STEP 4:模様の作成

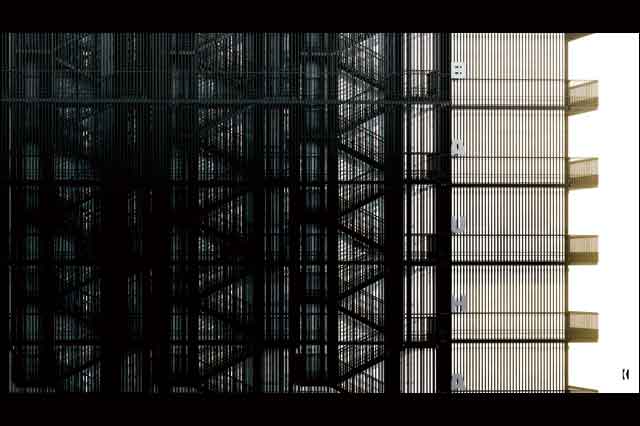
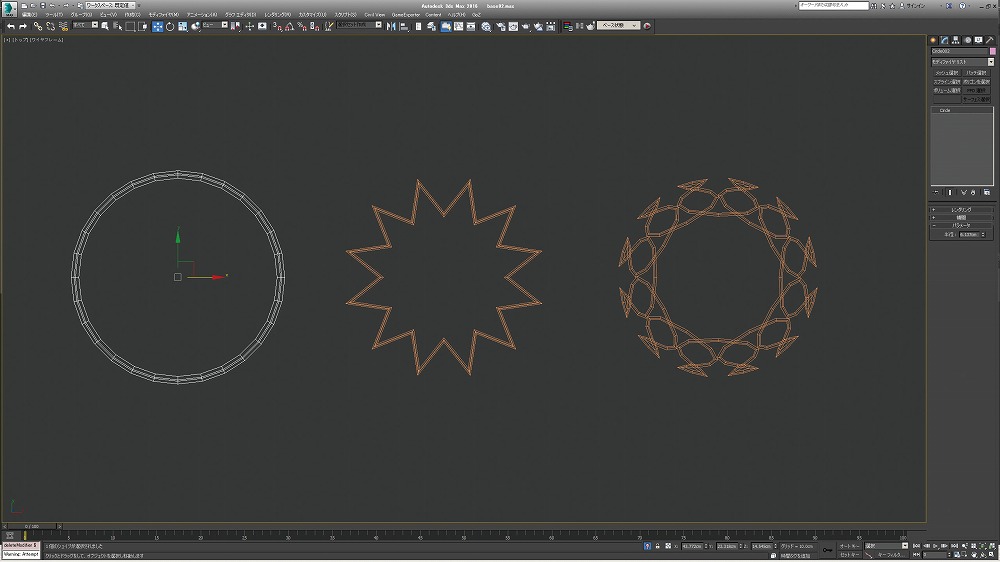
▲3ds Maxのスプラインは模様やパターンを作成するのにかなり向いています。筆者はIllustratorなどよりも3ds Maxで作ってしまうことが多いです。

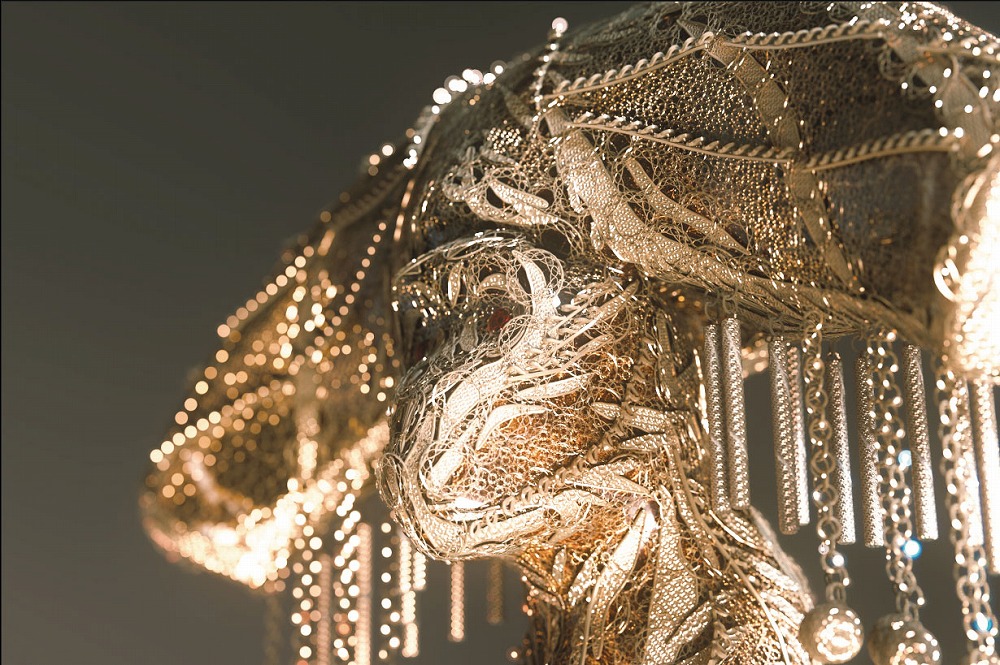
