2022年7月8日(金)、建築、製造、アパレルなど、デザインビズの“今”が学べる「CGWORLD デザインビズカンファレンス 2022夏」がオンラインで開催された。本稿では、株式会社ホロラボによるセッション「建築/建設にかかわるコンテンツ制作の裏側」についてレポートする。
関連記事
・3Dプリントによる"ワークフローの最適化"とは? 日南に聞くプロダクトデザイナーへの道のりと、業界の未来~CGWORLD デザインビズカンファレンス 2022夏(1)
・3Dサンプルが創出する新たな可能性。デジタルクロージングが"バーチャル試着"で目指すもの〜CGWORLD デザインビズカンファレンス 2022夏(2)
・GKダイナミックスが実践する、Fusion360によるヘルメット開発の舞台裏~CGWORLD デザインビズカンファレンス 2022夏(3)
・3DCGが広げる建築の可能性。高松伸建築設計事務所が手がける大規模建築の事例〜CGWORLD デザインビズカンファレンス 2022夏(4)
・三菱商事ファッションが構築する"3DCGデジタルスキーム"とは? アパレル業界のDX化に向けて〜CGWORLD デザインビズカンファレンス 2022夏(5)
・EVモビリティへの3DCG活用法。ブレイズが語る、3DシミュレーターとARアプリ開発の舞台裏〜CGWORLD デザインビズカンファレンス 2022夏(6)
