STEP4:テクスチャとライト

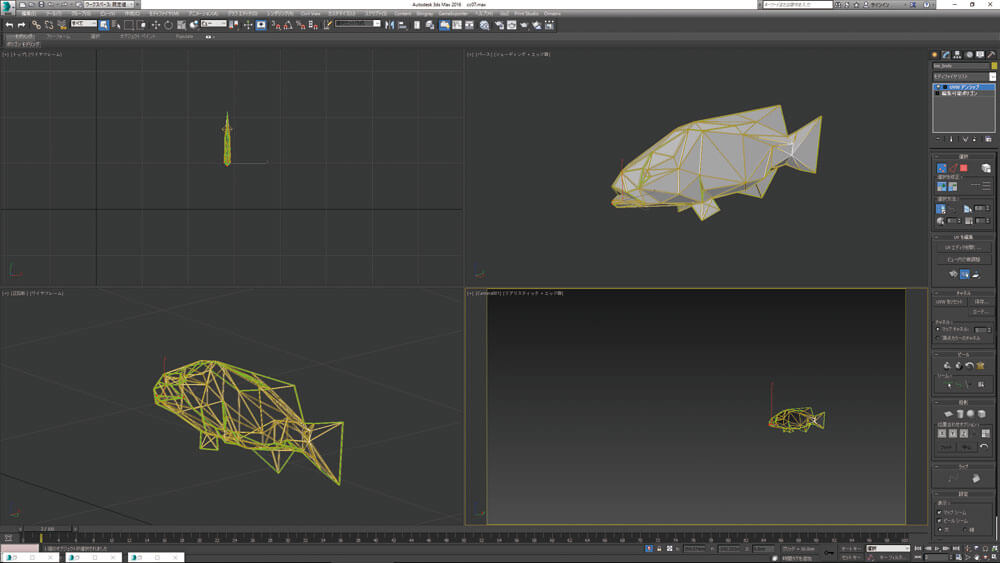
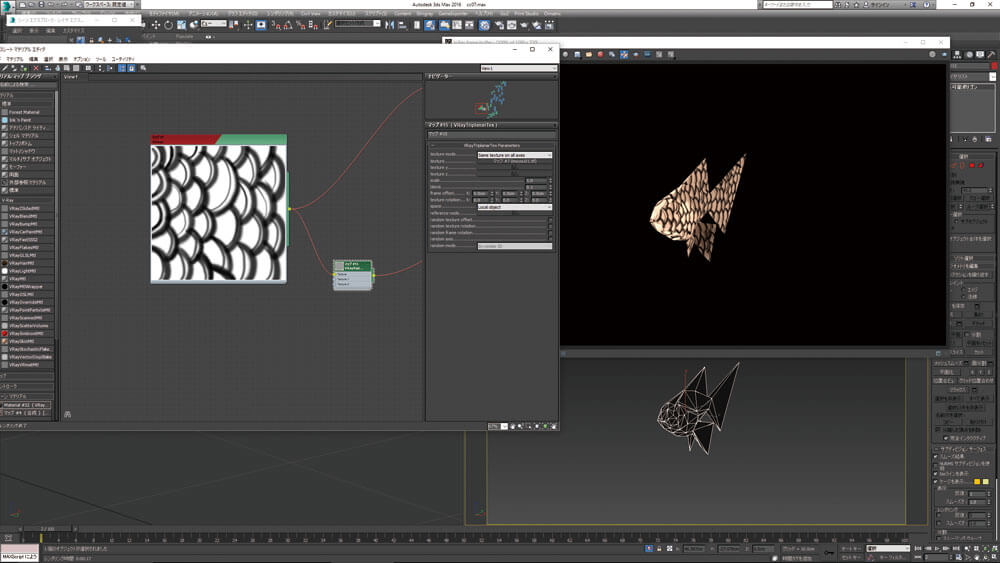
▲それほど細かいオブジェクトではないのでUVもデフォルトで開いておきます。

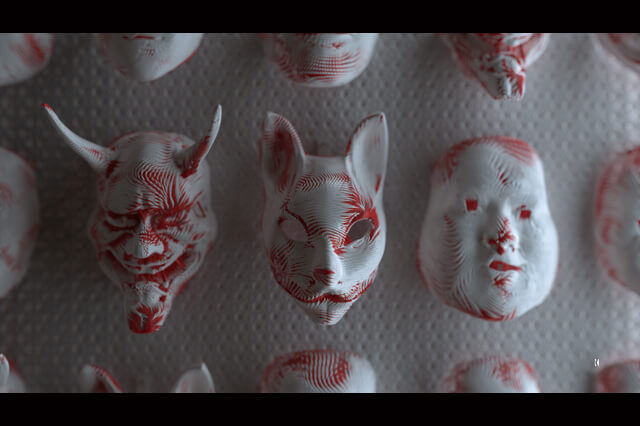
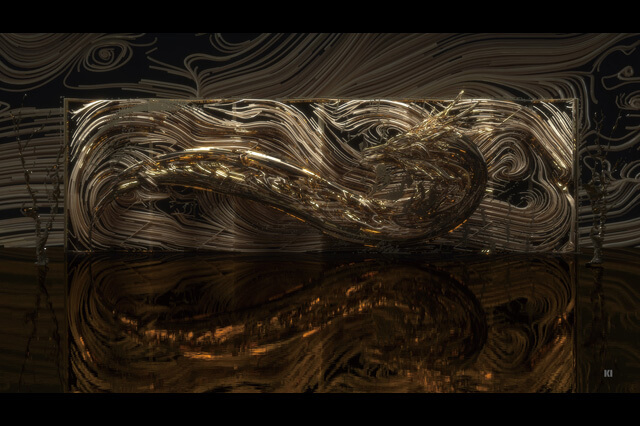