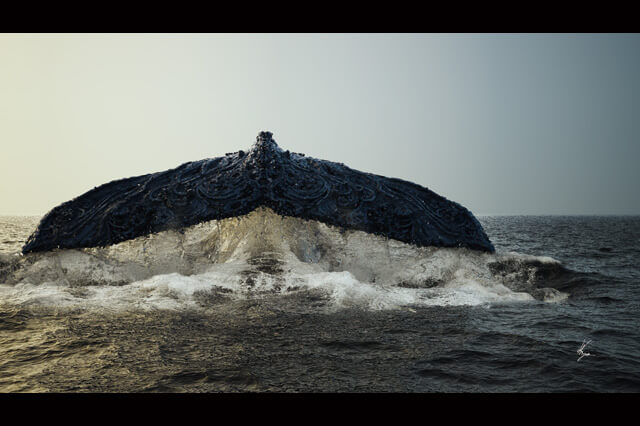
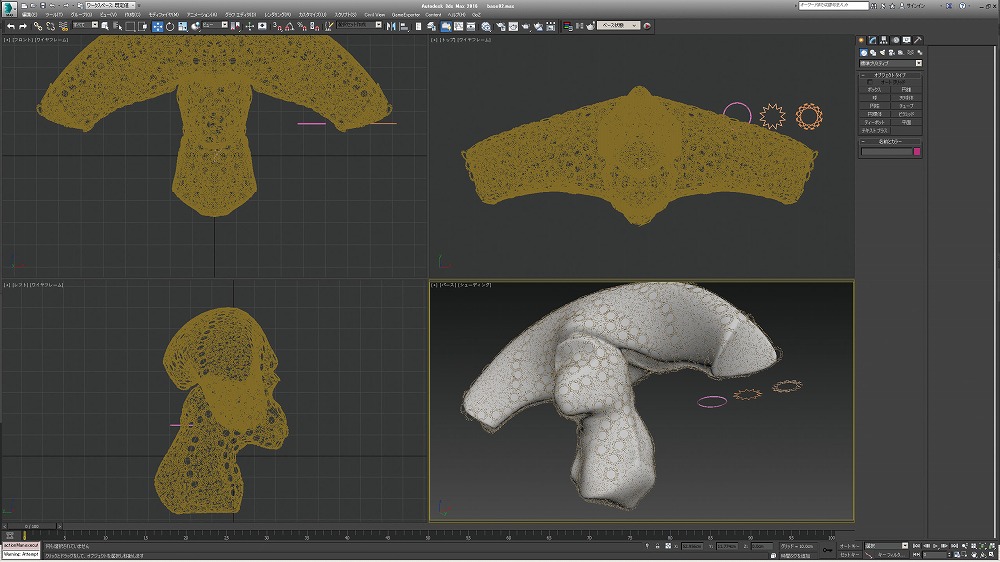
▲星型から作成した模様をモデルに均等に配置。模様ごとにサイズを調整します。

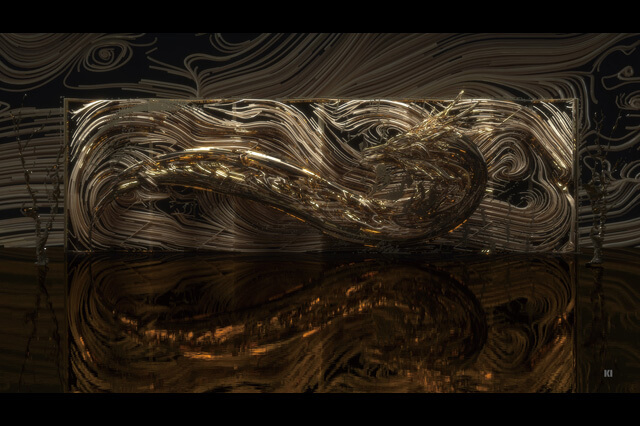
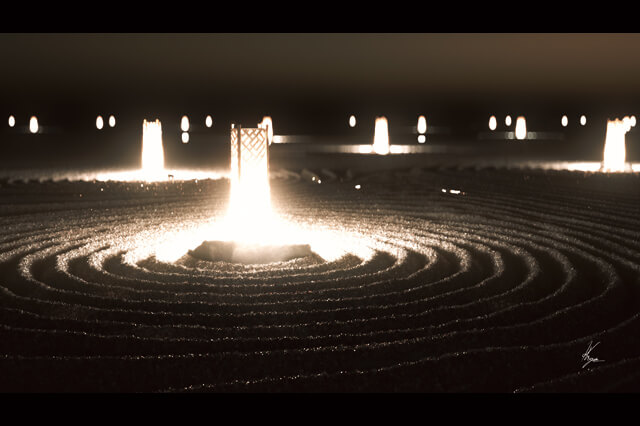