・Blenderが建築デザインの新たな可能性を切り拓く。竹中工務店にワークフローを聞く〜CGWORLD デザインビズカンファレンス 2022夏(7)
・HPワークステーション×NVIDIA Omniverseが建築ビジュアライゼーションの新ワークフローを実現〜CGWORLD デザインビズカンファレンス 2022夏(8)
・裸眼で体感できる立体映像空間。ソニー✕九州地方整備局による空間再現ディスプレイ活用事例〜CGWORLD デザインビズカンファレンス 2022夏(9)
・現物しかない木製家具を3DCGデータに! 岐阜県生活技術研究所のリバースエンジニアリングワークフロー〜CGWORLD デザインビズカンファレンス 2022夏(10)
イベント概要

CGWORLDデザインビズカンファレンス2022夏
開催日:2022年7月8日(金)
時間:13:00~18:30
場所:オンライン配信
参加費:無料 ※事前登録制
cgworld.jp/special/cgwviz2022/summer/
エンタープライズ分野での利用が増えているゲームエンジン
本セッションで登壇したのは、株式会社ホロラボのmozこと森口史章氏。同社はHoloLensを活用したAR/MRシステムなどの開発を中心にリアルとバーチャルをつなぎ、新しいコンピューティングのスタイルや表現・体験を生み出すためのノウハウを広く世の中に提案している企業。