囲内で暗い領域(陰、あるいは影になっている部分)をペイントしました。日本語では、物体の暗い領域は「陰」、床の暗い領域は「影」と呼びます。以降では、まとめて陰影と記します。
▲連載 第2回のLesson04。直射日光下における、バリューのちがう3種類のボックスを1つの画面内に描いています
また、ボックス自体のバリューが同じだったとしても、ライティングが変われば、ペイントする色も変わってきます。例えば、同じ白のボックスであっても、朝の柔らかい光に照らされたときと、昼の強い光に照らされたときとでは、光と陰影とのコントラストの具合が変わってきます。ライティングとコントラストの関係については連載 第19回で解説したので、そちらも思い出してください。
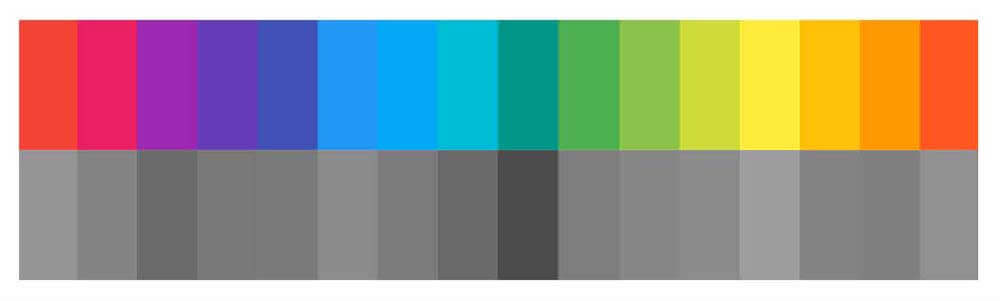
▲上段に並んでいる多様な色の彩度を下げると、下段のように、各色のバリューが明らかになります。黄色は明るい灰色(高いバリュー)で、緑や紫は暗い灰色(低いバリュー)ですが、多くの色は中間調の灰色(中程度のバリュー)であることに気がつくと思います
Lesson52:カラーボックスに光を当て、ペイントする
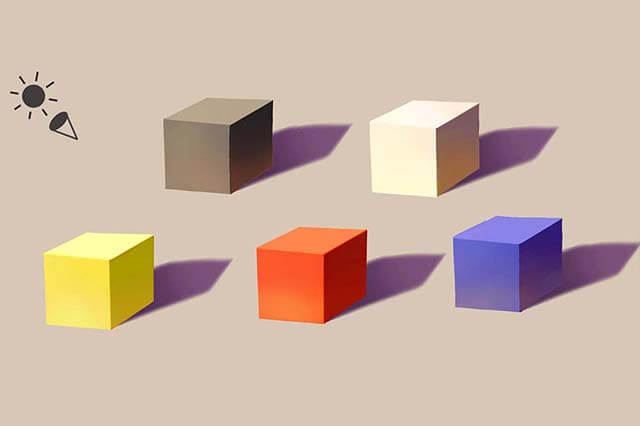
連載 第2回のLesson04で行なった「ボックス・スタディー」に、今回は色を使って再挑戦してみましょう。連載 第22回のLesson49で赤リンゴをペイントしたときのことも思い出しながら、カラーボックスに光を当て、ペイントしてください。
ここでも、黒・灰色・白のボックスをペイントしたときと同じ原理を使い、バリューをコントロールします。大切なのは、どんな色のボックスを描いたとしても、光と陰影のルールは常に変わらないと理解しておくことです。ただし、ボックスにスポットライトを当てたり、焦点(Focal Point)をつくるために画面をデザインしたりする場合には、あえてルールから外れた画づくりをすることもあります。
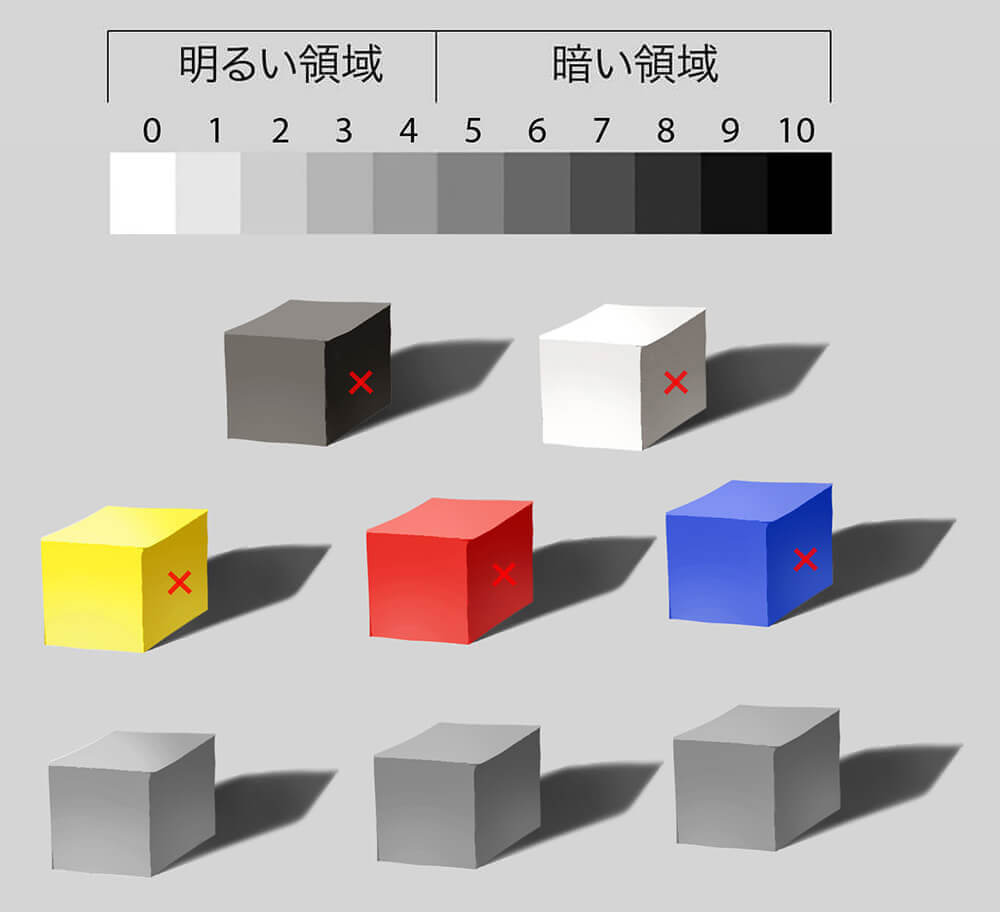