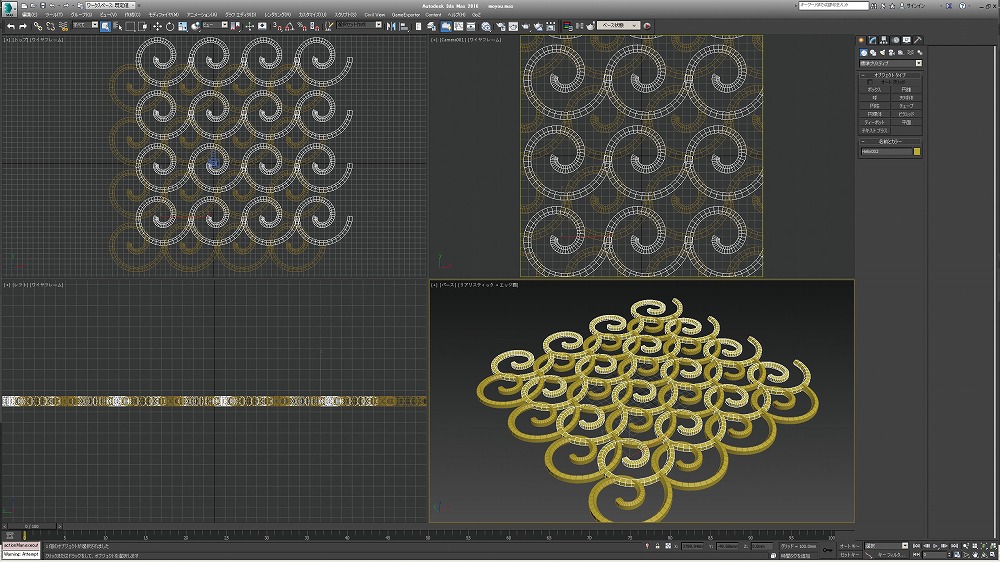
▲今度はテクスチャ素材を作成しましょう。螺旋をいくつも並べてパターンの一部を作成します。

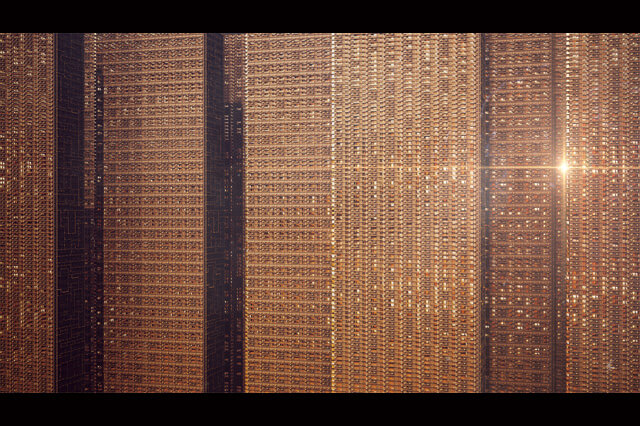
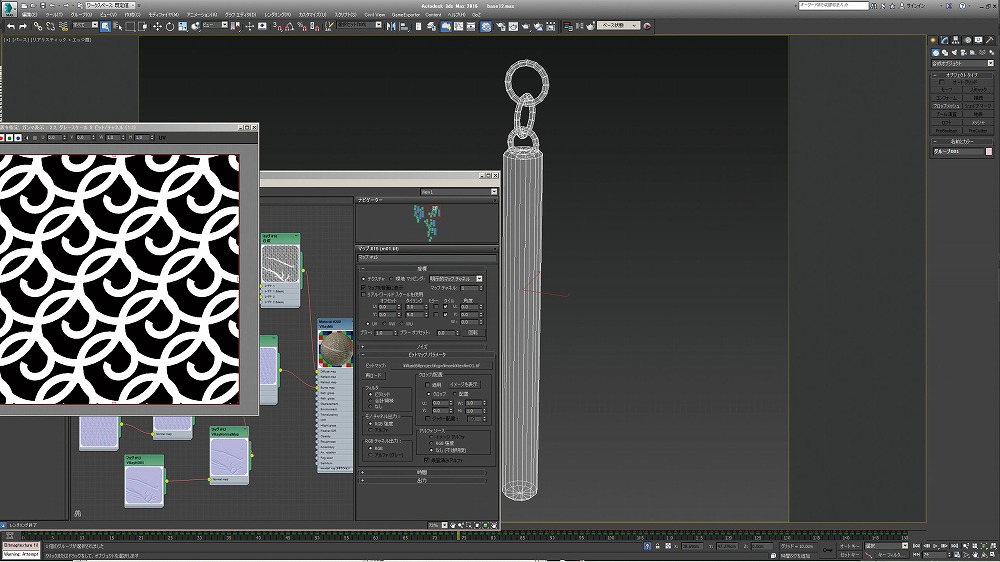
▲制作したパターンを3ds Maxのテクスチャ上でリピートしていきます。