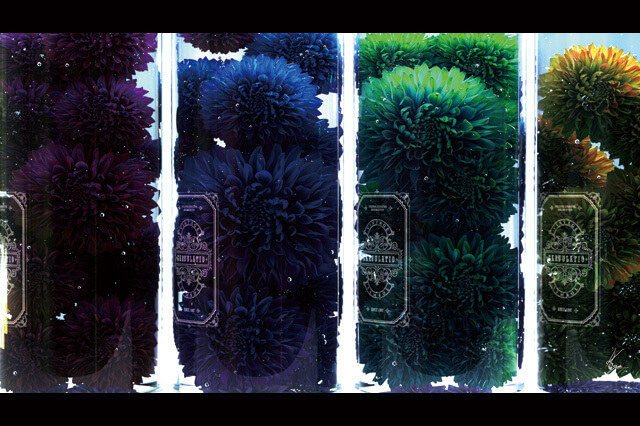
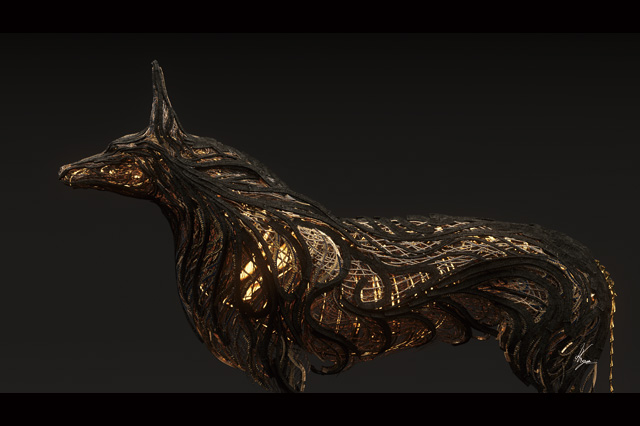
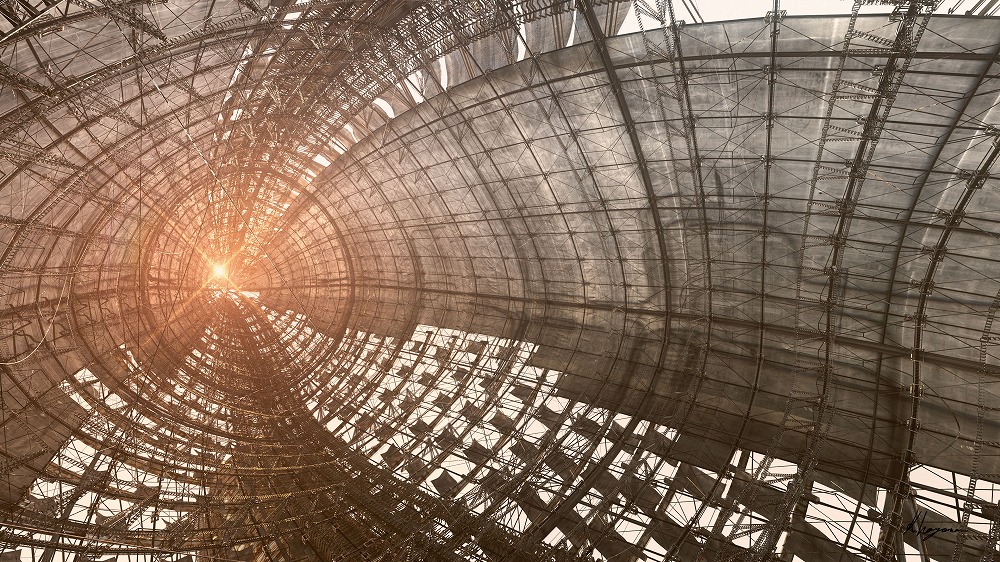
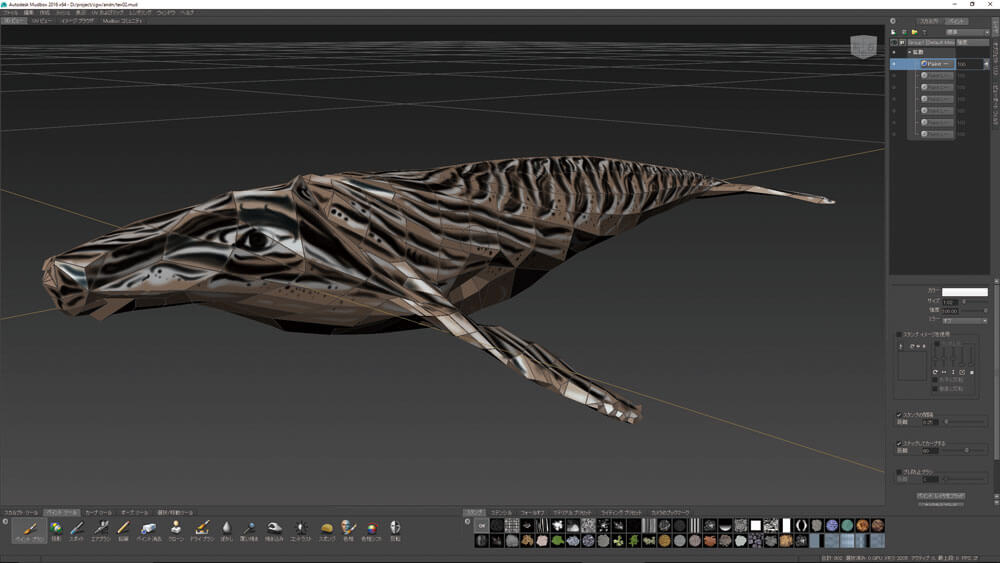
▲Mudboxに読み込み、表面に絵筆で描いたような模様を描きます。3Dペイント導入以来、テクスチャ作成がさらに楽しくなりましたね。