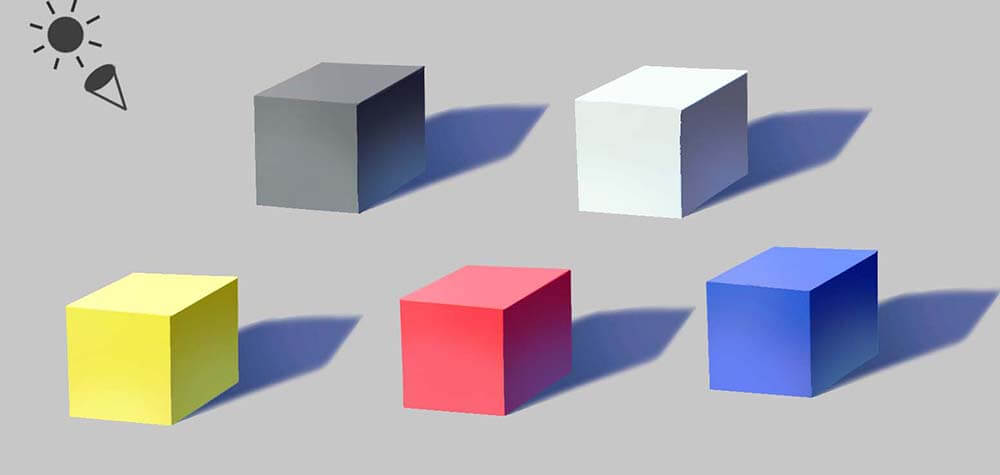
▲上段の黒・白のボックスと、中段の3色のカラーボックスには、暖かくも冷たくもない、ニュートラルな光を当てています。下段の3個のグレーボックスは、中段のボックスの彩度を下げ、各ボックスのバリューをわかりやすくしたものです。色がある状態だとバリューがわかりにくい人は、常に彩度を下げてチェックするといいでしょう。各ボックスの赤色の×印をつけた面は、全て陰になっている部分です。ここでのルールは5〜10の範囲内が暗い領域(陰影)なので、×印のバリューは必ずこの領域でなければいけません。そして明るい領域(光)は、1〜4 の範囲内のバリューになります。なお、ここでは地面からの反射光のみ考慮してありますが、本来であれば周囲の色の反射も考慮しなくてはいけません。周囲の色の反射については追って説明します
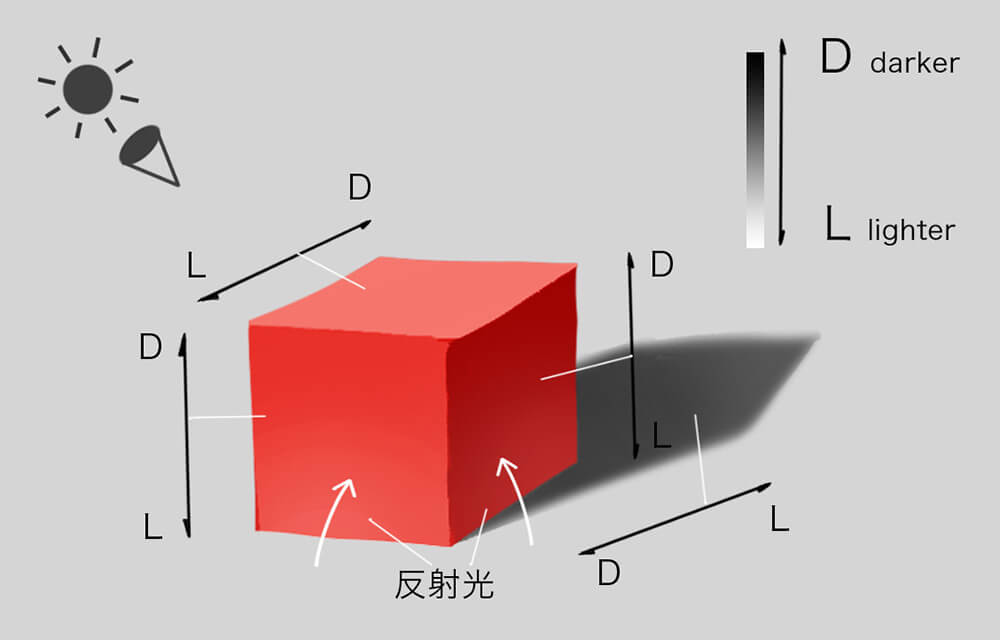
ボックスを表現するときには、各面をフラットにペイントすることから始めます。デザインの一環で、あえてフラットなままにする場合もあります。写実的に描く場合は、光は常にバウンス(反射)していることを意識して、バウンスライト(Bounce Light/反射した光)を強調したり、グラデーションを入れたりします。強調する場所や、グラデーションの入れ方は、画のどこに一番光を当てたいか(または、どこをFocal Pointにしたいか)、光源から近いのはどこかによって決まります。実際にはそう見えていなくても、自分で色や光をデザインし、コントロールすることが大切です。反射光を入れることで、画に深みや面白みがでてきます。
▲光源、地面からの反射光、グラデーションの関係を表しています。ボックスの上面は、光源に近い場所ほど明るく(Lighter)、遠い場所ほど暗く(Darker)なります。ボックスの側面は、地面からの反射光の影響を受け、地面に近い場所ほど明るく、遠い場所ほど暗くなります。床のキャストシャドウ(Cast Shadow/投影)は、ボックスに近い場所ほど暗く、遠い場所ほど明るくなります