▲このように比率がおかしくならないように隙間なくリピートします。

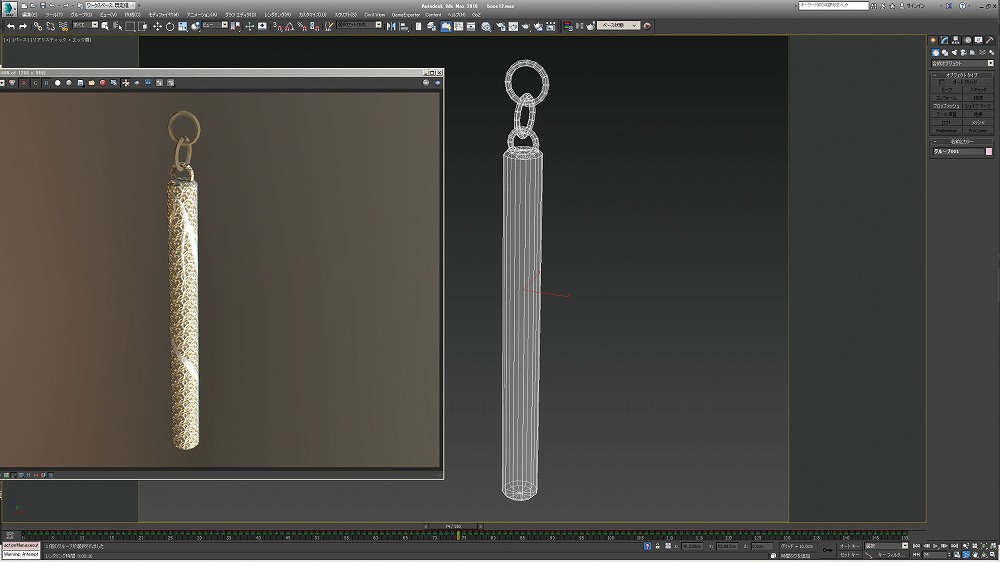
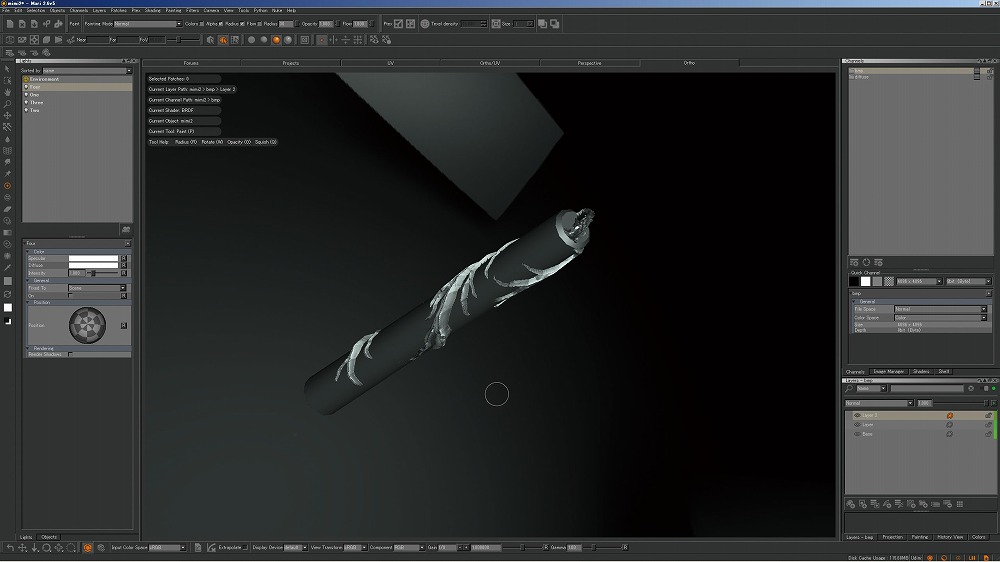
▲パターンに変化をつけるためにMARIで手描きの模様も用意しました。ディスプレイスを確認しながら作業できるのは便利ですね。
STEP 5:シミュレーション