▲魚の表面のランダムな模様はPhotoshopで描いたものをTri Planarで貼りました。

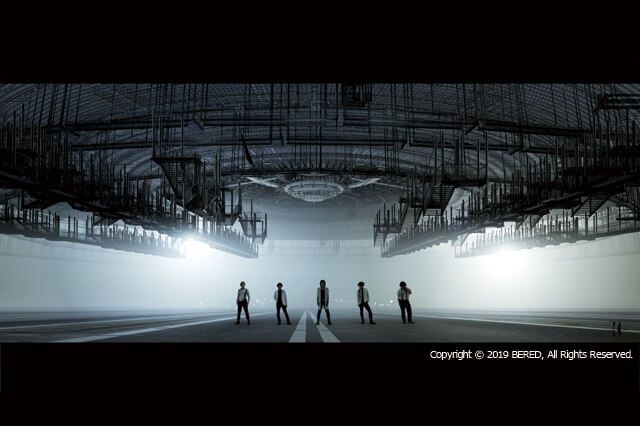
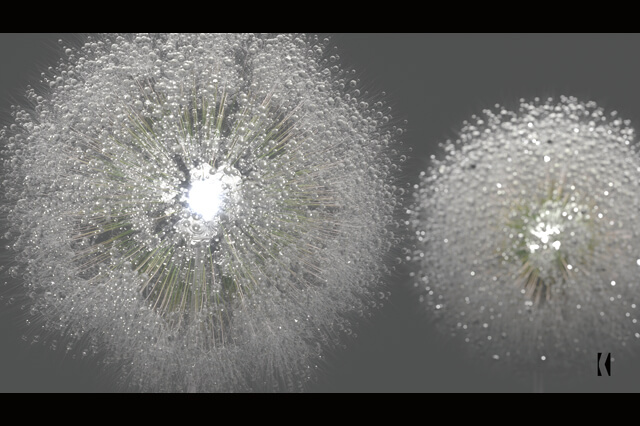
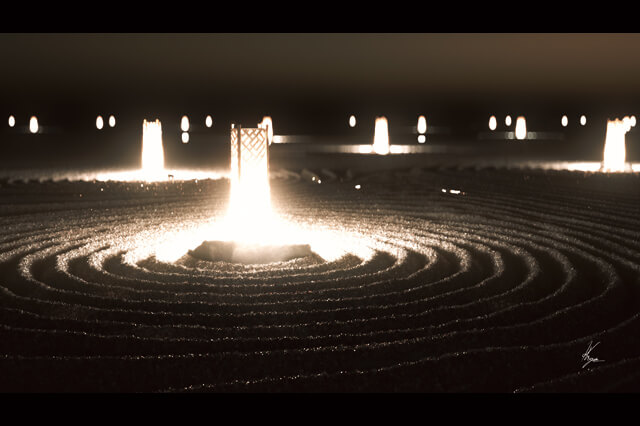
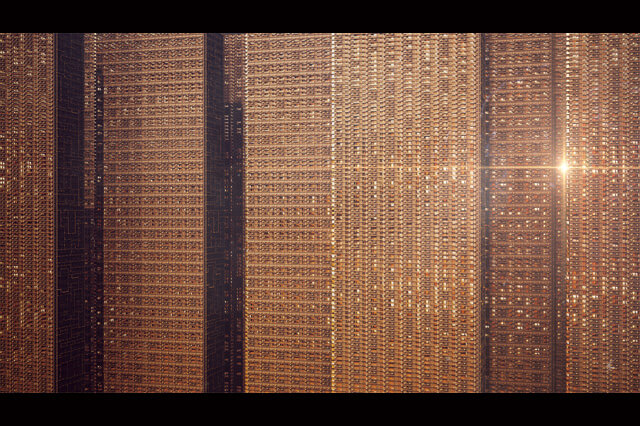