森口氏は建築ドメイン関連業務を中心とするAEC(Architecture, Engineering & Construction=建築・エンジニアリング・建設)チームに所属し、Unreal Engine(以下、UE)のビジュアライゼーションやコンテンツ制作、Cinema 4Dを用いた3DCGモデリングなどを担当している。

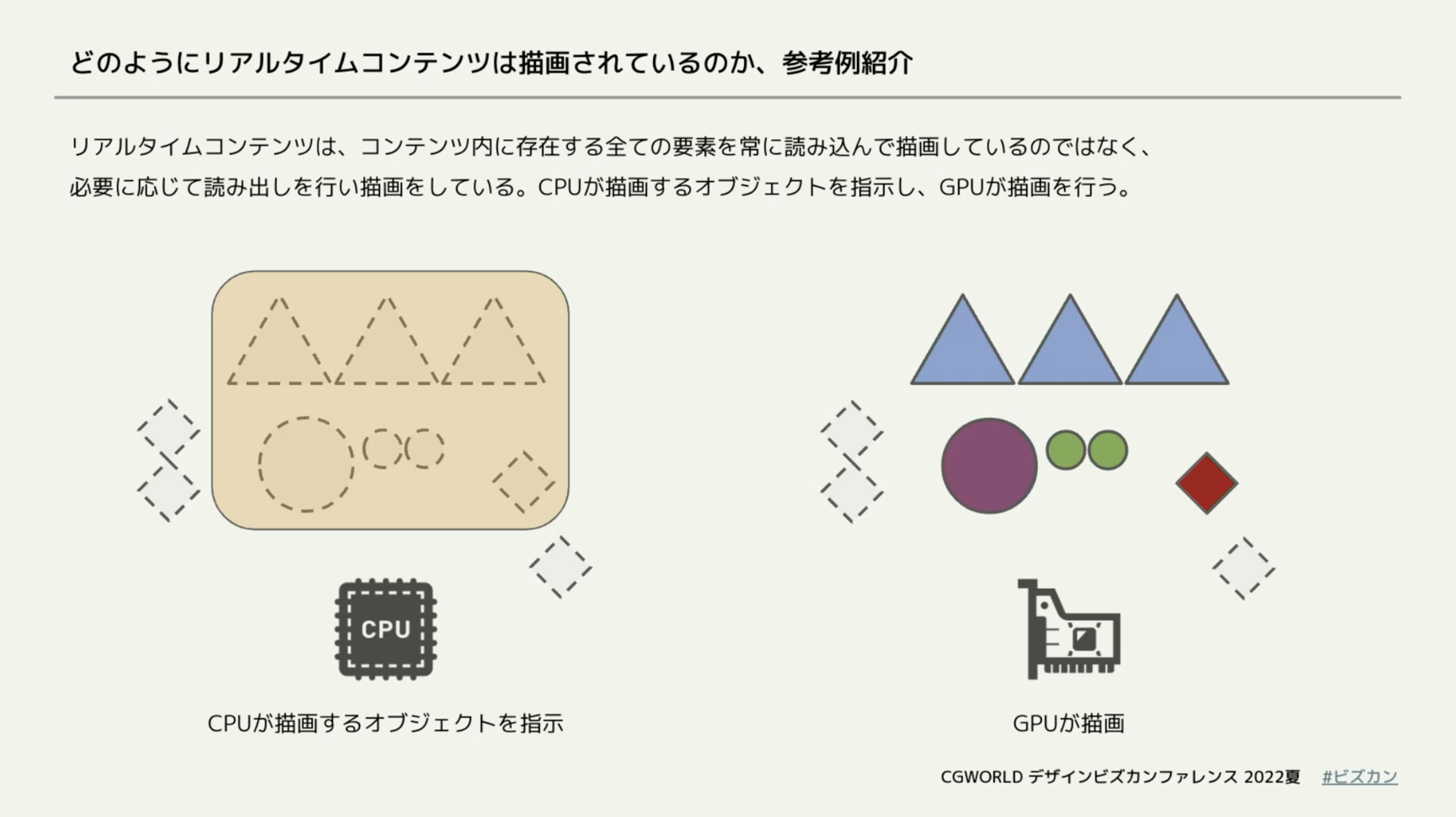
近年、ゲームエンジンはゲームのみならず、映像・製造・モビリティ・建築・エンジニアリング・建設・医療など、様々な分野で利用されている。ゲームエンジン開発企業もエンタープライズ分野で利用しやすいような取り組みを進め、これまで開発のハードルが高かったコンテンツの制作も、非プログラマーでも親しみやすい下地ができつつある。
開発マシンやコンテンツを動かすデバイスも性能が向上しており、これまでできなかった表現や重量級データのコンテンツ作成が可能になった。一方で既存システムやWeb関連との連携の需要も高まり、ビジュアライゼーションとは異なる領域の技能が必要となっている。
本セッションでは、建築/建設に関わるコンテンツやアプリケーションを制作する際に、どのような特徴や注意点があるのか、森口氏の経験を基にビジュアライザー視点での解説がなされた。