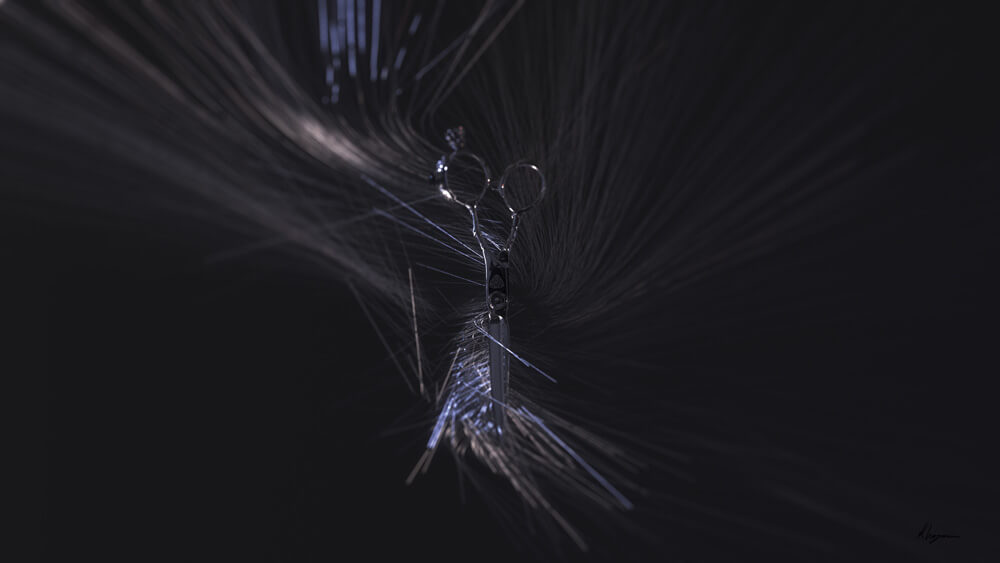
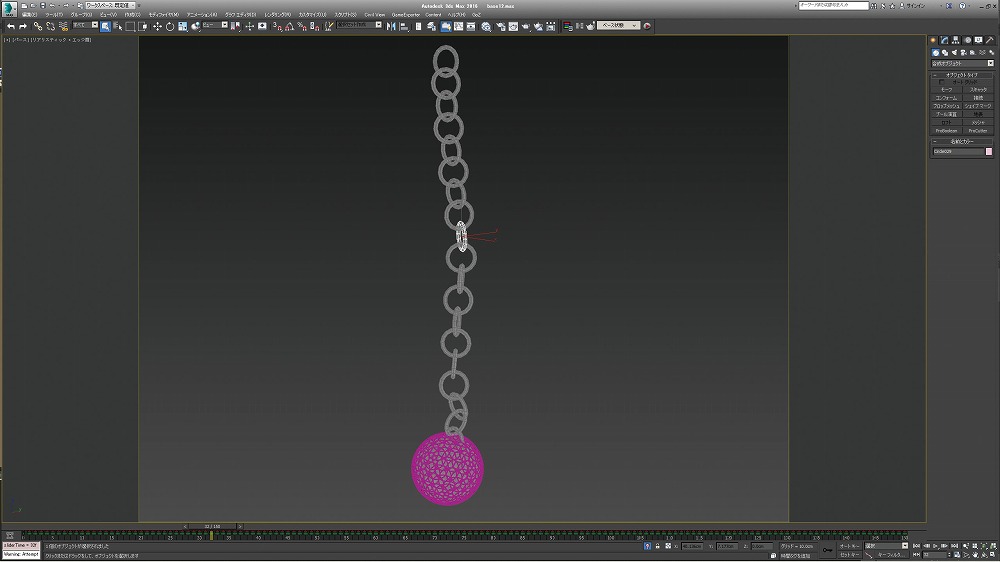
▲動かすことを考え、装飾をユラユラと揺れさせたいと思い、MassFXでシミュレーションしました。

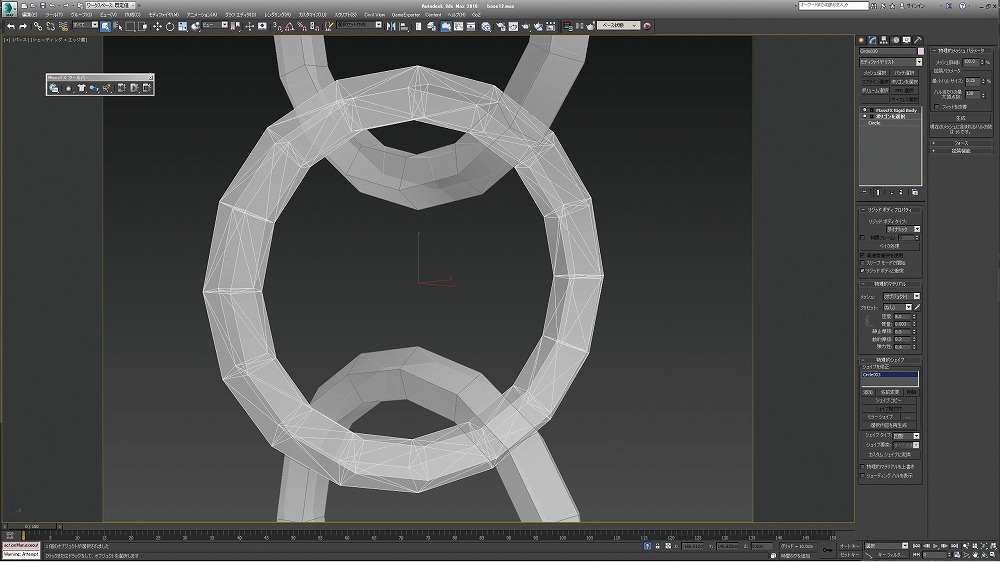
▲ボーンで手付けしてもいいのですが、数が多いと大変なのでシミュレーションにします。