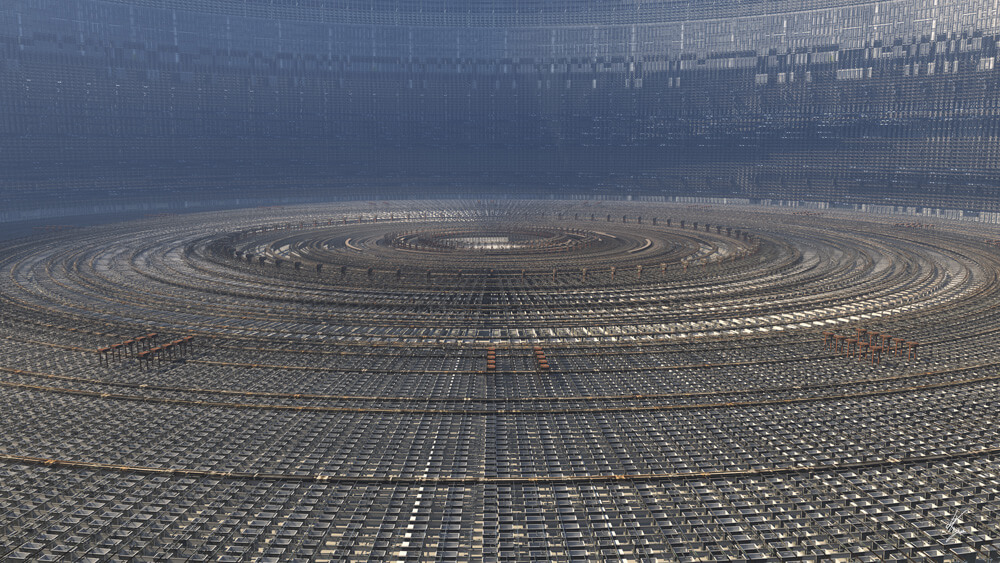
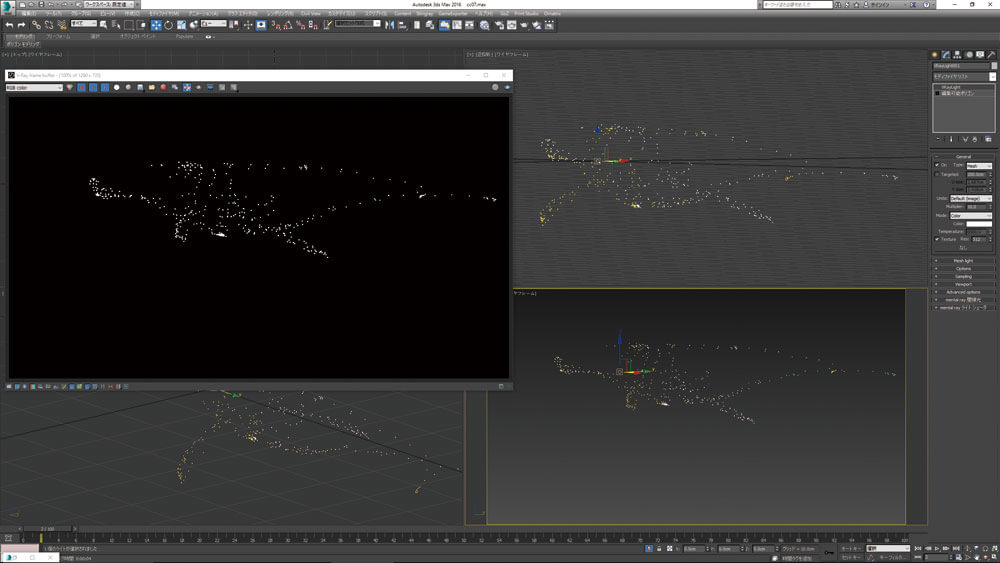
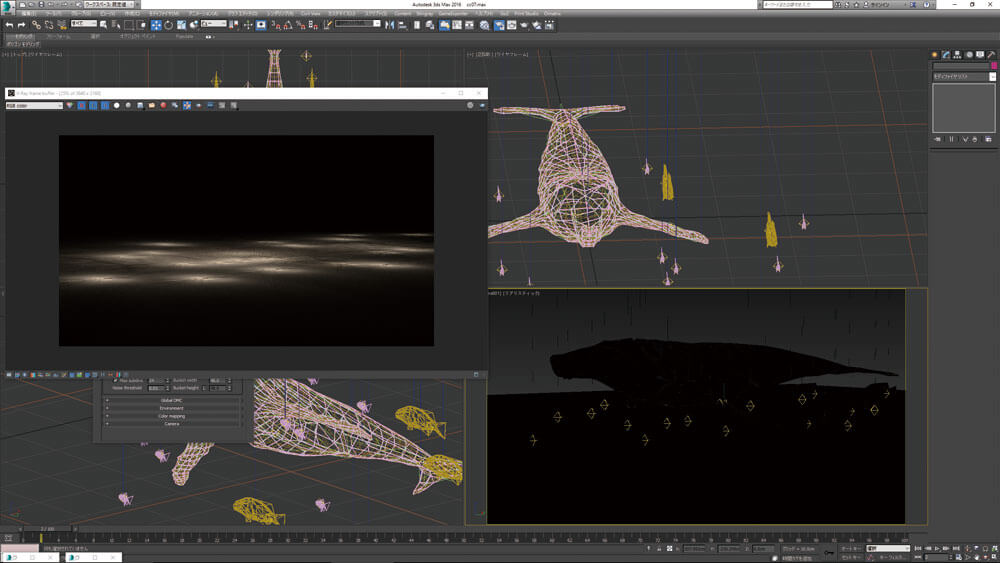
▲ライトをひとつずつ置いていくのは手間なので、パーティクルで置いたものをライトに変更。

▲地面へのライトの影響もレンダリングテストしておきます。
STEP5:合成作業