制作フローの種類とポイント
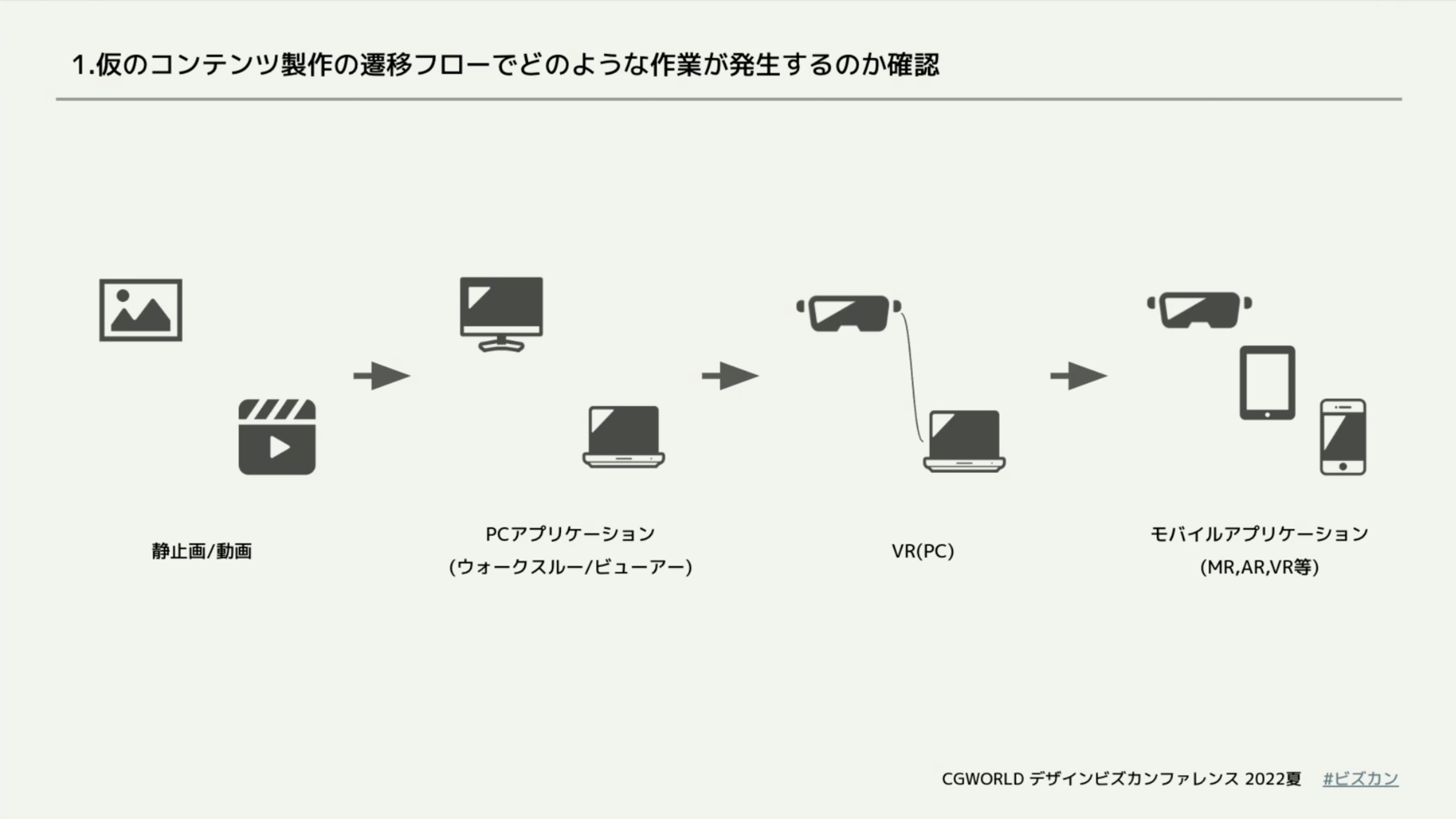
セッションの前半では、仮のコンテンツ制作を例に挙げてフローが説明された。フローとして紹介されたのは、静止画/動画コンテンツ、PCアプリケーション、PC版のVRコンテンツ、そしてモバイルアプリケーションの4つ。

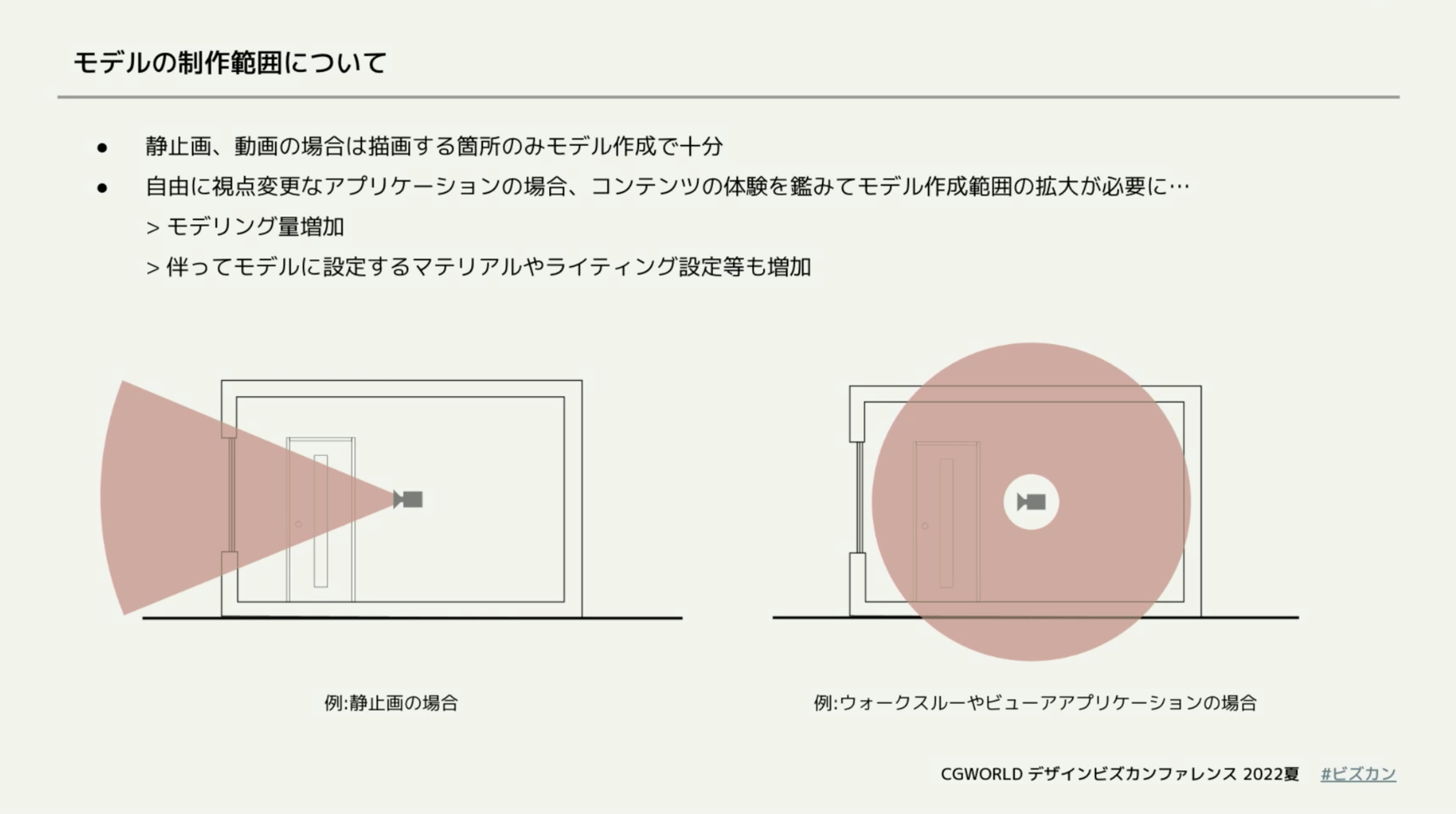
例えば1つめ、静止画/動画コンテンツの制作ではインタラクション性(後述)をもたせる必要はないため、リアルタイムレイトレーシングやパストレーシング、UE5で実装されたLumen、Naniteのような比較的重たい機能を用いて速くかつ高クオリティで制作が可能となった。モデル制作についてはCinema 4Dでビジュアライゼーションを使い、モデリングのディテールを追求することで、クオリティを突き詰める方針を基本としているとのこと。

2つめ。PCアプリケーションへの移行の際、インタラクション(ユーザー側の入力に対してソフトウェアやハードウェアが反応すること)体験を実装する都合上、操作中のカクつきやロード待機時間、描画の乱れといった処理負荷の発生をできる限り回避、軽減するようパフォーマンス関連に注意をしている。重要なのは、制作するアプリケーションと実行環境を鑑みながら一度に描画するオブジェクト数やポリゴン数、マテリアルの負荷やプログラム処理などアプリケーションで快適な体験をできるように調整することだという。