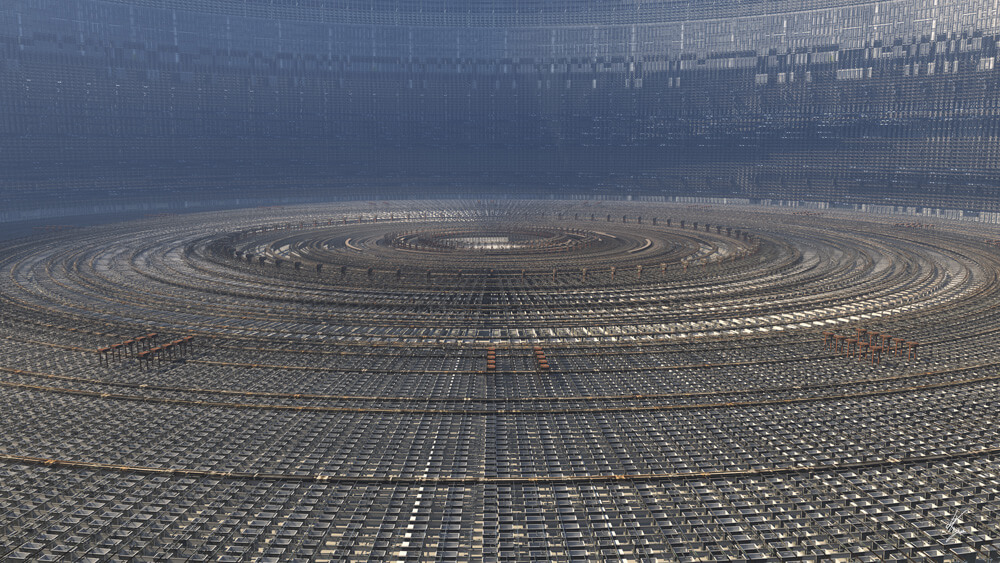
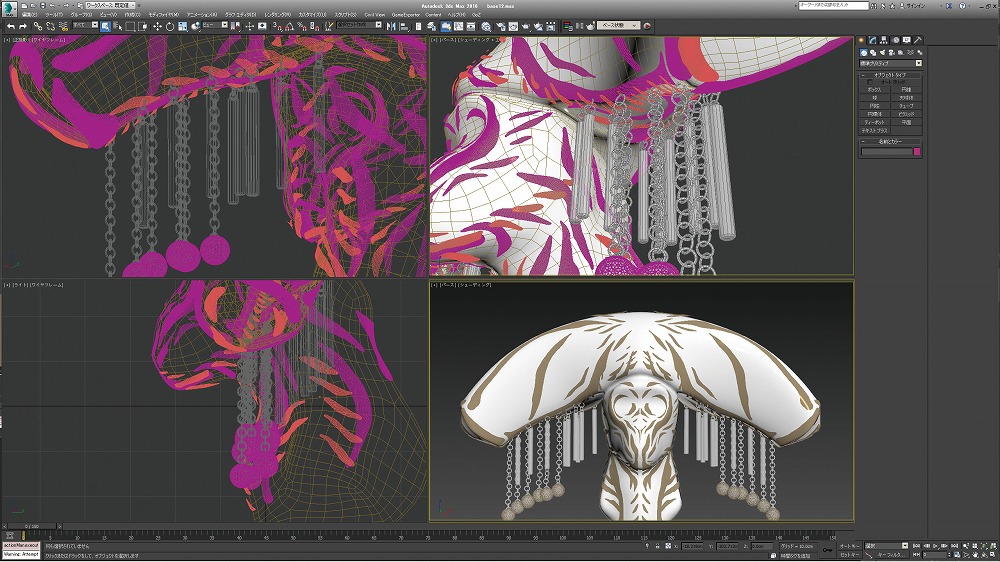
▲ひとつしくみを作成したら、後は全体的に配置していきます。
STEP 6:合成作業

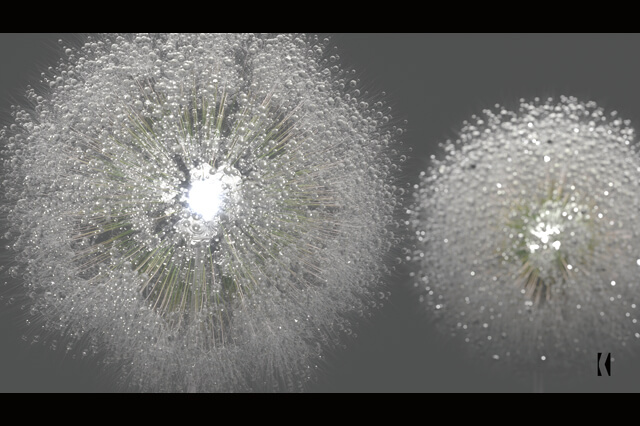
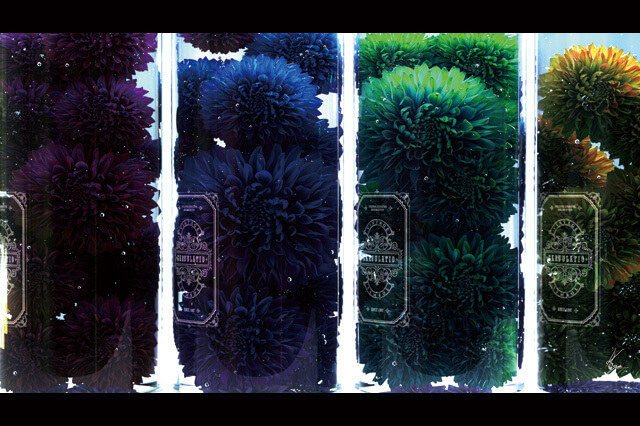