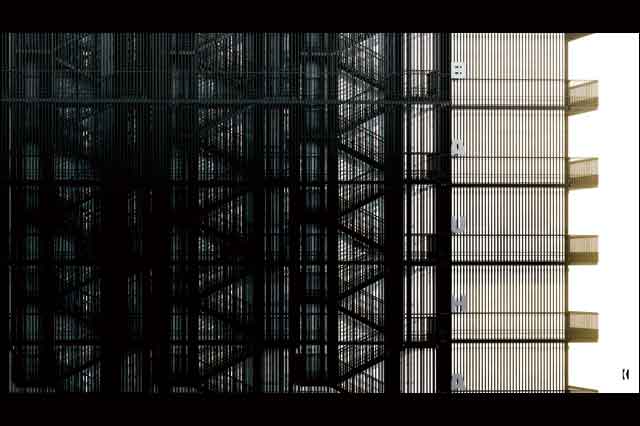
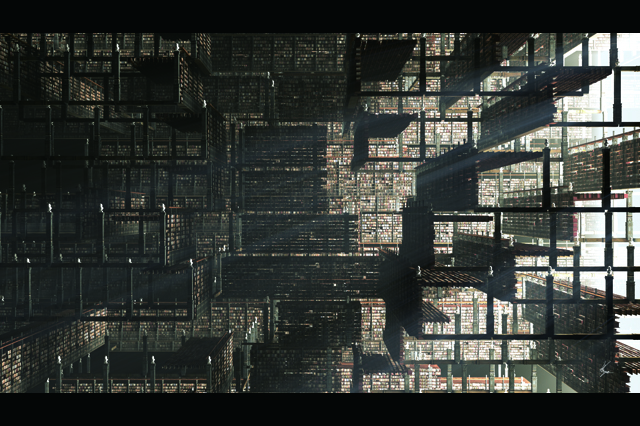
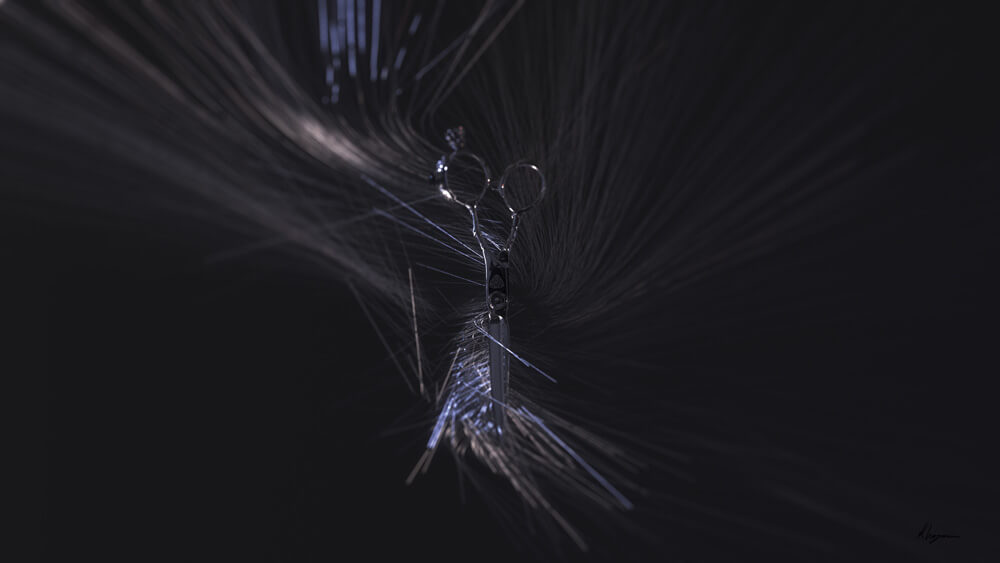
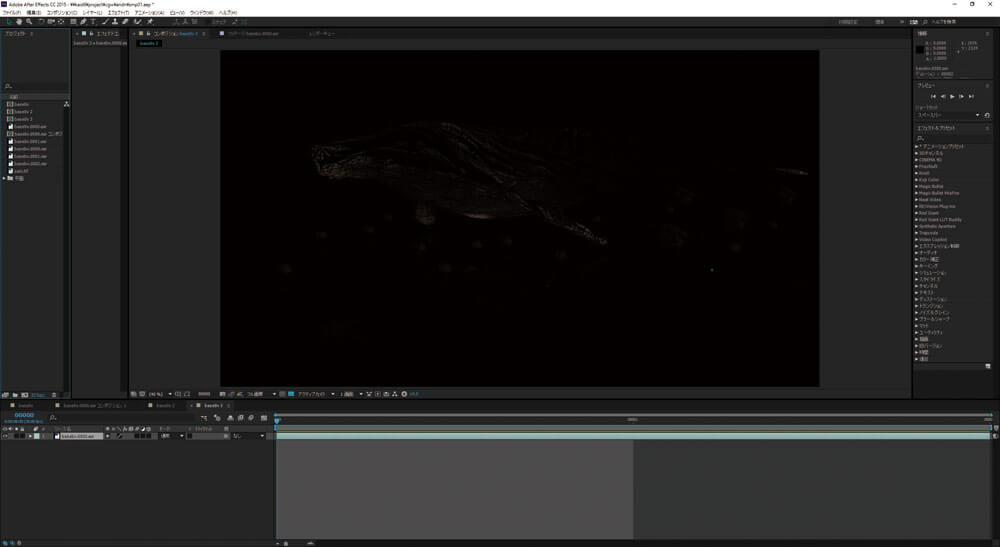
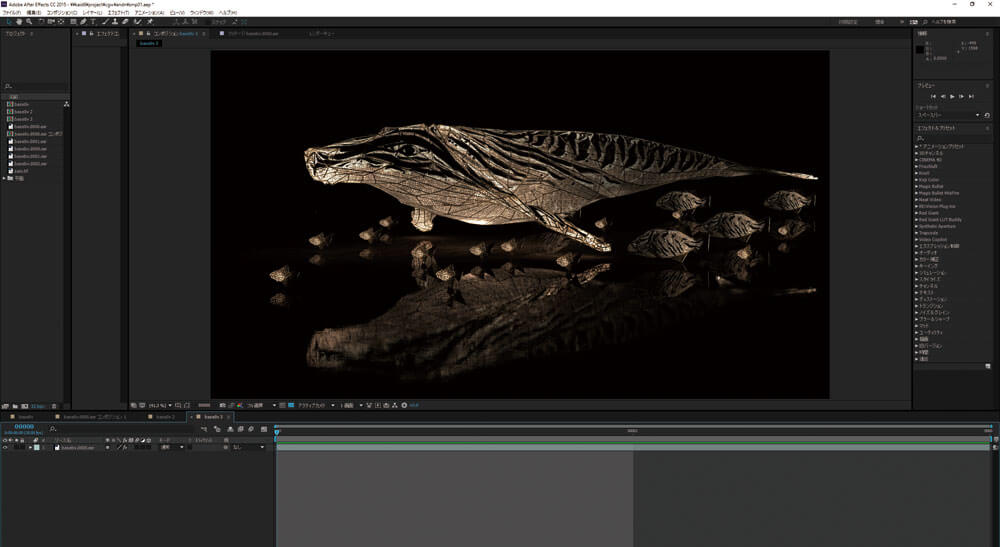