3つめのPC版のVRコンテンツへの移行では、2つめのアプリケーション化に加えてライティングやインタラクションを実行するプログラムの追加作成、UIの3D化などの追加工程、新規工程が発生する。ライティングはベイクライティングが現状での選択肢となっている。VRコンテンツでは、パフォーマンスやフレームレートがUXの質に直結する。PCアプリケーションよりもシビアに検討し、実装しなければならないとのことだ。

モバイルアプリケーションでは、さらに注意項目が増える。
・利用できないゲームエンジン機能がある
・アプリストアの要件に合わせて審査を通す必要がある
・OSやバージョンをどこまで対応させるか決める
・実機で確認しなければならない
・端末形状によるUI/UXを考える必要がある
これらは森口氏のビジュアライザーとしての経験則で挙げたタスクの一部であり、エンジニアやUI/UXデザイナー、デバッガーなど、それぞれの立場から検討すべき項目は、ほかにもたくさんあることを強調していた。

建築/建設向けコンテンツ制作における注意点と対応策
セッションの後半では、建築/建設向けのリアルタイムコンテンツ制作においてボトルネックになりがちな項目として、モデルデータ関連、マテリアル関連、プログラム関連、データ関連の4つについて、対策を解説した。

1つめのモデルデータ関連としては、ポリゴン数やオブジェクト数が多すぎたり、オブジェクトサイズが大きすぎたりするとパフォーマンスボトルネックとなる。そこでデバッグ一例として紹介されたのがUEのコンソールコマンド「freezerendering」だ。コマンド実行時のカメラ位置でオブジェクトのロード/アンロードを止めてしまうことができる。これにより意図せず読み込まれているオブジェクトを確認できる。他にもUEのプロジェクト上で使用されているアセット情報の一覧表示できる機能Statisticsは、ポリゴン数やテクスチャ数などを一覧表で網羅的に確認できるため、受領データを俯瞰的に確認する際利用している。
ユーザーからBIMデータを提供いただく場合、鉄筋鉄骨のような長尺ものはポリゴン数が多い可能性が高いので要注意。ポリゴン数の調整方法としてBIMデータをUEでFBXやglTFに書き出し、DCCツールで削減する方法やUEのVisual Dataprepを使って一括でリダクションを行なっている。後工程で変更修正が起きない/頻度が少ない場合はUEのMerge Actorでオブジェクトを適切な大きさで統合してしまうのも有効だ。