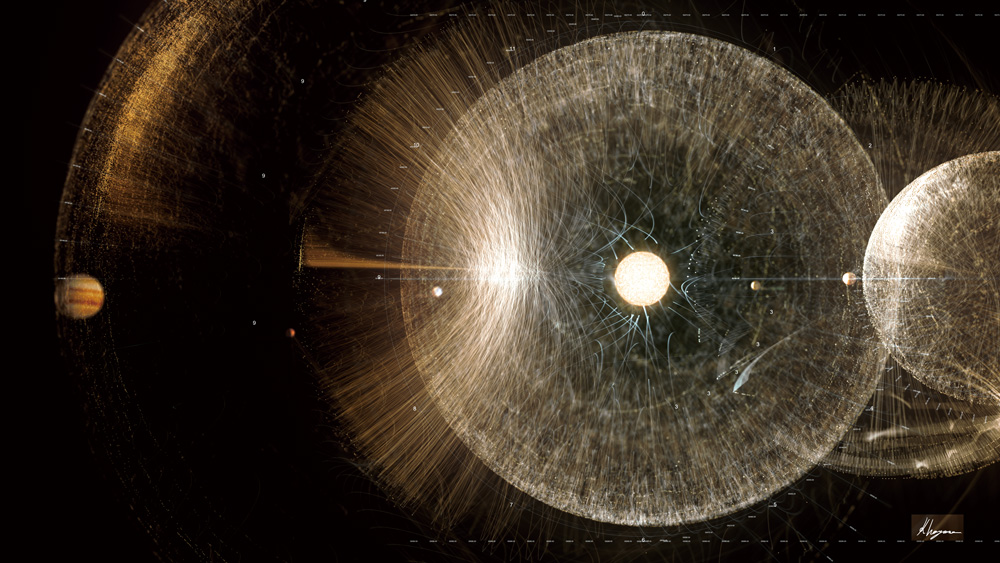
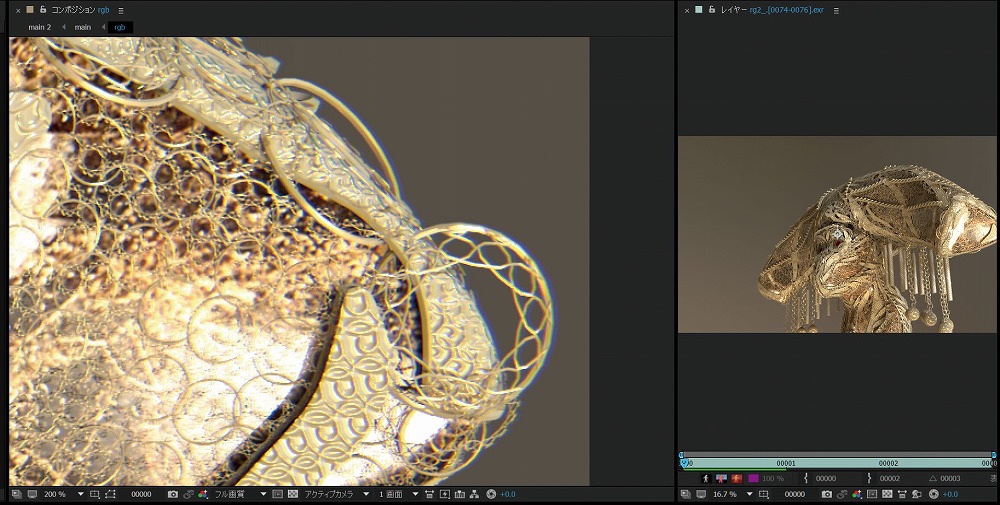
▲After Effects(以下、AE)に読み込み、合成していきます。色差を表現するためにRGBに分解して重ねたのですが、アップにするとブレがわかりますね。
▲<左>がレンダリングしたままの画像で、<右>がコンポジット後の画像。余談ですが4KでのAEレンダリングは重くなりがちで大変です。