Lesson53:時間経過による、カラーボックスの変化をペイントする
連載 第23回のLesson51で解説した、時間経過によるリンゴの色の変化を思い出しながら、カラーボックスの色の変化をペイントしてみましょう。それぞれの時間帯の光の特徴を強調し、見る人に伝わるように描くことを心がけてください。光の当たっている部分の形、キャストシャドウの形、ハイライトを入れる位置など、全てをデザインすることが大切です。そして、全ての色のボックスの光と陰影を前述のルールに沿ってペイントすると、各面が一定の範囲内の明暗に落ち着き、見る側にとってとてもわかりやすい、まとまった画になります。この考え方は、たくさんの色を使わなくてはいけないフルカラーペイントで特に役立つでしょう。
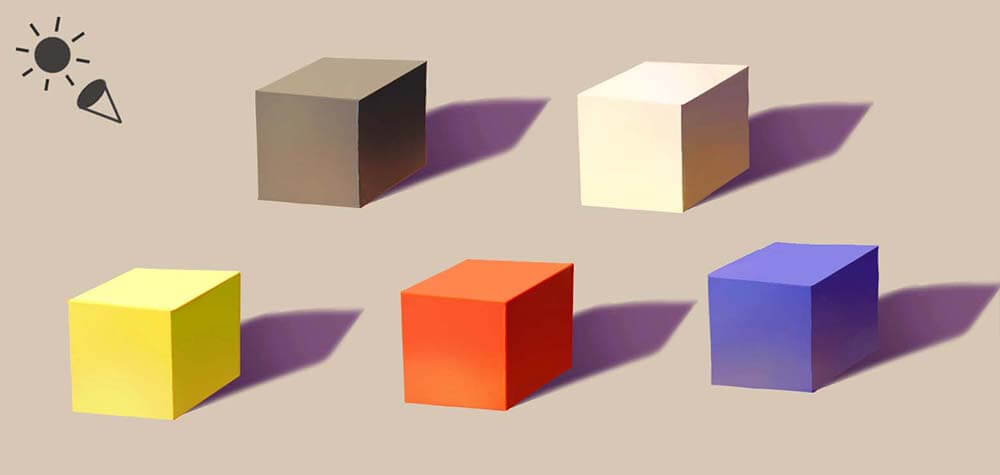
▲午前10時頃の光に照らされた3色のカラーボックスです。比較のため、黒・白のボックスも描いてみました。午前の光はまだ冷たいため、全体を冷たい感じにしています。バウンスライトの色は先の作例ではニュートラルでしたが、冷たい色に変えました。なお、地面に色が付いている場合は、その色も考慮する必要があります。キャストシャドウも冷たい色にしています
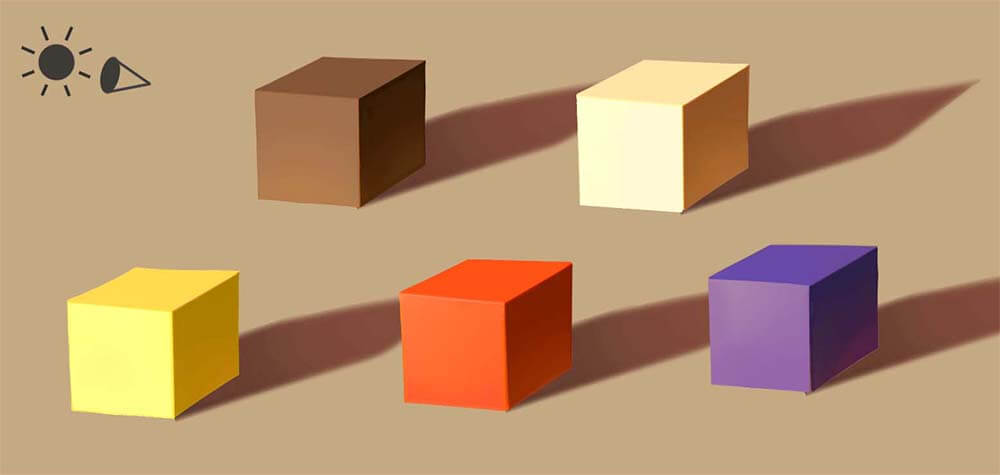
▲午後3時頃の光に照らされたボックスです。周囲が暖かくなるのにともない、ボックス自体の色も暖かみを増します。バウンスライトも暖かい色になり、キャストシャドウも午前中より暖かい色になります
▲日没前の夕日に照らされたボックスです。太陽の傾きに応じてキャストシャドウが長くなっています。気温はさらに上昇するので、バウンスライトやキャストシャドウを含め、全体がさらに暖かい色になります
以上の作例のように、同じ色のボックスであっても、時間帯に応じてペイントする色をかなり変えています。同じ色のモチーフであっても、温度に応じて色を使い分け、光と陰影のバリューをコントロールすることが大切です。