2つめのマテリアル関連では、テクスチャサイズと縦横比に注意する。UEでは、インポートしたテクスチャの縮小版を自動的に用意してくれる。必要に応じてテクスチャのサイズを切り替え、テクスチャのクオリティや描画負荷を調整する手法をMipMapと呼ぶ。自動で切り替えを行なってくれる便利な機能だが、サイズが「2のべき乗」でないと生成されないので注意が必要だ。

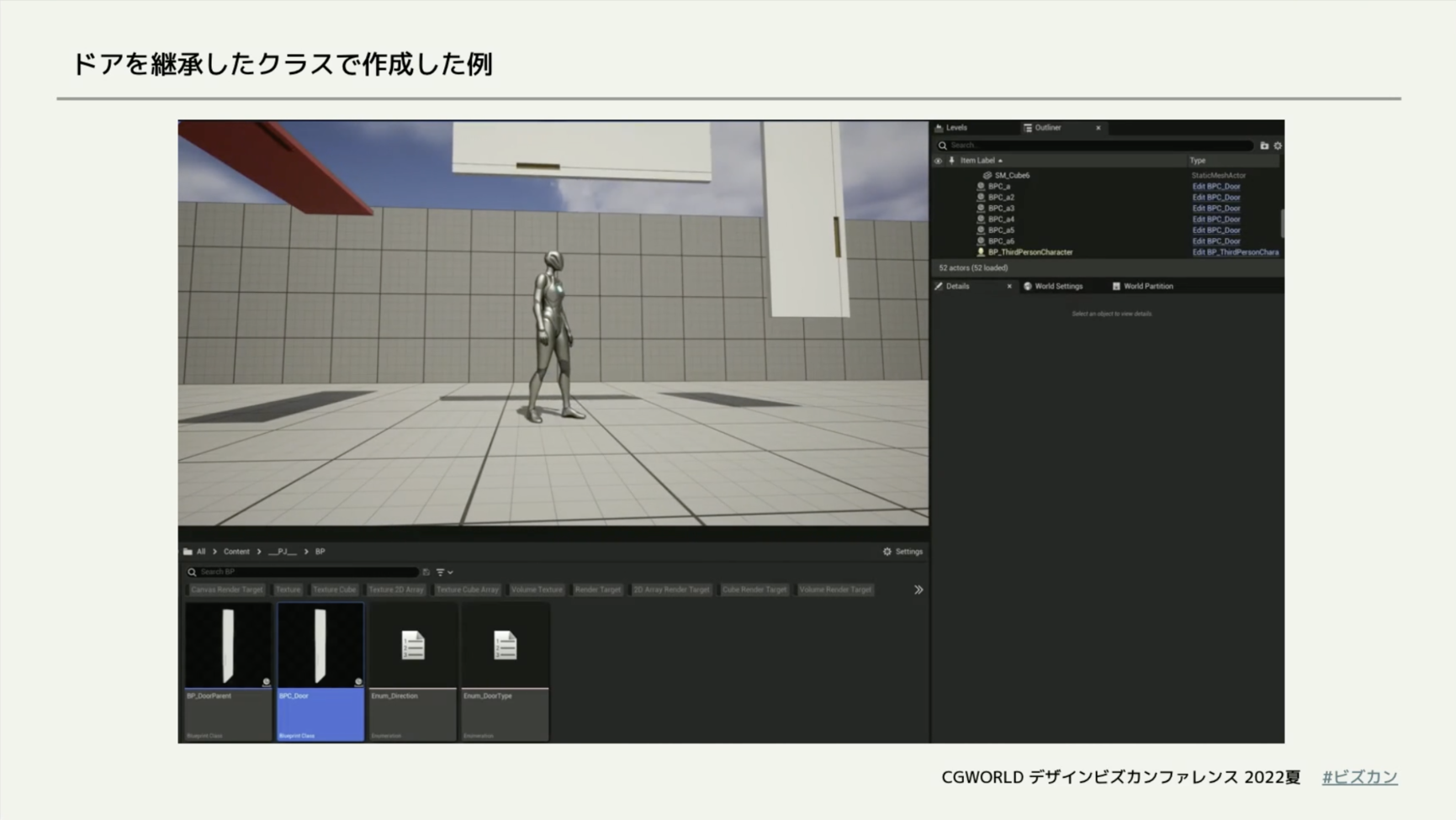
3つめのプログラム関連では、同じものの繰り返しが出てきた際、親子でクラスの継承を使うなど、制作やメンテナンス、更新修正がしやすい作り方を意識する。BluePrintで継承機能を使い、親側に幅をもたせて子側で切り替えることがオススメだという。それぞれに回転値などのパラメータ値やマテリアルを変えることもできる。

4つめのデータ関連では、元データの変更に伴うコンテンツの修正、更新などの柔軟性、データ読み込み時の自動最適化、効率化を意識すること。提供されるBIMや3DCADデータを用いてコンテンツ制作を行なっている場合、設計変更などで作り直しや調整が発生するケースは多い。
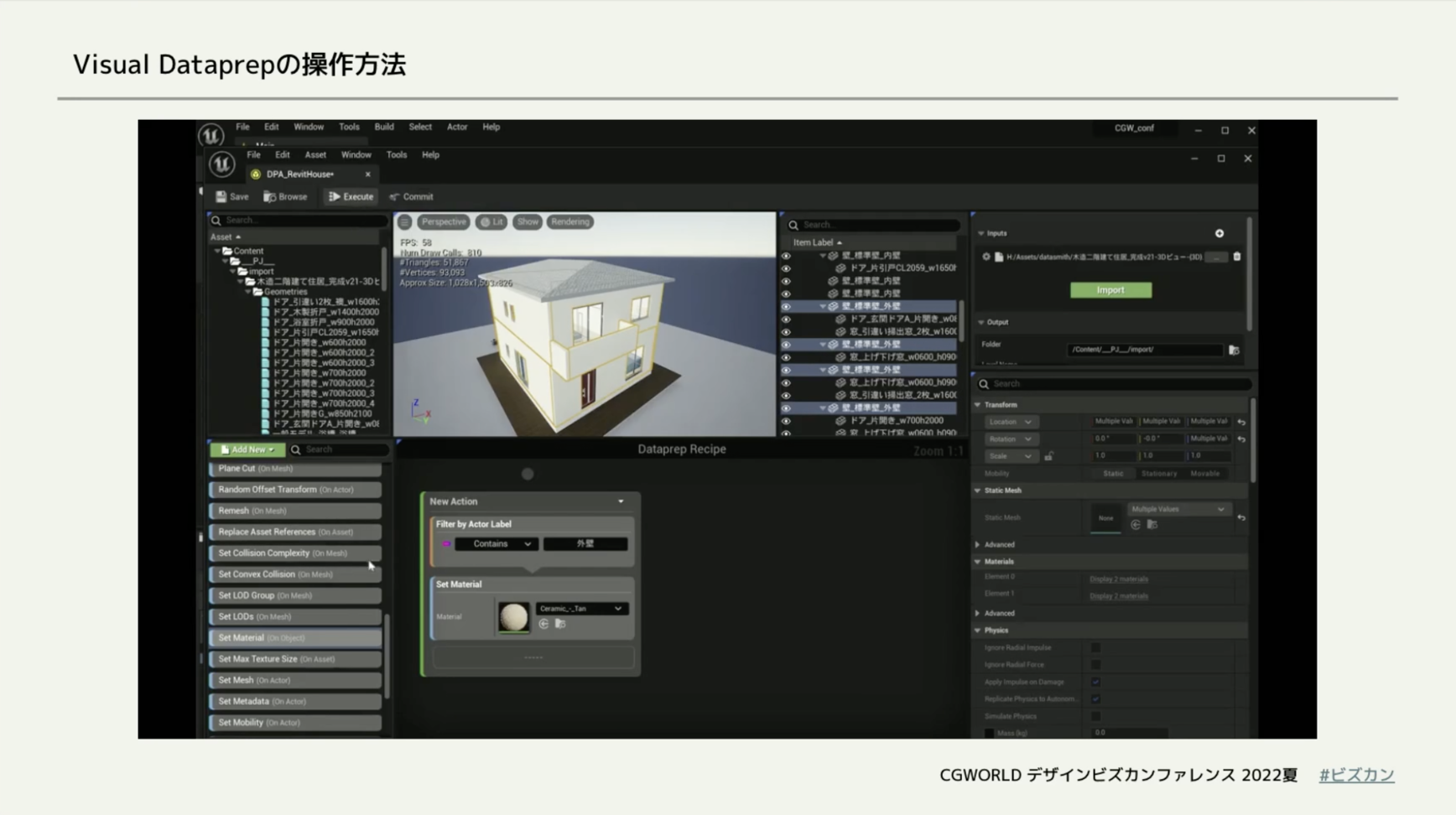
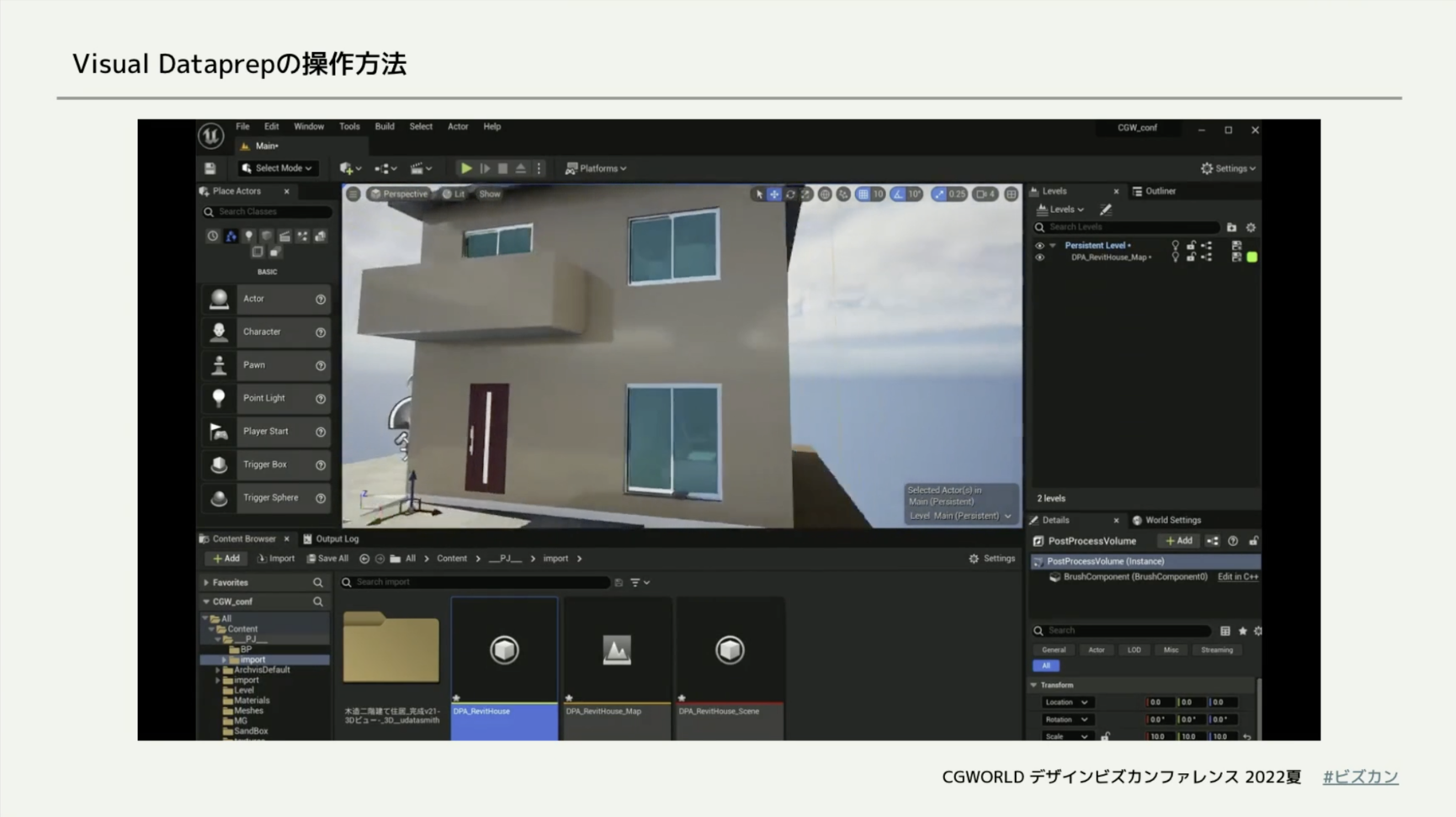