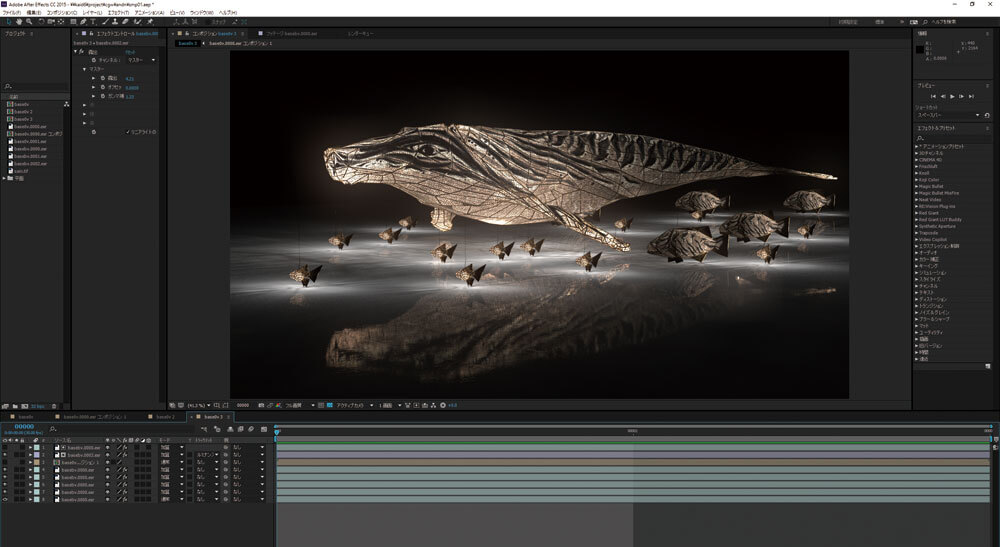
▲After Effectsに読み込みました。実はそのままだとこのようにほとんど真っ暗な画像です。

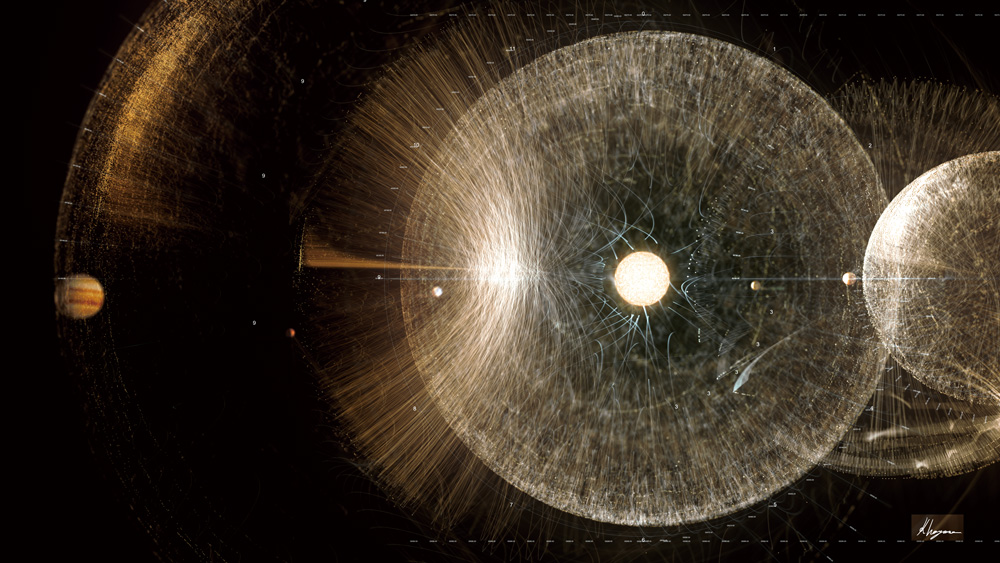
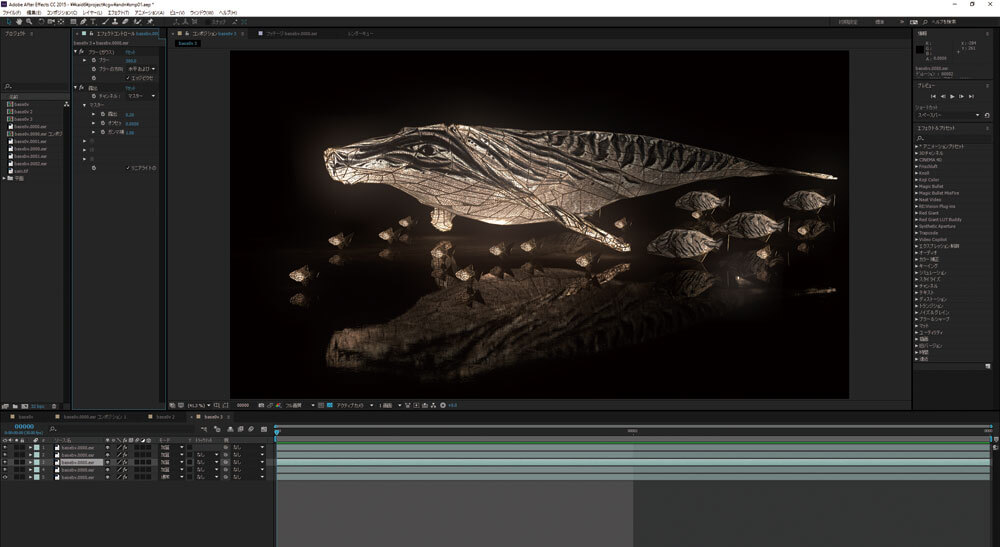
▲OpenEXRの画像なので、暗い部分にもちゃんと情報が載っています。露出でかなりもち上げました。