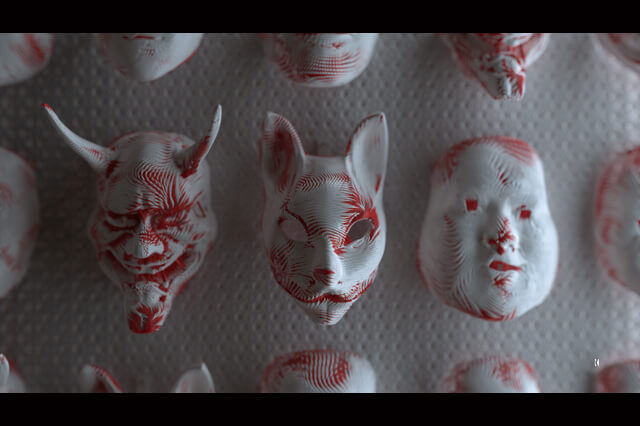
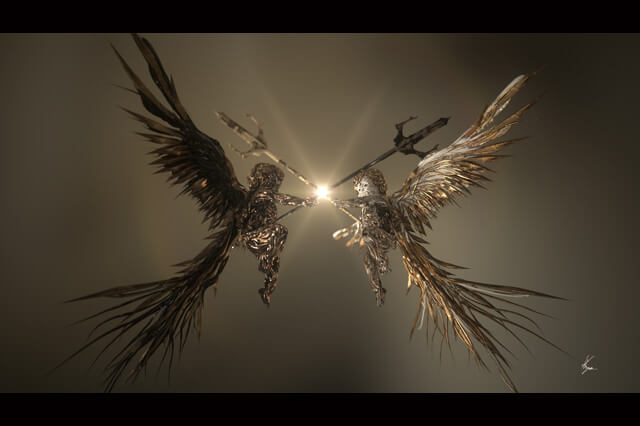
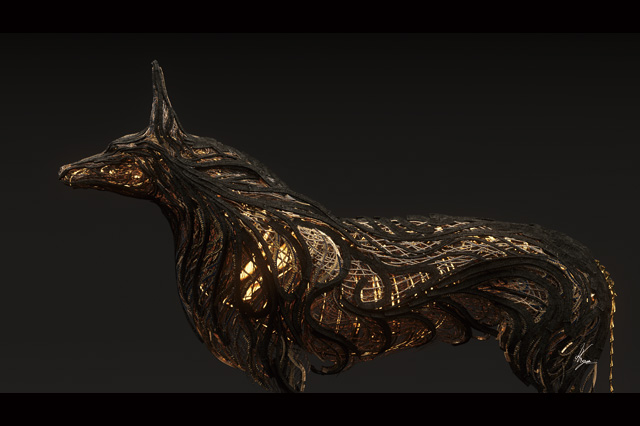
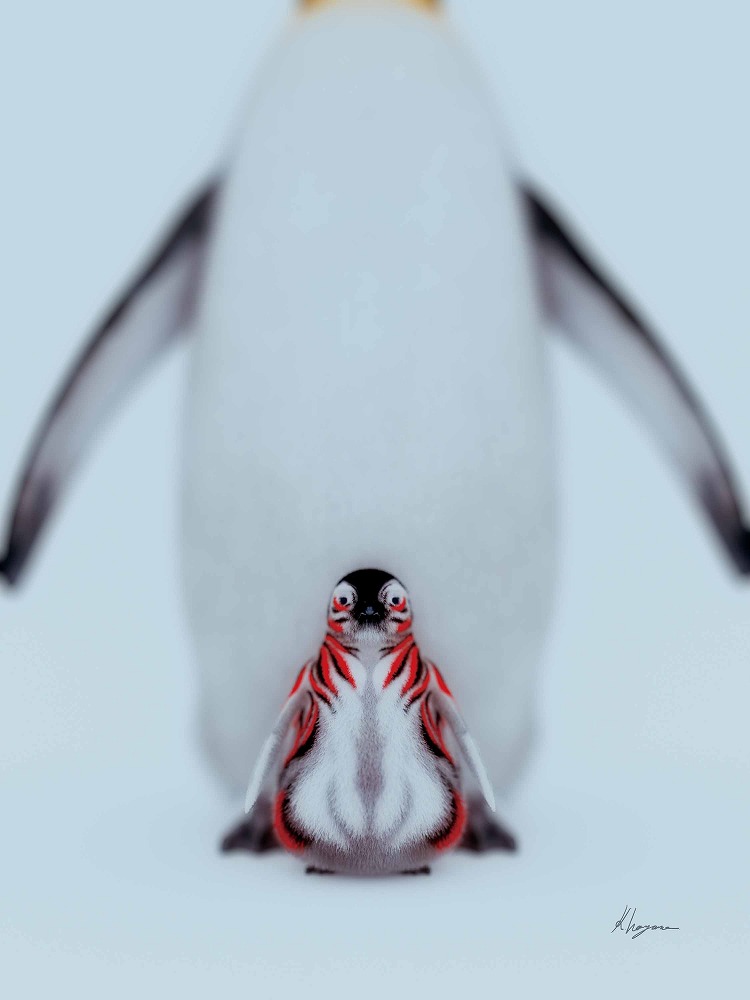
▲今回はムービー用に制作したので、別アングルもレンダリング。正面から見た方が猿っぽいかな。