そこで利用しているのがVisual Dataprep。「カスタマイズができるDatasmith」という位置づけの機能で、自動処理ロジックを作成しデータインポート時に一括処理を行うことが可能。ポリゴンの最適化やマージなど、自動処理ロジックをユーザーが作る必要はあるが、元データの変更に伴うコンテンツの修正、更新などの柔軟性、データ読み込み時の自動最適化、効率化がこれまでより向上したとのこと。


ここまで紹介した対策はごく一部であり、コンテンツの方向性、達成したい目的次第で作成の方法は当然変わってくると森口氏。ディテールを見るミクロな視点、全体像や目的を俯瞰するマクロな視点をもちながら制作をしないと出戻りが多くなる。そして、勇気をもって方向性を変える、実装方法を変える、制作期間・予算を調整するなど、コンテンツ制作の根幹に関わる判断が必要になることも理解しておこう。
最後に「コンテンツ制作は敷居が低くなった分、様々なフェーズで制作に関わる人たちのコミュニケーションが大事になってきたと思います。目的を達成できる、問題解決につながるコンテンツを作るという視点で、受発注を超えたコンテンツ開発、チームパートナーとして制作開発を行うことが重要だと感じております。皆様と制作や開発でご一緒できる日を楽しみにしております」と森口氏が挨拶し、セッションは締めくくられた。
TEXT&EDIT_園田省吾(AIRE Design)