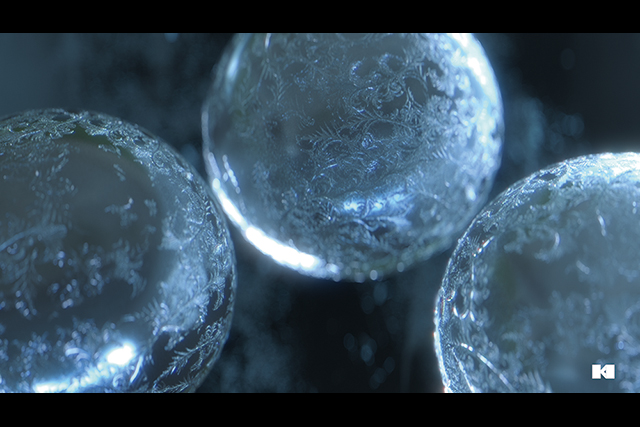
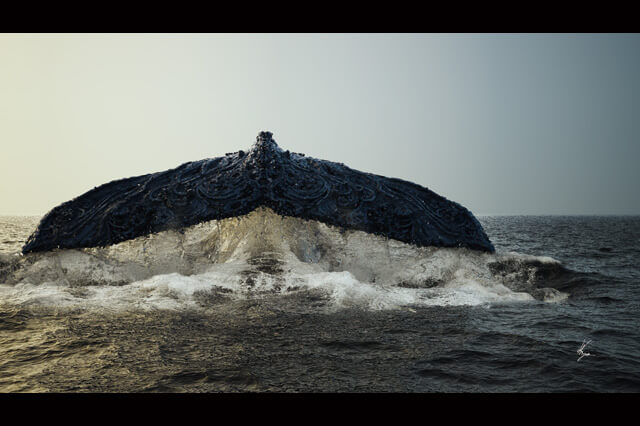
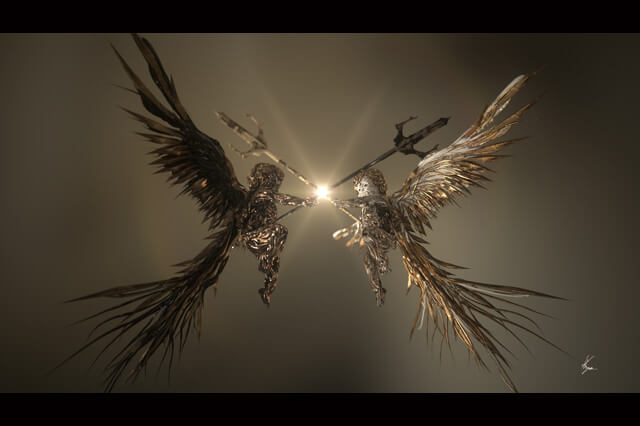
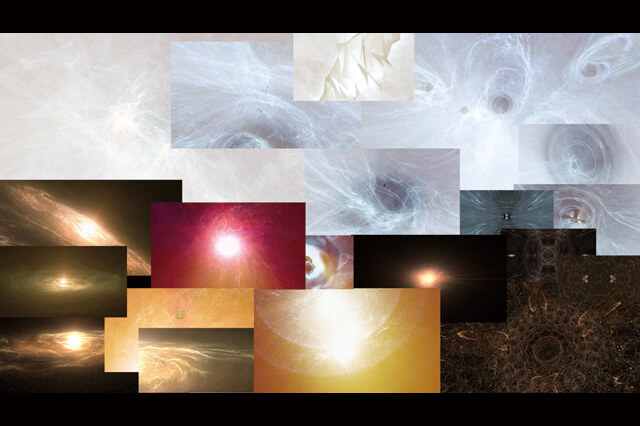
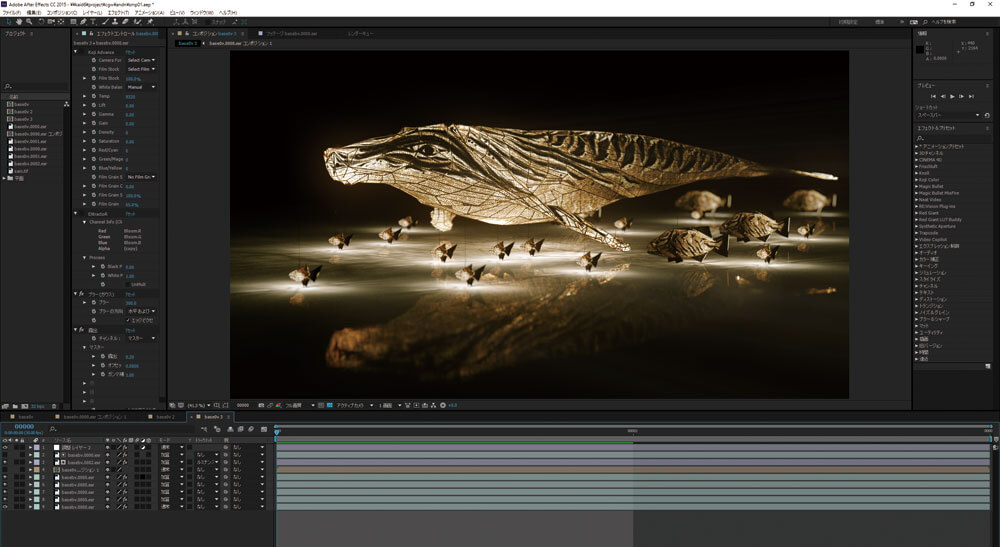
▲フレアやボケなどを足して光っているように調整していきます。