今回のレッスンは以上です。第25回も、ぜひお付き合いください。
(第25回の公開は、2019年4月を予定しております)
プロフィール
-

PHOTO_弘田 充 / Mitsuru Hirota -
伊藤頼子
ビジュアルデベロップメントアーティスト
三重県出身。短大の英文科を卒業後、サンフランシスコのAcademy of Art Universityに留学し、イラストレーションを専攻。卒業後は子供向け絵本のイラストレーション制作に携わる。ゲーム会社でのBackground Designer/Painterを経て、1997年からDreamWorks AnimationにてEnvironmental Design(環境デザイン)やBackground Paint(背景画)を担当。2002年以降はVisual Development Artistに転向し、『Madagascar』(2005)でAnnie Award(アニー賞)にノミネートされる。2013年以降はフリーランスとなり、映画やゲームをはじめ、様々な分野のアートディレクションとビジュアルデベロップメントを担当。2013年からはAcademy of Art UniversityのVisual Development Departmentにて後進の育成にも従事。
www.yorikoito.com
www.artstation.com/yorikoito
本連載のバックナンバー
第1回∼第13回まではこちらで総覧いただけます。
No.14:画の中のスケールとディテール
No.15:ダイナミックな動きのある画を描く
No.16:イメージづくりに使うレイアウトコンポジション
No.17:ライティングデザイン
No.18:ライティングデザインによる感情表現
No.19:自然光を使い分け、ライティングをデザインする
No.20:人工の光を使い、ライティングをデザインする
No.21:ライティングと天候を使い、ムードを表現する
No.22:自然光でのペイントにおける、色とその温度
No.23:時間経過による、自然光の色の変化