▲床に当たっているライトも調整。

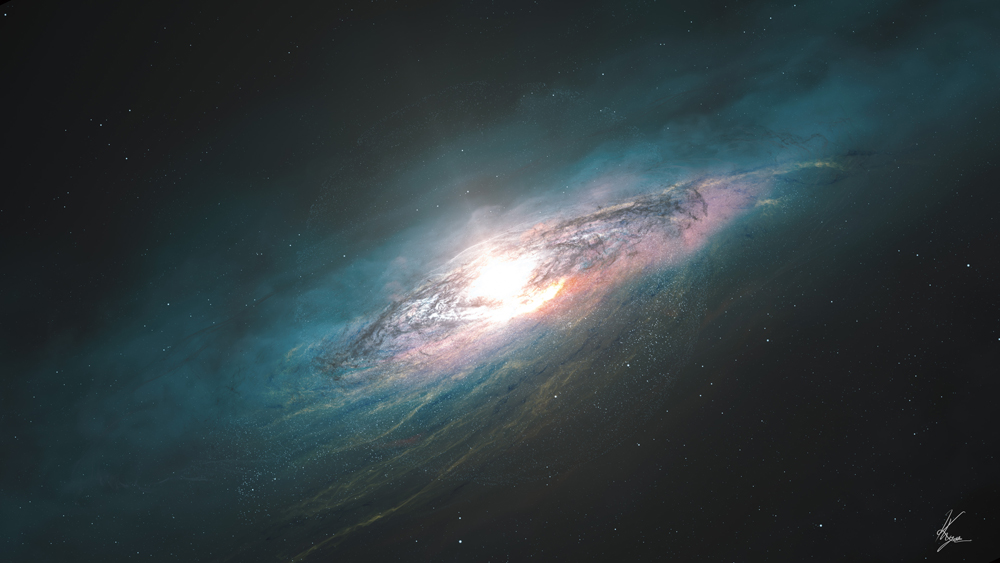
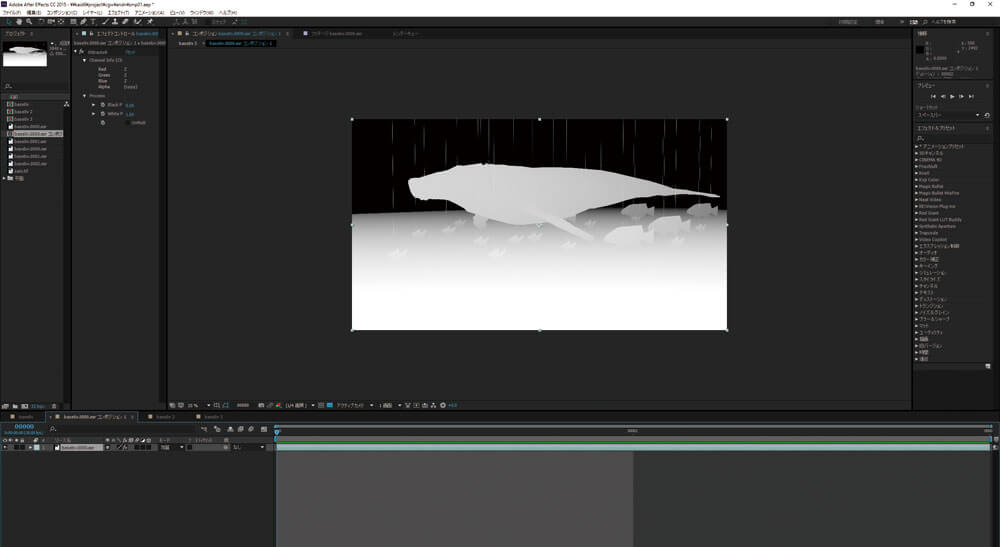
▲お馴染みのエレメント、Zマスクを使用して微妙に被写界深度を入れます。

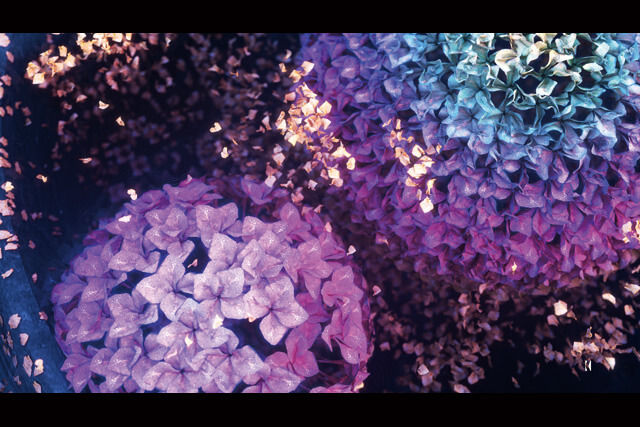
▲最終的に少し彩度を調整して、画を締めて完成させます。